Voor het presenteren van gegevens in kolommen is het Tabel Blok ideaal. Je kunt hiermee je gegevens netjes in rijen en kolommen weergeven. Je kunt ze ook nog eens opmaken in de stijl van je Thema. In dit artikel gaan we uitgebreid in op het gebruik van het Tabel Blok in de Gutenberg editor. Wat zijn de beste instellingen en hoe kun je dit blok het handigst gebruiken?
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Het toevoegen van een Tabel Blok
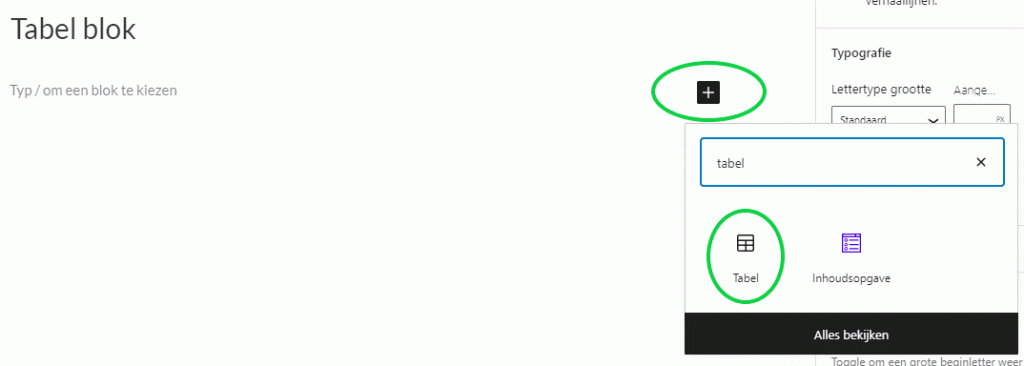
Op de inmiddels (bijna) vertrouwde manier met de inserter kun je een tabel blok invoegen in een bericht of pagina:

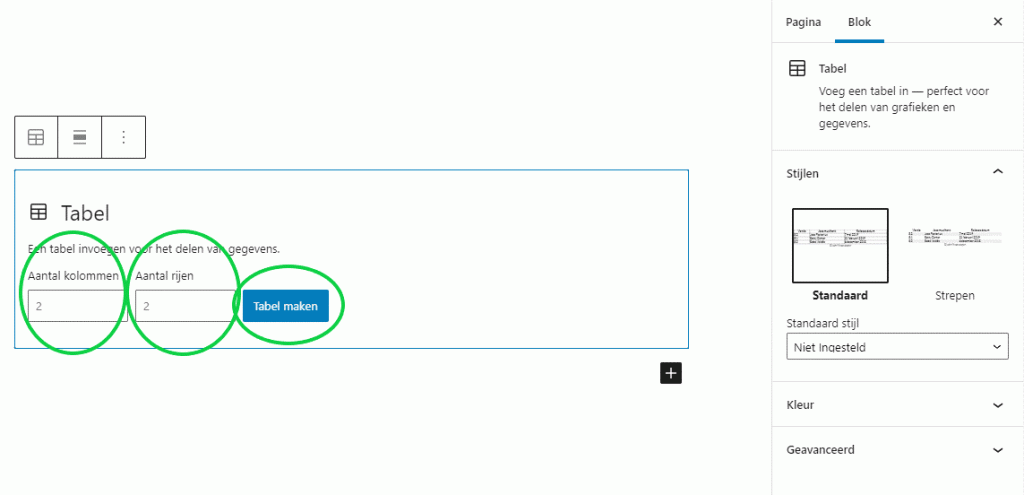
In het volgende scherm kun je het gewenste aantal kolommen en rijen opgeven en vervolgens de tabel maken:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Afhankelijk van het thema dat je hebt gebruikt ziet het er dan ongeveer zo uit voor een tabel van 2×2:

De toolbar instellingen van een Tabel Blok
Naast de basis content zijn er ook nog verschillende opties en instellingen mogelijk.
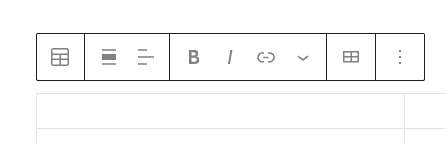
Als eerste de instellingen via de toolbar. Hiervoor klik je op de tabel om de instellingen naar voren te halen in de toolbar:

We bespreken nu de functies van alle knoppen:
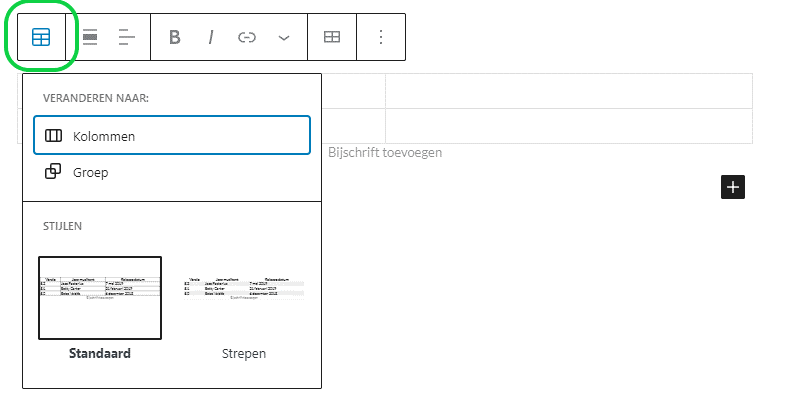
Wijzigen type of stijl

