Het gebruik van WooCommerce producteigenschappen kan erg handig zijn bij het inrichten van je webshop. We laten zien hoe je producteigenschappen kunt maken die je later op nieuwe of bestaande producten kan toepassen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Bij het opzetten van een WooCommerce webshop is het toevoegen van de juiste producteigenschappen een must. Om de conversie van de shop te verhogen is het van belang om de product attributen goed in te delen. Als je bijvoorbeeld zonnebrillen verkoopt, kan je producteigenschappen gebruiken om de brillen in te delen op bijvoorbeeld de kleur van de bril. We laten stapsgewijs zien hoe je eenvoudig eigenschappen kunt toevoegen in WooCommerce.
Wat zijn producteigenschappen?
Producteigenschappen worden gebruikt om aanvullende kenmerken van een product op te geven, zoals de afmetingen of kleuren. Je kunt ze ook gebruiken om product variaties in je webshop te maken waaruit bezoekers kunnen kiezen. Je kunt bijvoorbeeld een t-shirt aanbieden met drie verschillende kleuren. Er zijn twee verschillende manieren in WooCommerce om producteigenschappen te maken:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
- Een attribuut die voor alle producten gebruikt kan worden. Dit zijn globale producteigenschappen
- Een product kenmerk die alleen voor een specifiek product wordt gebruikt. Dit zijn lokale producteigenchappen.
We beginnen met de eerste manier, hoe maak je globale producteigenschappen?
Hoe maak je globale producteigenschappen?
Volg de volgende stappen om eenvoudig producteigenschappen toe te voegen die voor alle WooCommerce producten te gebruiken zijn.
Stap 1: Een eigenschap toevoegen
Ga naar Producten > Eigenschappen in het WordPress dashboard

Voeg hier een nieuwe eigenschap van een product toe. Heb je een product in meerdere kleuren? Maak dan een nieuwe eigenschap met de naam ‘kleur‘ en geef de slug dezelfde naam. Klik daarna op ‘eigenschap toevoegen‘. Aan de rechterkant zal de nieuwe eigenschap toegevoegd worden.
Stap 2: Voorwaarden instellen
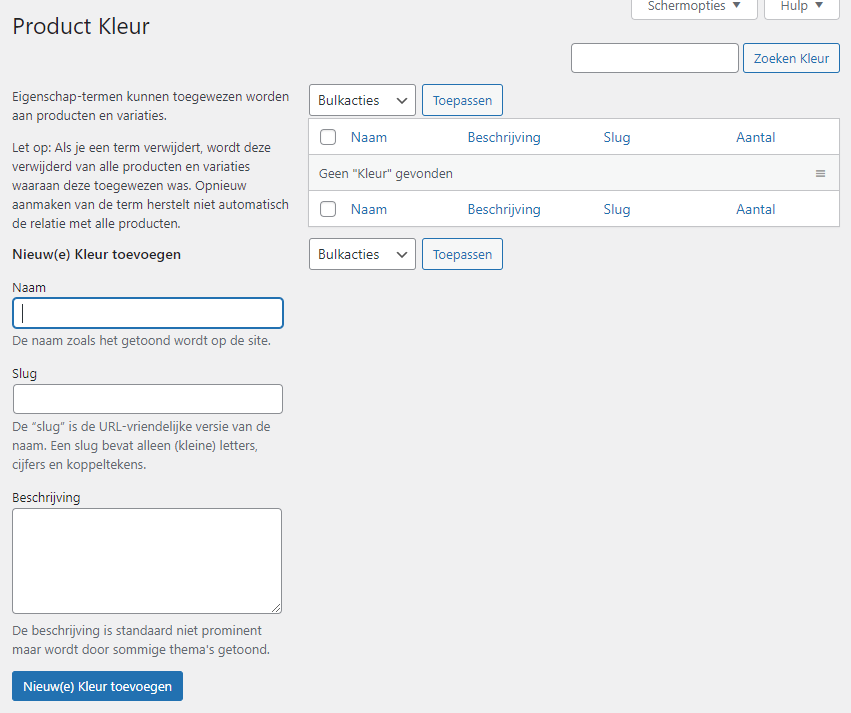
Aan de rechterkant van de producteigenschap zie je de optie met de naam ‘Voorwaarden instellen‘. Klik hierop om naar de pagina te gaan om een term toe te voegen.

