In een webshop is het gebruikelijk om meerdere varianten van een product te verkopen. Of het nu gaat om kleurvoorkeuren of afmetingen, het biedt een betere winkelervaring als de klant uit verschillende opties kan kiezen. In dit artikel bespreken we het gebruik van WooCommerce product variaties en laten we zien hoe je ze kunt instellen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Hoewel je de term product variaties wellicht nog niet kent, ben je er waarschijnlijk wel bekend mee. Zo kan je vaak de kleur of afmeting kiezen wanneer je een product wilt bestellen, bijvoorbeeld de kleur van een hoodie:

Elke product variatie heeft een uniek artikelnummer, maar de verschillende varianten worden op één product pagina weergegeven. Een klant kan alle beschikbare opties zien via een drop-down menu. Het is ook mogelijk om per product variatie een andere prijs in te stellen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Hoe kan je product variaties weergeven?
Het weergeven van product variaties is vrij eenvoudig, zeker als je al bekend bent met WooCommerce. We laten stap voor stap zien hoe het werkt. Hierbij nemen we aan dat je weet hoe je eenvoudige producten in WooCommerce kunt toevoegen en bewerken.
Stap 1: Maak een variabel product
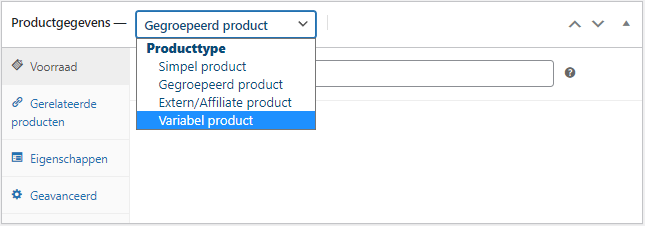
Als eerste stap maken we een variabel product aan. Voeg een nieuw product toe in je WooCommerce webshop via Producten > Nieuwe toevoegen. Nadat je de titel en beschrijving van het artikel hebt ingevoerd, scrol je naar beneden naar Productgegevens. Hier kan je het product instellen als een variabel product.

Na het veranderen van de producttype in ‘variabel product‘ veranderen er een aantal velden. Zo is er bijvoorbeeld geen veld meer beschikbaar om de prijs in te voeren. Deze informatie kunnen we later weer toevoegen.
Stap 2: Producteigenschappen toevoegen
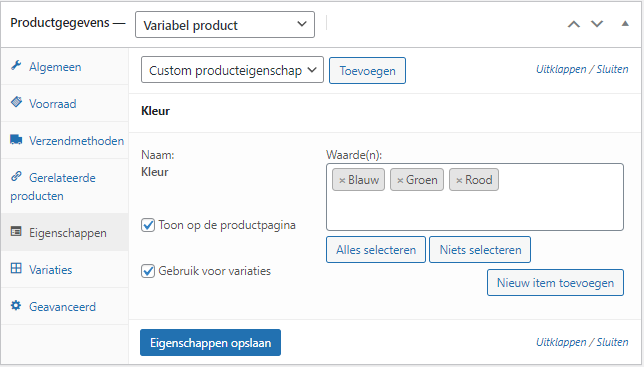
In deze stap voegen we nieuwe product eigenschappen toe. Klik hiervoor op het tabblad Eigenschappen. Selecteer in het drop-down menu de eigenschappen die je wilt toevoegen. In ons voorbeeld is dit de kleur van het product, maar je kunt ook andere producteigenschappen aanmaken.

Klik op Toevoegen om de eigenschap toe te voegen. Vervolgens vul je de juiste gegevens in:

Hierbij is het belangrijk om de optie ‘Gebruik voor variaties’ te selecteren. Vervolgens kan je de eigenschappen toevoegen zoals blauw, groen en rood. Vergeet hierna niet om de veranderingen op te slaan door op ‘Eigenschappen opslaan‘ te klikken.
Stap 3: Variaties aanmaken
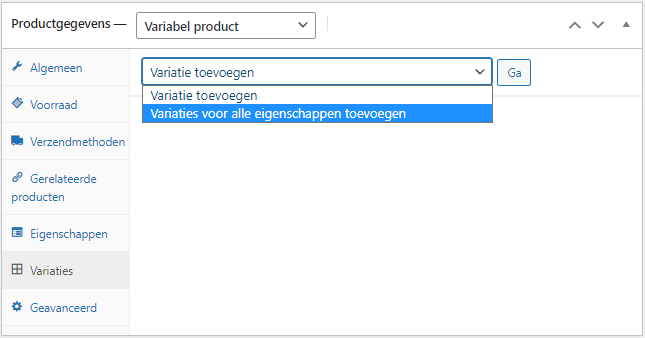
De volgende stap is het aanmaken van variaties. Klik hiervoor op het tabblad Variaties. In het menu is er de keuze tussen twee opties: Variatie toevoegen en Variaties voor alle eigenschappen toevoegen.

De optie ‘Variaties voor alle eigenschappen toevoegen‘ genereert automatisch WooCommerce productvariaties voor alle beschikbare eigenschappen. Als je liever variaties handmatig wilt toevoegen, selecteer je de optie ‘Variatie toevoegen‘.

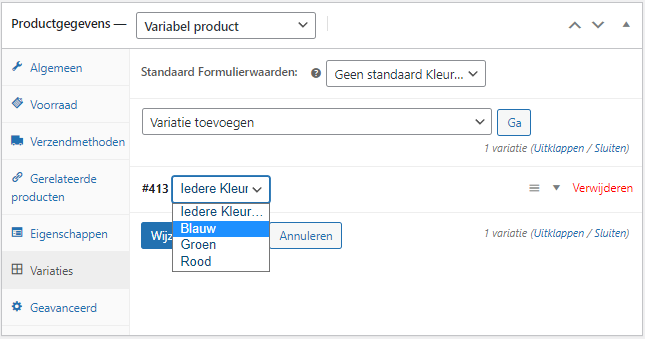
Vervolgens kan je de productinformatie voor elke variatie invullen. Iedere variant heeft een eigen artikelnummer zodat voorraadbeheer per variatie mogelijk is.

In dit formulier vul je de prijs in voor de variatie, ook kan je hier eventueel de verzend- en belastinggegevens wijzingen. Nadat je dat voor iedere WooCommerce variant hebt gedaan, klik je op Wijzigingen opslaan.
Stap 4: Bekijk en publiceer je variabele product
Als je klaar bent met het invoeren van alle gegevens, kan je alle wijzigingen opslaan en een voorbeeld van het product bekijken:

Controleer alle variaties van het product en zorg dat alle opties aanwezig zijn. Als alles naar behoren werkt en je klaar bent om het product te verkopen, klik je op ‘Publiceren‘ zodat het product beschikbaar is in je webshop.
Tot slot
Het gebruik van product variaties in WooCommerce biedt een betere online winkelervaring en het aantal product pagina’s kan je beperken door meerdere variaties aan te bieden per product. Met de standaard opties binnen WooCommerce zijn ze makkelijk en snel in te stellen. Na het toevoegen van de juiste producteigenschappen genereer je eenvoudig de bijbehorende variaties per product.



