Een donatie-knop op je website kan handig zijn. Zeker wanneer je – zonder hiervoor betaald te krijgen – veel tijd en geld in je website steekt, zullen er bezoekers zijn die je een handje willen helpen met een donatie.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Ook als je met je website een goed doel steunt, kun je je bezoekers vragen een donatie te doen.
Inhoud
In het Engels noemen we zo’n knop een “donate button”. Er zijn natuurlijk meerdere manieren waarop je je bezoekers geld kunt laten doneren. Een van die manieren is om je rekeningnummer op je website te vermelden. De kans is echter erg klein dat iemand op die manier geld gaat doneren.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Een donatie-knop ziet er beter uit en bezoekers zijn waarschijnlijk sneller geneigd om er op te klikken.

Een doneer knop toevoegen met PayPal
Eén van de makkelijkste manieren om geld te ontvangen is PayPal. Veel bloggers voegen PayPal donate buttons toe aan hun WordPress-sites om de lopende kosten van de website te dekken. Ook gebruiken non-profitorganisaties vaak PayPal als middel om geld in te zamelen voor goede doelen. In een paar klikken bied je je bezoekers de optie om gratis geld van hun eigen PayPal account naar dat van jou overmaken. Ook mensen zonder PayPal kunnen je geld doneren; PayPal ondersteunt ook het gebruik van creditcards zonder PayPal-account. In dit artikel laten we je zien hoe je eenvoudig een PayPal-donatieknop op je WordPress-site kunt toevoegen.
Voordat je begint, dien je een PayPal-account aan te maken of inloggen op je bestaande account.
PayPal-account aanmaken
Als je nog geen PayPal-account hebt, kun je die direct aanmaken op de website van PayPal.

1. Een PayPal-donatieknop toevoegen in WordPress met een plugin (gratis)
Deze methode is handig als je op zoek bent naar een gratis plug-in. Het is snel en simpel, maar relatief beperkt wat betreft functionaliteiten.

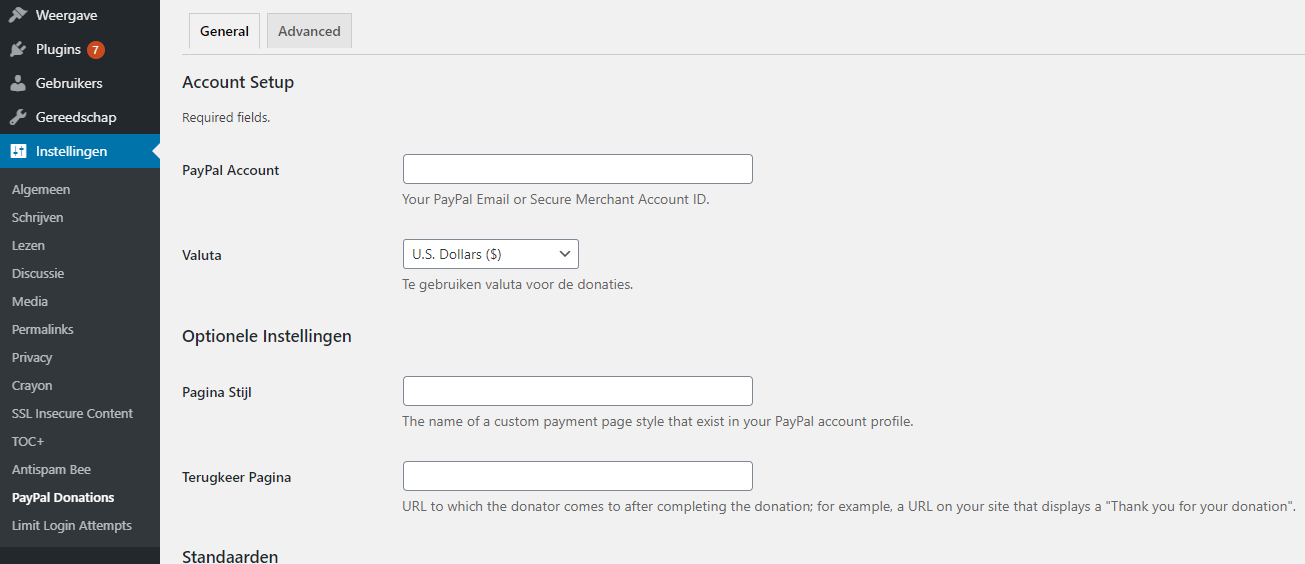
Installeer en activeer eerst de plugin PayPal Donaties. Ga na activering naar Instellingen » PayPal-donaties om je donatieknop aan te maken. Vervolgens moet je je PayPal-e-mailadres invoeren. De donatie-valuta is standaard Amerikaanse dollars. Om dit te wijzigen, selecteer je de valuta in het vervolgkeuzemenu.