In dit scherm kunnen eigenschap-termen toegewezen worden aan producten en variaties. Bovenaan de pagina staat ‘Product Kleur‘. Dit komt omdat we deze eigenschap ‘Kleur’ hebben genoemd. De termen die je hier aanmaakt zijn de verschillende kenmerken van een product. Dit zullen we later laten zien.
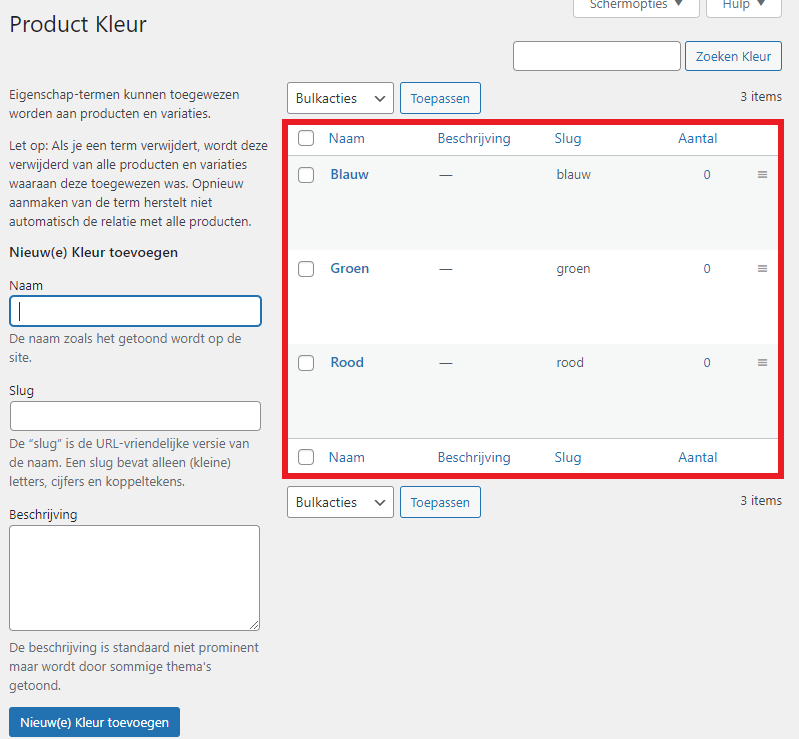
Voeg hier een nieuwe term toe aan het product ‘kleur’, bijvoorbeeld blauw of rood. De slug mag hetzelfde zijn als de naam, dus bij het toevoegen van blauw kan je ook de slug ‘blauw‘ toewijzen. Klik daarna op ‘Nieuwe kleur toevoegen‘. Op dezelfde manier kan je andere kleuren toevoegen.

Dit hele proces kan je herhalen om meerdere termen toe te voegen.
Producteigenschappen instellen voor je producten
Nadat je de algemene producteigenschappen hebt ingesteld kun je ze instellen voor je producten. Volg onderstaande stappen om ze te gebruiken.
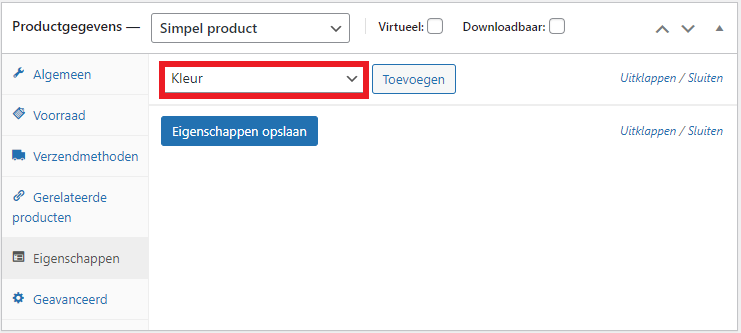
- Bewerk of maak een nieuw product en scrol omlaag naar Productgegevens

Klik op ‘Eigenschappen‘ en selecteer ‘Kleur‘ in het drop-down menu. Wanneer je nu op ‘Toevoegen‘ klikt verschijnen er verschillende opties waarmee je de eigenschappen kunt instellen:

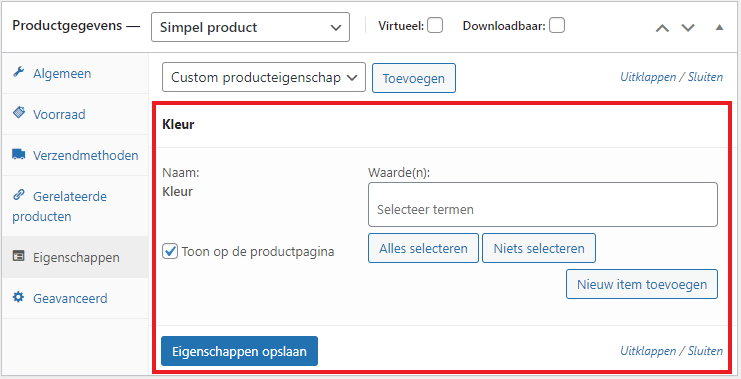
Wanneer je klikt in het veld onder ‘Waarden‘, kun je kiezen uit de termen die je eerder voor deze producteigenschappen hebt gemaakt. Omdat we blauw, groen en rood hebben gemaakt, zijn dat de opties die gekozen kunnen worden. Wanneer je bijvoorbeeld wilt aangeven dat de kleur van dit product blauw is, kies je hier als term ‘blauw‘.

Links zie je de optie ‘Toon op de productpagina‘. Als deze optie geselecteerd is zal de term ook op de product-pagina worden weergegeven wanneer jouw thema dat ondersteunt. Klik vervolgens op ‘Eigenschappen opslaan‘ om het product met de nieuwe eigenschappen op te slaan.
Wanneer maak je gebruik van globale producteigenschappen?
Algemene producteigenschappen in WooCommerce is vooral handig wanneer je voor veel verschillende producten in je shop dezelfde eigenschappen wilt instellen. Stel dat je broeken, shirts, sokken en schoenen verkoopt in een kledingshop, dan kan een gemeenschappelijk kenmerk van deze producten de maat van de kleding zijn. In plaats van een nieuw aangepaste eigenschap in te stellen voor ieder product, is het handiger om globale producteigenschappen voor de maat aan te maken. Vervolgens kan je voor ieder product meteen de juiste maat aangeven. Dit bespaart tijd en je houdt je WooCommerce shop overzichtelijker.



