Twitter Cards zorgen ervoor dat je links op Twitter wat extra informatie tonen. Net als bij OpenGraph-data (voor Facebook en andere sociale netwerken) kun je dankzij Twitter Cards grotendeels zelf bepalen wat er getoond wordt.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
In dit artikel leg ik uit wat Twitter Cards zijn, hoe ze werken én hoe je ze kunt activeren voor je eigen WordPress-website.
Twitter Cards; wat is dat?
Inhoud
Twitter Cards is een systeem dat in 2012 door Twitter is gelanceerd. Dankzij Twitter Cards wordt er – wanneer je een link deelt in je tweet – een “preview” getoond van je webpagina.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

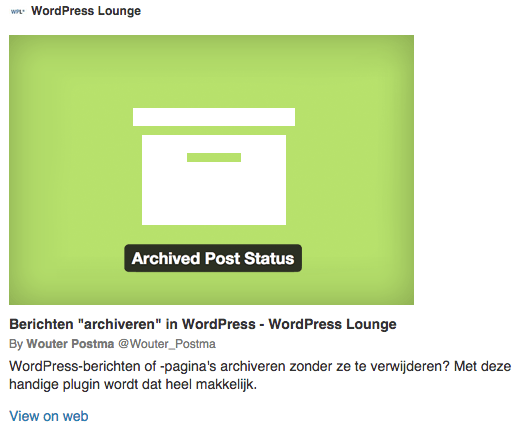
In de afbeelding hierboven zie je een voorbeeld van een Twitter card. Ik heb een link van wplounge.nl gedeeld. Twitter toont een afbeelding uit het artikel, een kleine intro-tekst én het Twitter-account van de auteur.
Hoe werken Twitter Cards?
Twitter Cards worden gegenereerd op basis van een stuk metadata dat in de <head> van je website wordt geplaatst. Voor dit artikel is dat het onderstaande stuk code:
<meta name="twitter:card" content="summary_large_image"/> <meta name="twitter:description" content="Twitter Cards zorgen ervoor dat je links op Twitter wat extra informatie tonen. Net als bij OpenGraph-data (voor Facebook en andere sociale netwerken) kun je dankzij Twitter Cards grotendeels zelf bepalen wat er getoond wordt."/> <meta name="twitter:title" content="Twitter cards aan je WordPress-website toevoegen"/> <meta name="twitter:site" content="@wplounge_nl"/> <meta name="twitter:domain" content="WordPress Lounge"/> <meta name="twitter:image:src" content="https://www.wplounge.nl/wp-content/uploads/2015/03/twitter-cards-wpl.png"/> <meta name="twitter:creator" content="@Wouter_Postma"/>
Op het begin wordt het type Twitter Card bepaald. In dit geval is dat “summary_large_image”. Dat is een samenvatting met een grote afbeelding. Een voorbeeld hiervan zie je in de afbeelding bovenin dit artikel.
Vervolgens volgt de “description”; deze bepaalt de beschrijving die getoond wordt bij je Twitter Card. Hierna komt de “twitter:title”; de titel van je pagina of artikel. Ook wordt de Twitter-gebruikersnaam van de website bepaald (in ons geval “@wplounge_nl”).
Ook wordt er een Twitter image gekozen, dit is de afbeelding die getoond wordt bij je tweet.
Op het einde (“twitter:creator“) wordt de Twitter-gebruikersnaam van de maker van het artikel of pagina opgeroepen. De schrijver van een artikel kan dus verschillen van het account van de website (in dit geval is @wplounge_nl de website, en @Wouter_Postma de schrijver).
Twitter Cards op je WordPress-website
Uiteraard werkt dit niet zomaar. Je moet het eerst instellen en activeren voor je WordPress-website. Je kunt hier een plugin voor installeren zoals JM Twitter Cards, maar ik ben zelf een voorstander van het gebruiken van de WordPress SEO-plugin van Yoast. Hier zitten ook Twitter Cards in.
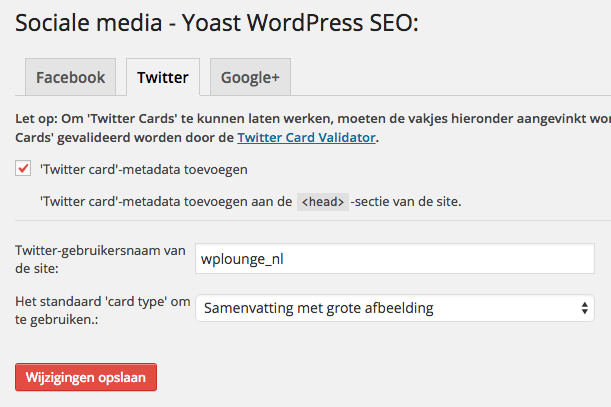
Om deze in te stellen, dien je in de WordPress-admin naar SEO > Sociale media te gaan. Hier kun je vervolgens voor meerdere sociale netwerken speciale “metadata” activeren. Onder het kopje “Twitter” vind je de volgende instellingen:

Allereerst dien je uiteraard aan te vinken dat je inderdaad Twitter card-metadata wilt toevoegen. Daarna vul je de Twitter-gebruikersnaam van je website in. In ons geval is dat wplounge_nl. Deze instelling zorgt ervoor (zie ook eerste afbeelding) dat je Twitter-account wordt getoond wanneer iemand een van jouw URLs tweet.
Vervolgens kun je kiezen voor het “card type” dat je wilt gebruiken. Het mooiste is om te kiezen voor een “Samenvatting met grote afbeelding”. Dit is ook het type Twitter Card dat in het voorbeeld bovenaan dit artikel te zien is.
Valideren bij Twitter
Nu je dit hebt ingesteld, is het van belang om te testen of Twitter je metadata ook goed kan lezen. Hiervoor gebruiken we de Card Validator. Hier vul je de URL van een artikel op je website in. Vervolgens krijg je een “preview” te zien en kun je controleren of alles klopt.
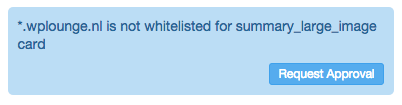
 Het kan zijn dat je de melding te zien krijgt die je in de afbeelding ziet staan (“website is not whitelisted for summary_large_image_card“).
Het kan zijn dat je de melding te zien krijgt die je in de afbeelding ziet staan (“website is not whitelisted for summary_large_image_card“).
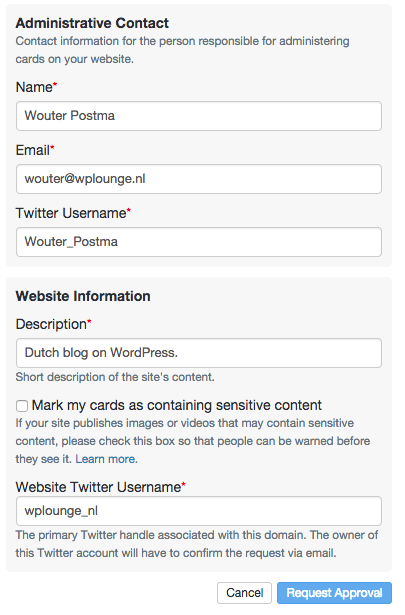
Als je deze melding te zien krijgt, klik dan op “Request Approval” en vul de benodigde informatie in (zie afbeelding).
 Whitelist
Whitelist
Allereerst vul je je eigen naam, e-mailadres en Twitter-gebruikersnaam in. Vervolgens vul je wat informatie in over de website waarvoor je Twitter Cards wilt activeren (een “description” en de gebruikersnaam van het Twitter-account van je website).
Vervolgens klik je op “Request Approval“. Het kan even duren voordat je Twitter Cards goedgekeurd worden, maar wij kregen vrijwel direct een mailtje met de goedkeuring.
Als je alles goed hebt ingevuld en je bent “goedgekeurd” door Twitter, dan zullen de Twitter Cards geactiveerd worden voor jouw WordPress-website. Om dit te testen kun je natuurlijk een link van je website proberen te tweeten en kijken of je een Twitter Card te zien krijgt.
Waarom Twitter Cards?
Het toevoegen van “metadata” voor sociale netwerken is een manier om ervoor te zorgen dat er meer mensen op je links klikken. Je tweets vallen meer op dankzij Twitter Cards, dus zullen mensen er eerder op klikken.
Ook als een ander je link deelt via Twitter, komt er een linkje naar jouw Twitter-account (zie ook voorbeeld helemaal bovenaan deze pagina). Dit kan er weer voor zorgen dat je meer volgers krijgt.

 Whitelist
Whitelist






Reageer