Als je wilt kun je onder de Standaarden een standaardbedrag, doel en referentie toevoegen voor je PayPal-donaties. Ook kun je een andere PayPal button laten zien, die je wellicht zelf hebt ontworpen. Onder Custom Button voer je hiervoor een URL in van een aangepaste knopafbeelding. Ook kun je het land en de taal van de donatie wijzigen, die standaard zijn ingesteld op de Verenigde Staten en Engels.
Als je klaar bent, vergeet dan niet op de knop ‘Wijzigingen opslaan’ te klikken om de instellingen op te slaan.

De PayPal Donate button toevoegen aan je website
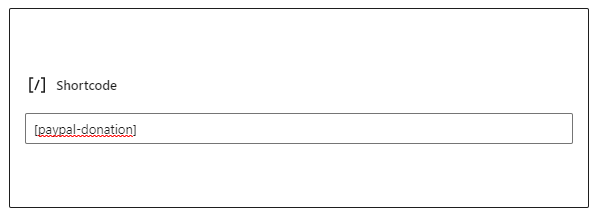
Met de plugin kun je eenvoudig de PayPal-donatieknop overal op je WordPress-website weergeven met behulp van een shortcode. Bewerk het bericht of de pagina waar je de donatieknop wilt weergeven en voeg vervolgens het shortcode-blok toe in de Gutenberg Editor. Bij de instellingen voeg je de shortcode [paypal-donation] toe. Je kunt nu de wijzigingen opslaan en een voorbeeld van je bericht of pagina bekijken.

