Vandaag heb ik met de tweede beta van WordPress 4.1 het nieuwe theme Twenty Fifteen getest. Zelf een beetje rondklikken op een website met Twenty Fifteen? Klik dan hier voor de test-website die ik heb neergezet.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Twenty Fifteen lay-out
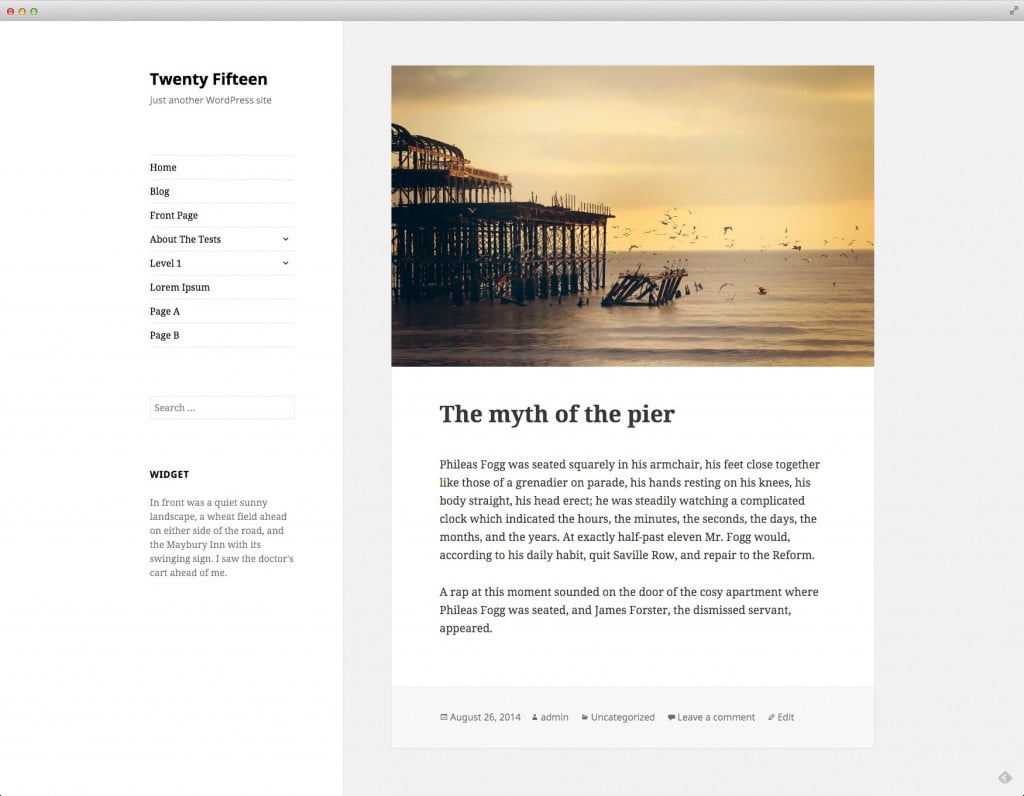
De lay-out van Twenty Fifteen is erg minimalistisch. Het bestaat uit een witte balk aan de linkerkant, waar plek is voor twee menu’s en een aantal widgets.

Aan de rechterkant staat de inhoud van je pagina of blogbericht. In het geval van een blog-pagina ziet het er uit zoals in het voorbeeld hierboven.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Menu’s

Het eerste menu (het hoofdmenu) werkt hetzelfde als ieder ander WordPress-menu; je voegt pagina’s en sub-pagina’s toe als menu-item.
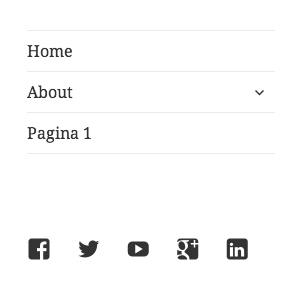
Het tweede menu werkt iets anders; deze is namelijk bedoeld voor social media icons. Het mooie van dit menu is dat wanneer je een link naar (bijvoorbeeld) Facebook toevoegt, hij er automatisch een Facebook-icoontje van maakt. Ik weet niet precies welke netwerken automatisch een icoontje krijgen, maar ik heb het geprobeerd met Facebook, Twitter, YouTube, Google+ en LinkedIn en die werkten allemaal :-).
Blogberichten
Zoals in het grote voorbeeld bovenaan dit artikel te zien is, worden blogberichten weergegeven met een mooie header-afbeelding (als je een uitgelichte afbeelding hebt ingesteld).
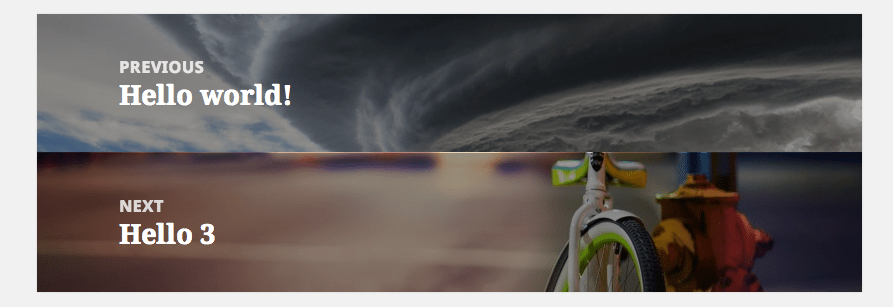
Een mooi detail van de blogberichten-pagina’s vind ik de navigatie naar het vorige en volgende blogbericht. Deze wordt getoond met titel en de uitgelichte afbeelding. Zie afbeelding (klik voor groter of kijk op de pagina zelf):
Naast al deze details leest het lettertype van Twenty Fifteen erg lekker. Het is perfect voor blogs.
Kleurenschema’s
Twenty Fifteen heeft meerdere kleurenschema’s. Het ‘standaard’ kleurenschema vind ik zelf het mooiste (wit en grijs). Daarnaast kun je ook kiezen voor Dark, Yellow, Pink, Purple of Blue OF je kunt je eigen kleurencombinatie samenstellen. Overigens zijn de beschikbare kleurenschema’s een stuk mooier dan ze klinken! En dan doel ik met name op Yellow en Pink.
Het is daarnaast mogelijk om een achtergrond-afbeelding in te stellen voor de balk aan de linkerkant.











In het nieuwe theme mis ik wel een aantal dingen die ik vaak gebruik en een aantal van mijn plugins werken niet meer. Met name de plugin om de datum van publicatie te verwijderen.
Ik mis ook de optie bij de pagina´s om een volledig scherm te gebruiken, dit heeft meteen invloed omdat ik wat feed gebruik die nu onder elkaar komt te staan i.p.v. naast elkaar.
Maar het ziet er inderdaad wel mooi en strak uit.