Gebruik je een (premium) thema voor je website maar wil je niet dat mensen zien welk thema je gebruikt? Of wil je zelfs dat mensen denken dat je het zelf gemaakt hebt? In dit artikel leg ik je uit hoe je dat doet.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
1 – WordPress thema bewerken
Het eerste dat we gaan doen is in WordPress zelf naar “Weergave” (Appearance) te gaan, en daar de Thema Bewerker (Editor) te kiezen. Je opent dan automatisch de “style.css” van je thema. Bovenin het CSS-bestand vind je waarschijnlijk onderstaande informatie. In dit voorbeeld gaat het over het Astra-thema en hier kan je de style.css file aanpassen.
Waar vind je WordPress thema's?Astra: Stylesheet (style.css)
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
/** Theme Name: Astra Theme URI: https://wpastra.com/ Author: Brainstorm Force Author URI: https://wpastra.com/about/ Description: Astra is fast, fully customizable & beautiful WordPress theme Version: 2.4.3
Zoals te zien spreekt het grootste deel voor zich, je kunt de “Theme Name”, de auteur en beschrijving aanpassen. Hier onder een voorbeeld hoe wij het hebben ingevuld bij het maken van WordPress Lounge.
WordPress Lounge: Stylesheet (style.css)
/** Theme Name: WordPress Lounge Theme URI: https://www.wplounge.nl Author: WordPress Lounge Author URI: https://www.wplounge.nl Description: WordPress theme van WordPress Lounge Version: 2.4.3
Zorg er wel voor dat je het versie nummer van het thema niet veranderd. Als je dit doet, bijvoorbeeld naar 1.0, zal het thema aangeven dat er een nieuwe versie beschikbaar is. Na het updaten ervan overschrijft het de style.css file weer en ben je de aanpassingen kwijt.
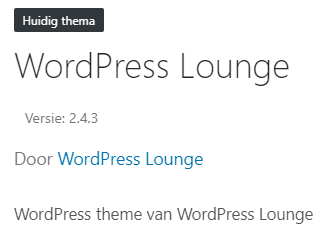
Nadat je dit bestand opgeslagen hebt door op ‘Bestand bijwerken’ te klikken, kan je het aangepaste thema bekijken. Deze info vind je terug in het thema-paneel in WordPress, zoals te zien in de volgende afbeelding.
2 – Thema folder aanpassen
Je hebt de (CSS) stylesheet van je thema nu in ieder geval jouw naam en info meegegeven. Echter, bezoekers die een beetje WordPress-kennis hebben kunnen nog steeds makkelijk achterhalen welk thema je gebruikt. Hoe dan? Door gewoon even in de broncode van je website te kijken in welke directory je stylesheet zich bevindt. Dit is ook te zien in het voorbeeld hieronder.
<link rel='stylesheet' id='admin-bar-css' href='https://c0.wp.com/c/5.4.1/wp-includes/css/admin-bar.min.css' media='all' /> <link rel='stylesheet' id='astra-theme-css-css' href='https://www.bitcoinstats.nl/wp-
Zoals je ziet staat daar nog heel duidelijk “Astra” als thema. Dat willen we natuurlijk nog aanpassen. Er zijn twee manieren om dit te doen:
1. Upload het thema opnieuw, maar geef eerst de map waar het thema in zit de door jou gekozen naam mee.
2. Verander de naam van je thema-folder direct op je server via FTP. Let op: Als het thema al geactiveerd is geeft dit een foutmelding. Je moet dan nadat je de naam veranderd hebt het thema opnieuw activeren in WordPress. Zorg dat je van tevoren al je widget– en custom menu-instellingen bewaart.












Hallo Wouter,
thema afschermen voor bezoekers is nu gelukt in de broncode, maar wat gebeurd er nu als het thema een update krijgt. Ben je dan de naamsverandering kwijt of ontstaan er problemen met het updaten van het parent theme?
Is het niet handiger om een child theme te maken? Evengoed kan een snuggere bezoeker met wat zoekwerk in de CSS en classes vaak wel het thema achterhalen.
Dat is inderdaad een andere mogelijkheid. Volg dit artikel om een child theme te maken https://www.wplounge.nl/wordpress-child-theme-maken/