De PayPal-donatiewidget aan de sidebar toevoegen?
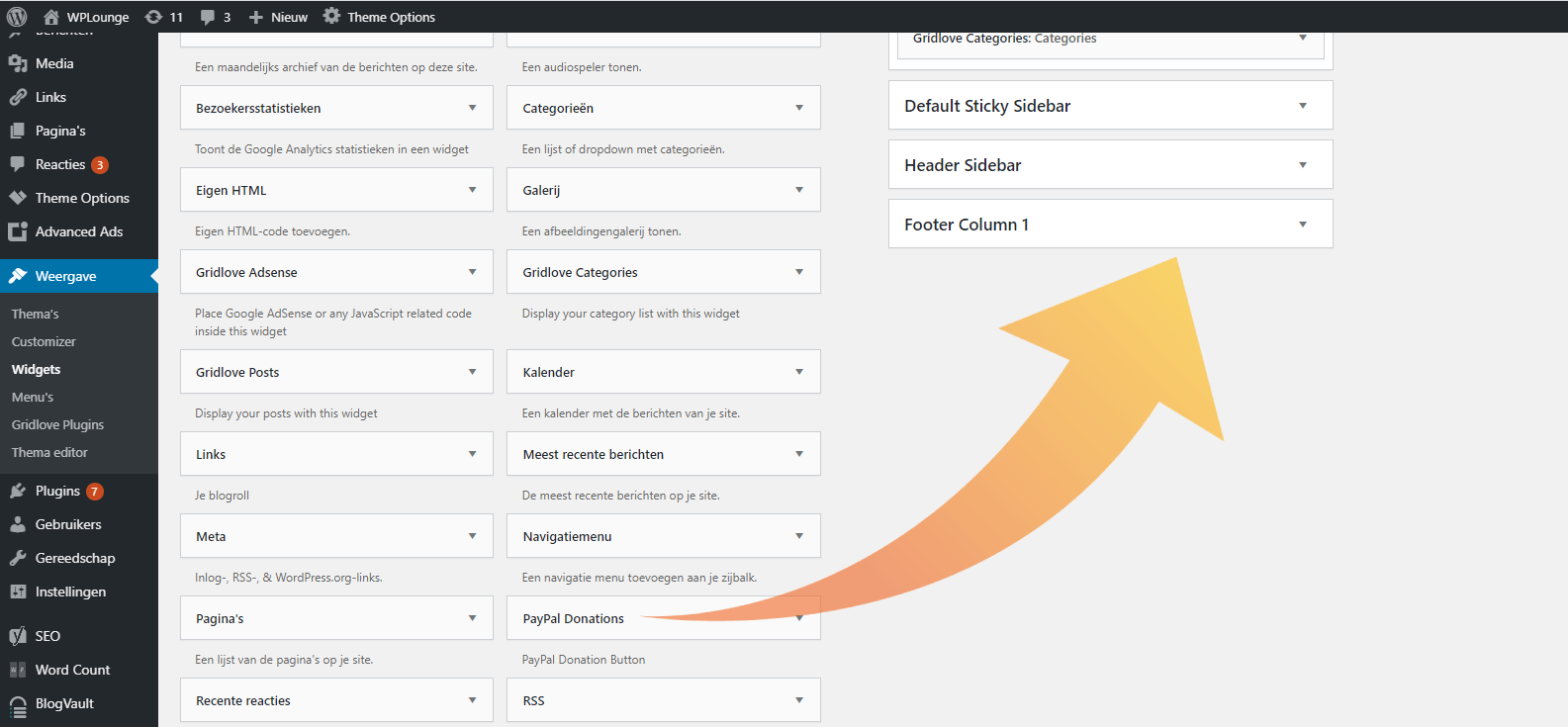
Met deze plugin kun je de PayPal-donatieknop ook toevoegen aan de sidebar of de footer. Ga naar Weergave » Widgets en sleep de widget PayPal Donate button widget naar je sidebar of footer.

De widget heeft dezelfde instellingen als je andere widgets, dus je hoeft alleen maar een titel en tekst op te geven. Vergeet niet op de knop Opslaan te klikken om je nieuwe widget aan te maken.
2. Hoe maak je een PayPal-donatieformulier in WordPress?
Een andere handige manier om een PayPal-donatieknop te implementeren, is met behulp van WPForms. WPForms is een van de beste plugins voor het maken van WordPress-formulieren, die door meer dan 3 miljoen website-eigenaren wordt gebruikt. Met WPForms kun je eenvoudig mooie donatieformulieren maken waarmee je donaties via creditcard of PayPal kunt accepteren. Deze methode geeft je veel meer flexibiliteit dan het gebruikmaken van een shortcode.

U kunt gegevens verzamelen, deze toevoegen aan je mailinglijst (WPForms is compatibel met de meeste nieuwsbrief software), telefoonnummers verzamelen, peilingen & enquêtes houden en meer. Kortom, met deze methode kun je echt contact maken met je bezoekers en toewerken naar een community.
Let op: je hebt wél de Pro-versie van WPForms nodig om PayPal-betalingen te accepteren
Momenteel geeft WPForms wél een korting van 50%. De kortingscode vind je op hun website.

