Op de meeste WordPress-websites zie je een publicatiedatum boven en/of onder alle berichten staan. Ook op de blog-pagina’s wordt de datum vaak getoond. Hoe wijzig je de manier waarop deze datum getoond wordt? Dat lees je in dit artikel.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Waarom aanpassen?
Inhoud
In Nederland werken we met een 24-uurs klok. Het is dus belangrijk om geen AM of PM te laten zien. 9:00 uur is ’s ochtends en 21:00 uur is ’s avonds.
Ook de datum wordt bij ons anders genoteerd dan in het Engels. Wij gebruiken meestal dd/mm/jjjj; eerst de dag, dan de maand en dan het jaar. In het Engels is dit vaak andersom; mm/dd/jjjj (eerst de maand, dan de dag en dan het jaar). Dit is verwarrend op een Nederlandse website. Het is dus belangrijk om de datum- én tijd-notatie goed in te stellen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Wanneer je deze instellingen negeert, kan het ook zo zijn dat de datum wel in het Nederlands geschreven wordt, maar op een manier als maart 20, 2015. Dit ziet er slordig uit.
WordPress-instellingen
In de WordPress-admin, onder “Instellingen > Algemeen“, vind je de standaardinstellingen voor de datum- en tijdweergave op je WordPress-website. Dit is één van de eerste dingen die ik altijd wijzig na het installeren van WordPress, net als het instellen van de juiste tijdzone.

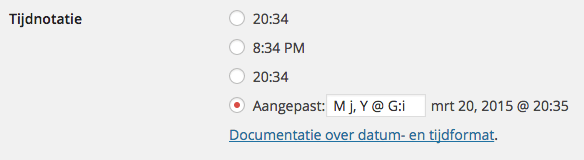
Als je WordPress in het Nederlands hebt geïnstalleerd, zul je de bovenstaande mogelijkheden te zien krijgen. Deze spreken redelijk voor zich. Wij hebben op deze website gekozen voor de eerste optie (“20 maart 2015”) en voor een 24-uurs tijdnotatie.
Zoals je ziet kun je ook kiezen voor een “Aangepaste” notatie. Hierbij wordt gebruikgemaakt van letters. Bijvoorbeeld: “j F Y” wordt 20 maart 2015.
Aangepaste notatie
Je kunt volledig zelf bepalen hoe de datum op je website wordt getoond. Je kunt zelf een notatie kiezen door gebruik te maken van het veld “Aangepast”. Om deze vorm te geven kun je verschillende letters gebruiken. Bij deze een overzicht van de verschillende letters en hun resultaat (bron: WordPress Codex).
In de linker kolom vind je de letter (hoofdlettergevoelig!), in de middelste kolom de uitleg en in de rechter kolom het resultaat.
| Dag van de maand | ||
|---|---|---|
| d | Nummers, eventueel voorafgegaan door een “0” | 01, 02, 03, 04, 31 |
| j | Nummers, zonder “0” | 1, 2, 3, 4, 31 |
| S | Engelse achtervoegsel | 1st, 2nd, 3rd, 15th |
| Dag van de week | ||
| l | Voluit geschreven (kleine “L”) | Zaterdag, Zondag |
| D | Drie letters | Mon, Tue, Wed |
| Maand | ||
| m | Nummers, eventueel voorafgegaan door een “0” | 01–12 |
| n | Nummers, zonder “0” | 1–12 |
| F | Voluit geschreven | Januari, December |
| M | Drie letters | Jan – Dec |
| Jaar | ||
| Y | Numeriek, 4 cijfers | 1999, 2003 |
| y | Numeriek, laatste 2 cijfers | 99, 03 |
| Tijd | ||
| a | am en pm in kleine letters | am, pm |
| A | AM en PM in hoofdletters | AM, PM |
| g | Uur (12-uurs klok), zonder “0” | 1–12 |
| h | Uur (12-uurs klok), met “0” | 01–12 |
| G | Uur (24-uurs klok), zonder “0” | 0-23 |
| H | Uur (24-uurs klok), met “0” | 00-23 |
| i | Minuten, voorafgegaan door een “0” | 00-59 |
| s | Seconden, voorafgegaan door een “0” | 00-59 |
| T | Afkorting van de tijdszone | Eg., EST, MDT … |
Voorbeelden
Heel fijn, zo’n overzicht. Maar hoe worden deze “formats” in de praktijk gebruikt om een datum-notatie te genereren? In de onderstaande tabel een aantal handige voorbeelden van datum- en tijdsnotaties (bron: WordPress Codex).
| Format: | Resultaat: |
| j F Y | 20 maart 2015 |
| g:i A | 12:50 AM |
| M j, Y @ G:i | Nov 6, 2010 @ 0:50 |
| d/m/Y | 20/03/2015 |
| d/m/Y H:i | 20/03/2015 20:35 |
Nogmaals; deze “formats” zijn hoofdlettergevoelig. Een “Y” wordt 2015 en een “y” wordt 15.
Wil je zelf de ideale notatie maken? Je kunt hem testen door hem simpelweg in te vullen in het “Aangepast”-veld in de WordPress-instellingen. Deze genereert automatisch een voorbeeld voor je:

Ingestelde datumnotatie werkt niet
Het kan gebeuren dat de datumnotatie op je website niet werkt wanneer je deze aanpast in de WordPress-instellingen. Vaak betekent dit dat je WordPress theme niet helemaal goed in elkaar zit. De datum zit er bijvoorbeeld “hard” in gecodeerd, waardoor geen rekening wordt gehouden met de ingestelde datum.
Bij Premium WordPress themes kan het zijn dat je dit in het “Theme Options”-paneel moet instellen. Gelukkig kun je daar dezelfde formats gebruiken die in dit artikel staan uitgelegd. In andere themes kan het in de code staan. In dat geval kun je het beste een child theme maken en het daar aanpassen (doe dit alleen als je weet wat je doet!).










ik heb een poos geleden een foto gemaakt, maar ik zet hem nu op een wordpress site, alleen nu zet de pc de datum van vandaag eronder, en niet de datum waarop hij gemaakt is ! Kan ik dat aanpassen?
(Jbfotografie.wordpress.com is de site)
Ik snap nu hoe je het kunt aanpassen. Maar hoe kan ik het datumvakje verwijderen? onder elke foto die ik in een galerij plaats staat de datum en daaronder weer een tekst ballonetje.
Kan ze niet verwijderen via widget plugins.
Bedankt, hier heb ik al veel aan! Vraag: Kan ik er ook voor zorgen dat de dag van de week wordt getoond, dus “maandag 9 mei 2022” bijvoorbeeld?