Het Open Graph protocol geeft je de mogelijkheid om ervoor te zorgen dat je pagina’s er mooi uitzien wanneer ze gedeeld worden op Facebook of andere sociale media. Je voegt als het ware een nieuwe soort “meta tags” toe aan je website.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
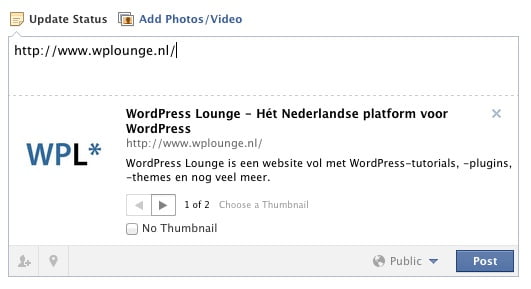
Dat ziet er – in het voorbeeld van WordPress Lounge – zo uit:
<meta property="og:locale" content="nl_NL"/> <meta property="og:type" content="website"/> <meta property="og:title" content="WordPress Lounge - Het Nederlandse platform voor WordPress"/> <meta property="og:description" content="WordPress Lounge is een website vol met WordPress-tutorials, -plugins, -themes en nog veel meer."/> <meta property="og:url" content="https://www.wplounge.nl/"/> <meta property="og:site_name" content="WordPress Lounge"/> <meta property="article:publisher" content="https://www.facebook.com/wplounge"/> <meta property="og:image" content="https://www.wplounge.nl/wp-content/uploads/2013/03/WPL_OG_LOGO.jpg"/>
Je ziet dat je met de OpenGraph tags een titel (og:title), beschrijving (og:description), URL (og:url) en een afbeelding (og:image) meegeeft.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
De zaken hierboven bepalen hoe WordPress Lounge er uit ziet wanneer je de website op Facebook deelt. Dit is te zien in de afbeelding hier onder.

Inhoud
Om Open Graph-tags aan je WordPress-website toe te voegen, raden we aan een plugin te gebruiken die deze tags aan elke pagina toevoegt, zoals Yoast SEO of All in One SEO.
Met deze en andere SEO plugins kun je de essentiële Open Graph-tags voor elke pagina instellen, vaak in de “social” of “deel”-opties van de plugins.
In WordPress SEO by Yoast
Al deze OpenGraph tags hebben wij ingesteld met de WordPress SEO-plugin van Yoast. Je vindt de OpenGraph-opties in de Yoast-plugin onder het kopje “social”.
Daar vind je de volgende instellingen:

Vink dus aan dat je OpenGraph metagegevens wilt toevoegen, en kies dan de URL van de afbeelding die je wilt tonen en een standaard omschrijving voor Facebook.
Let op! Facebook raadt aan een OpenGraph-image te gebruiken van minstens 1500 bij 1500 pixels. Meer hierover lees je hier.
Nadat je je Open Graph-tags hebt ingesteld, kun je de Debugger van Facebook gebruiken om een voorbeeld te bekijken van hoe je content eruit zal zien wanneer deze wordt gedeeld en om eventuele problemen op te lossen. Voer hier gewoon de URL van je URL in en selecteer “fetch new scrape information”.
Facebook geeft de verkeerde Open Graph-informatie weer
Wanneer een webpagina wordt gedeeld via Facebook, neemt Facebook de URL door om te bepalen welke informatie voor die pagina moet worden bekeken. Zodra de pagina is doorgelopen, bewaart Facebook de informatie gedurende 30 dagen, in plaats van elke keer dat de URL wordt gedeeld.
Als je je Open Graph-tags bijwerkt, zal Facebook de wijzigingen dus niet meteen oppikken. Je kunt Facebook vragen de pagina versneld opnieuw te ‘scrapen’ met de Facebook Debugger. Voer hier gewoon de URL van uw pagina in en selecteer “fetch new scrape information”.








Thanks, hier was ik net naar op zoek. Hoe zit het dan met als je de afbeeldingen op je site kleiner wilt houden maar op Facebook wel een grotere afbeelding wilt delen is dat mogelijk? Of moet je dan je afbeeldingen gewoon uploaden vanaf je PC?
Hallo Roger,
Wij hebben recentelijk een WordPress plugin uitgebracht die ervoor zorgt dat je heel makkelijk ook ‘branded’ open graph images voor je gehele site kan instellen. Dus open graph images met een logo en eventueel een extra tekstlaag erover heen. Mocht je interesse hebben kan je er altijd even naar kijken. https://wordpress.org/plugins/branded-social-images/
Clearsite