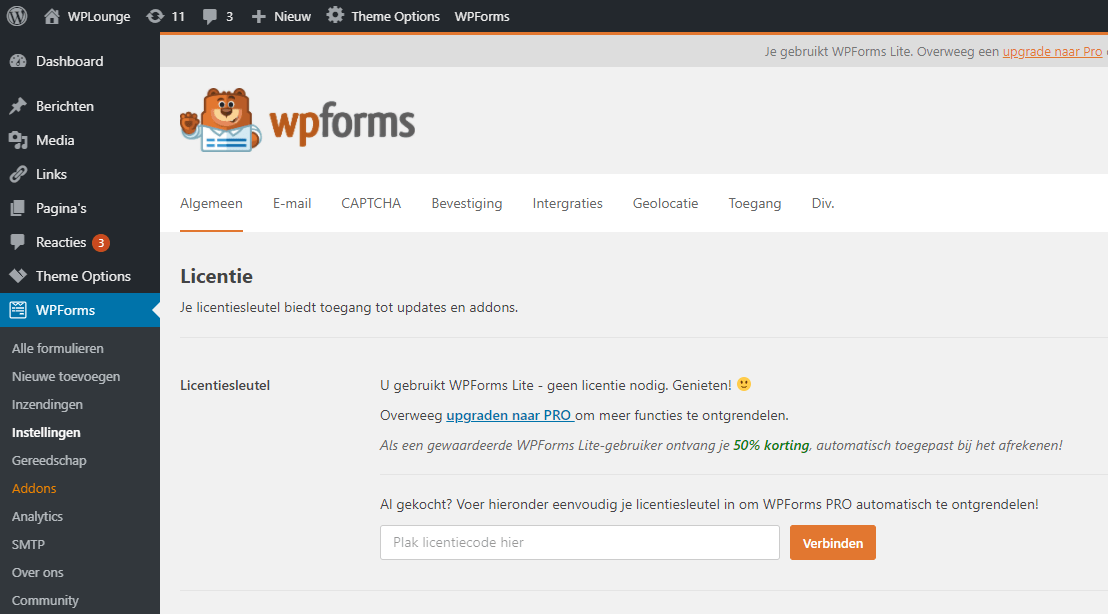
Ga (na installatie en activering) naar WPForms » Instellingen om je licentiecode in te voeren. Deze vind je onder je account op de WPForms-website.
PayPal integreren in WPForms
Ga vervolgens naar WPForms » Addons. Hier kies je de PayPal Standard Addon. De add-on wordt automatisch geïnstalleerd en geactiveerd.

Een donatieformulier maken met WPForms
Onder WPForms » Nieuw formulier geef je een titel aan je nieuwe formulier en kies je sjabloon Donatieformulier. Om een veld toe te voegen, klik je op het tabblad Velden toevoegen aan de linkerkant. De knop Verzenden kun je ook wijzigen. Hiervan kun je bijvoorbeeld de tekst Doneren maken (dit kan onder het tabblad Instellingen » Algemeen). Als je tevreden bent met je formulier, klik je bovenaan op Opslaan om je wijzigingen op te slaan.
Vervolgens ga je naar Betalingen » Paypal Standard om de betalingen voor je formulier in te stellen. Vink ‘PayPal-betalingeninschakelen’ aan en voer je PayPal e-mailadres in. Selecteer Donatie onder Betalingstype.
Als je klaar bent, klik je op Opslaan.
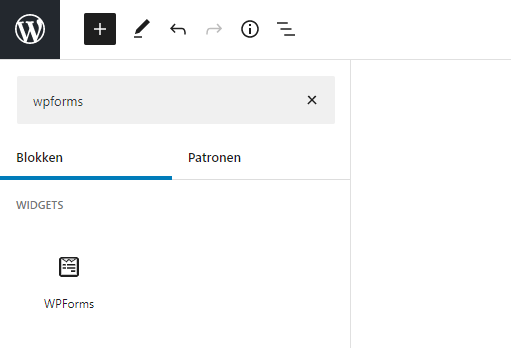
De laatste stap is het toevoegen van je WPForms donatieformulier aan een specifieke pagina. Dit kan zowel in de klassieke WordPress editor als de blokeditor:

