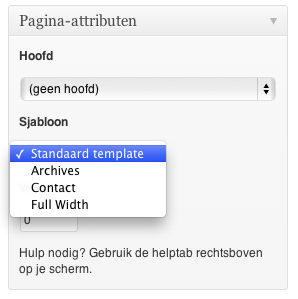
Ieder WordPress-thema heeft zijn eigen pagina-templates. De meesten hebben de templates “Full Width” (zonder sidebar) en “Standaard paginatemplate” (met sidebar). In het Nederlands heet een Page Template in WordPress ook wel een “Sjabloon” (zoals te zien in de afbeelding hier beneden).
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Een voorbeeld van de pagina-templates die wij tot onze beschikking hebben vind je in onderstaande afbeelding.
Waarom pagina-templates?
Er zijn verschillende pagina-templates met als reden dat men op die manier flexibel is in het aanmaken van pagina’s. Zo hebben wij bijvoorbeeld een pagina-template voor een Contact-pagina. In deze pagina-template zit een contactformulier verwerkt.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Pagina-templates aan je thema toevoegen
Je kunt ook zelf pagina-templates aan je thema toevoegen. Onze pagina-templates hebben een bestandsnaam als:
template-full-width.php
Om zelf een pagina-template aan je thema toe te voegen maak je een PHP-bestand met een vergelijkbare naam.
Bovenin dat bestand komt het volgende stuk code te staan.
<?php /* Template Name: Jouw eigen pagina-template */ ?>
De naam van het aangemaakt pagina-template is nu: “Jouw eigen pagina-template”. In de code is dat te zien door “Template Name”.
Pagina-template maken
Vervolgens heb je een verder leeg PHP-bestand. Om er een werkend pagina-template van te maken zullen er een aantal stukken code moeten worden toegevoegd. Deze kun je deels afkijken van de pagina-templates die je al hebt.
Zo zul je natuurlijk de “header” willen toevoegen. Meestal doe je dat met het volgende stukje code.
<?php get_header(); ?>
Vervolgens – als je een sidebar wilt op je eigen paginatemplate – kun je met de volgende code de de sidebar oproepen.
<?php get_sidebar(); ?>
Tussen de “header” en de “sidebar” kun je vrijwel alles toevoegen dat je wilt. Je hebt hier natuurlijk wel de nodige HTML en CSS-kennis voor nodig (en eventueel ook wat PHP als je bepaalde WordPress-elementen wilt oproepen.
Belangrijk is dat ook de “onderkant” van je website zichtbaar is. Zowel de HTML-code die zich hier bevindt als het visuele aspect voeg je op het einde toe door de volgende code toe te voegen.
<?php get_footer(); ?>
Heb je zelf al eens een pagina-template gemaakt, of loop je tegen problemen aan? Stel je vraag onder dit artikel via Facebook!












hoi wouter, ik wil graag meerdere websites maken, geen webshops, maar wel graag met doorlink naar een bestel/contactformulier. Omdat er vaak nieuwe foto’s/wijzigingen moeten worden doorgevoerd, wil graag zoveel mogelijk zelf kunnen. Ik heb al een gratis website met webklik gemaakt, maar via iweb en dat wordt niet goed gevonden ivm de iframes. Nu wil ik over naar wordpress, maar ik wil het liefst mijn eigen ontwerpen maken. We hebben een abonnement bij IN.NL voor 1 van de sites. Wat zou je me adviseren? Ik vind bijna alle templates te overdadig. Ik denk erover een wordpress cursus te gaan volgen, maar ga liever eerst zelf aan de slag zodat ik mijn vragen dan direct kan stellen. alvast bedankt voor een reactie. groetne, Anna