3. Handmatig een PayPal-donatieknop toevoegen in WordPress
Als je geen plugin wilt installeren of als je WordPress.com gebruikt in plaats van WordPress.org, dan kun je ook handmatig een PayPal-donatieknop toevoegen. Dit gaat door middel van een codefragment.
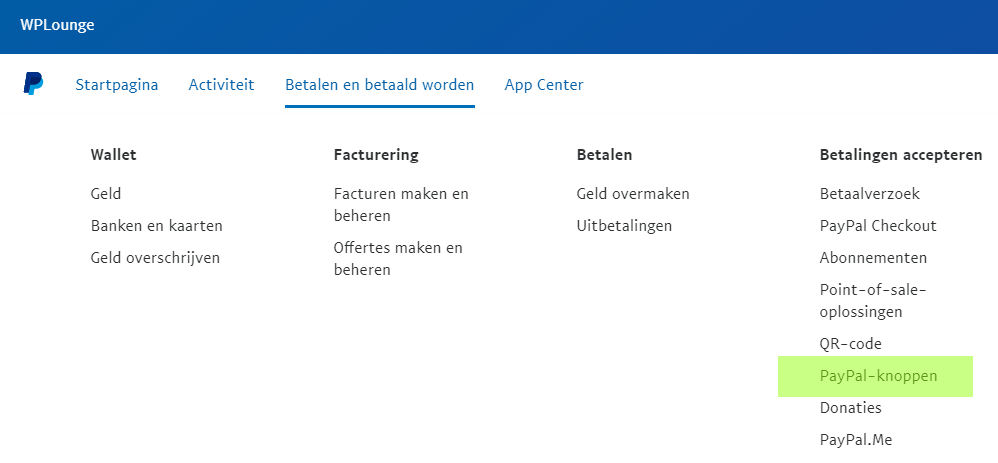
Eerst moet je inloggen op je PayPal-rekening en naar de pagina Betalen en betaald worden » PayPal-knoppen gaan:

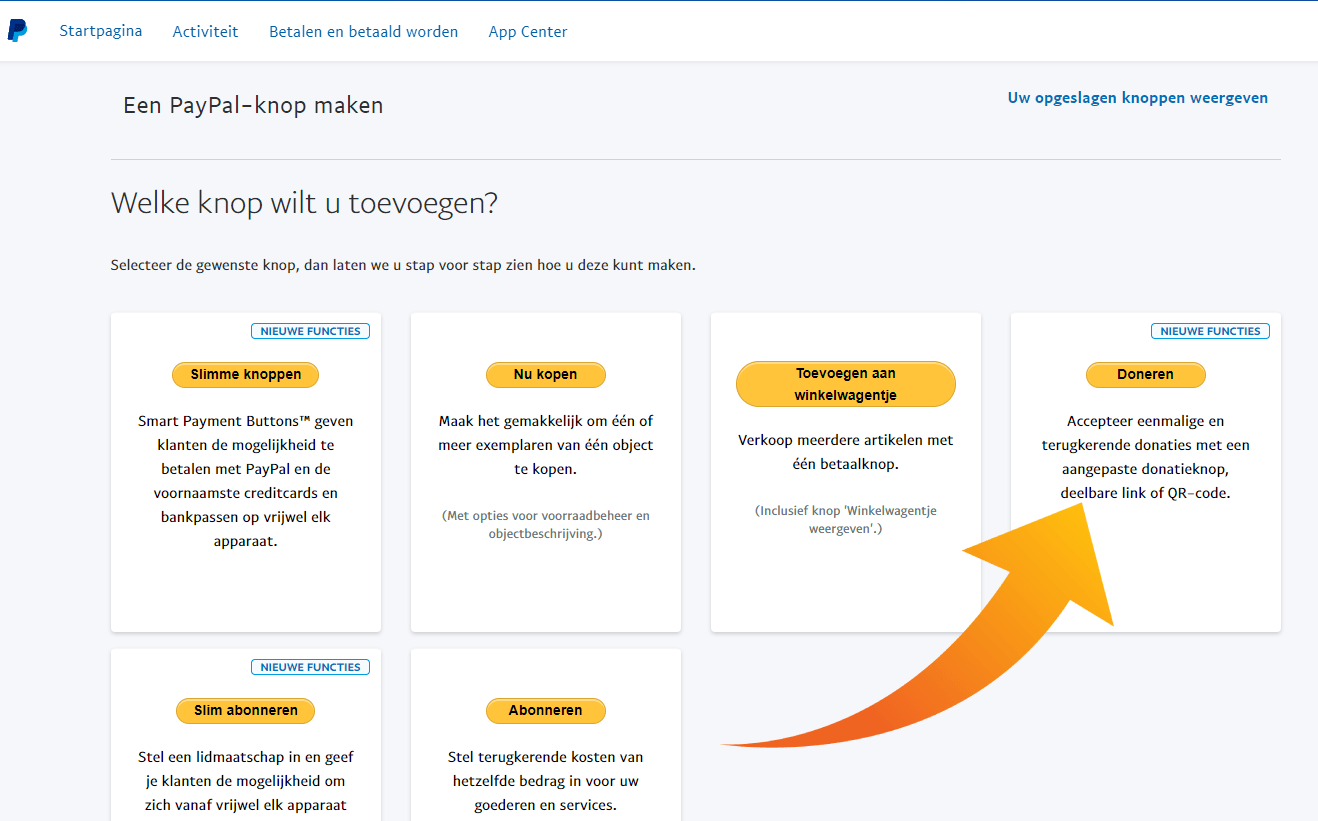
Vervolgens selecteer je de optie Doneren.

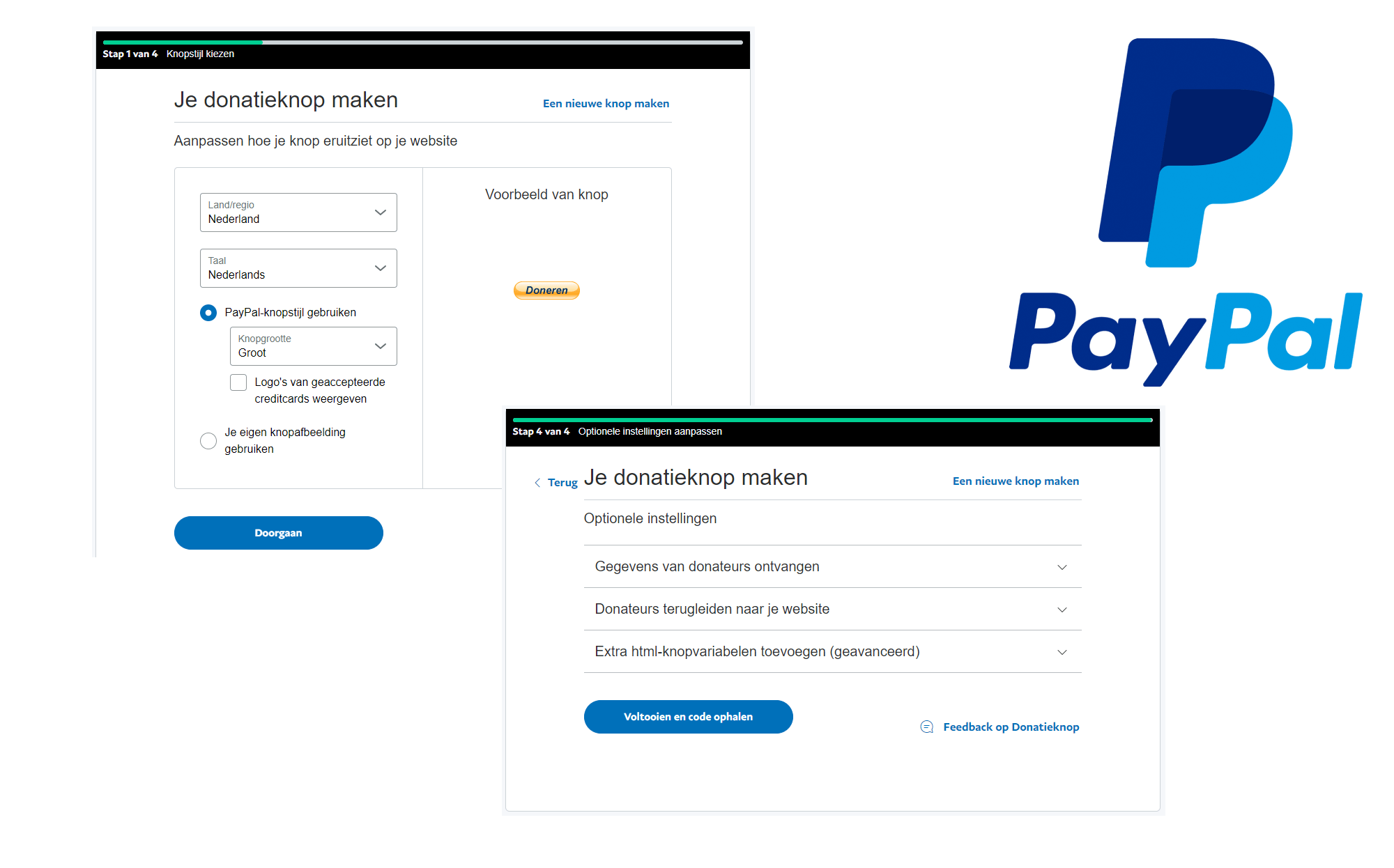
De volgende stappen geven je de mogelijkheid om je donatie button verder naar wens in te stellen. Denk aan taalinstellingen, stijl en kleurkeuze (het is zelfs mogelijk om een eigen afbeelding te gebruiken). Wanneer je bij de laatste stap bent aangekomen, zie je de button Voltooien en code ophalen:

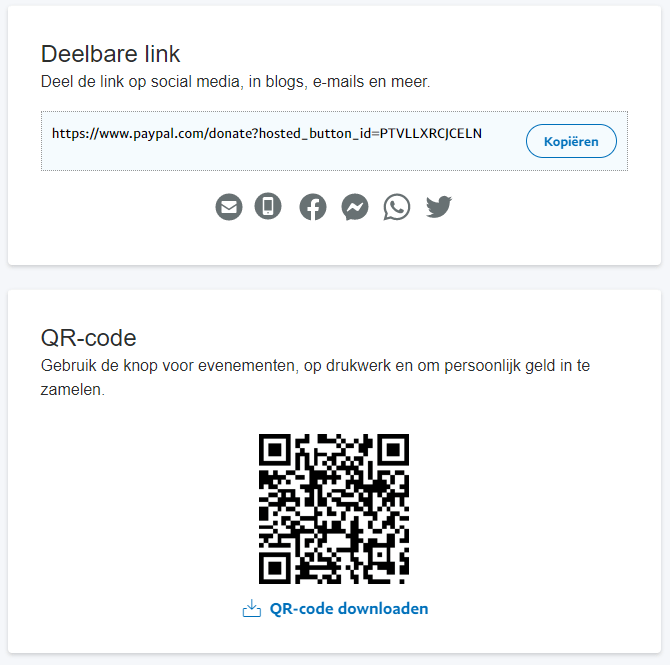
Uiteindelijk heb je een deelbare link of een QR-code, die je kunt gebruiken op je WordPress website:

Een HTML-codefragment plaatsen op je WordPress site met de deelbare link
De laatste stap om deze handmatige methode toe te passen, is het toevoegen van een stukje code op je site:
<a href="Jouw Deelbare Link van PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Klik om te doneren" /></a>
Zorg ervoor dat dit stuk tekst vervangt met de daadwerkelijke link van PayPal: “Jouw Deelbare Link van PayPal”.
Heb je vragen?
We hopen dat je waarde hebt gehad aan het lezen van deze tutorial. Heb je nog vragen? Aarzel niet om contact met ons op te nemen! Heb je technische problemen met je website? Bezoek dan onze hulp op afstand servicepagina.










Hetzelfde kan tegenwoordig ook voor iDEAL, wat misschien relevanter is voor Nederlandse sites. Zie mijn plugin:
https://wordpress.org/plugins/paytium/