Het veranderen naar kolommen van een tabel houdt in dat de tabel in een kolommen blok geplaatst wordt. Dit geldt ook voor veranderen naar een groep. Het is hiermee dus mogelijk om een tabel eerst in een kolommen blok te zetten en daarna in een groep blok. Onder stijlen zijn er standaard twee types beschikbaar waarvan een preview te zien is als je er met de muis overheen scrollt, namelijk standaard en strepen. De stijl strepen geeft een tabel waarbij de rijen om en om een grijze en witte achtergrond hebben.
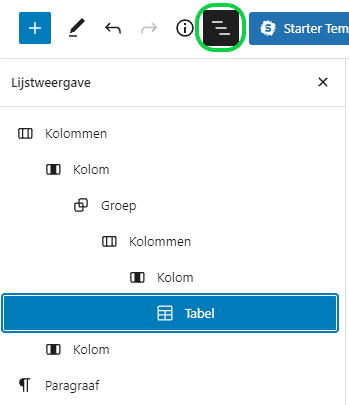
Gebruik de lijst weergave als niet meer duidelijk is welke blokkenstructuur de pagina of het bericht heeft, of als je een bepaald blok wilt selecteren:

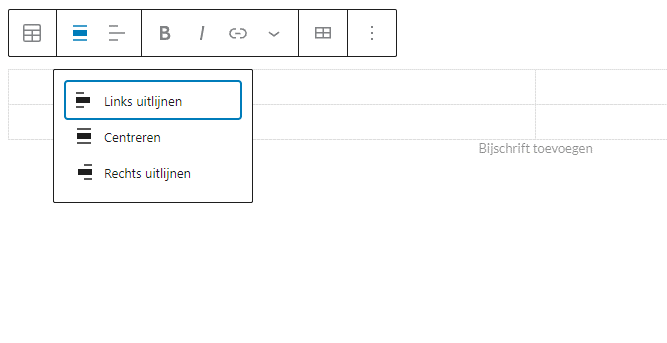
Uitlijning tabel blok

Afhankelijk van het thema kunnen hier meer of minder opties aanwezig zijn.
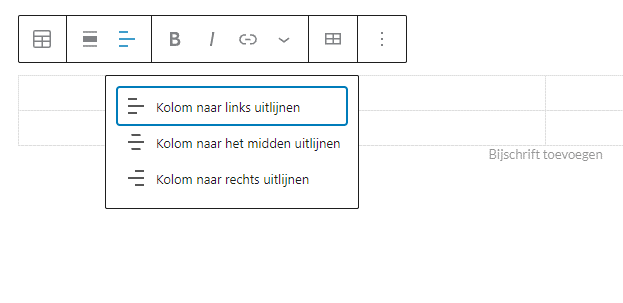
Kolom uitlijning

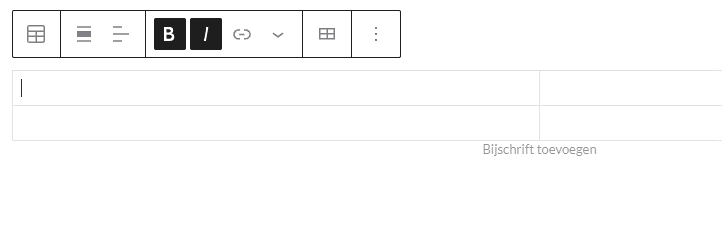
Vet en cursief

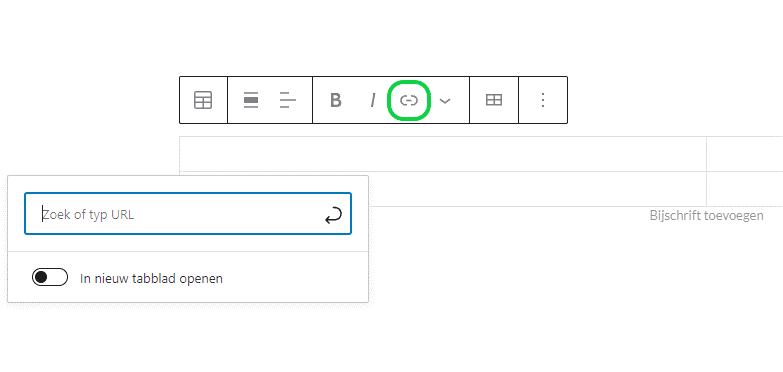
Link

Bij het intypen van een link komt het systeem met suggesties van bestaande links in de site.
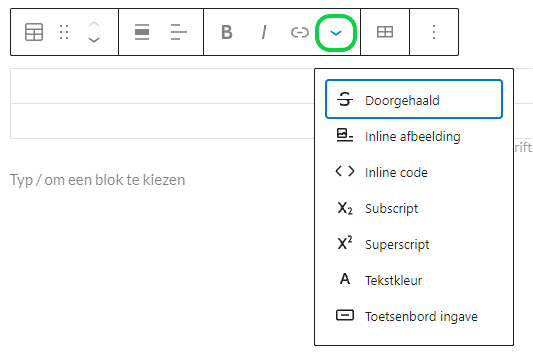
Overige tabel opties

- Doorgehaald – toont de tekst als doorgehaalde tekst
- Inline afbeelding – invoegen van een inline afbeelding op de plaats van de cursor via de media library
- Inline code – toont de tekst in de code stijl
- Subscript – toont de tekst in subscript stijl
- Superscript – toont de tekst in superscript stijl
- Tekstkleur – opent een kleuren palet om de kleur te wijzigen
- Toetsenbord ingave – voegt tags toe voor invoer vanaf het toetsenbord
Tabel aantal rijen en kolommen aanpassen

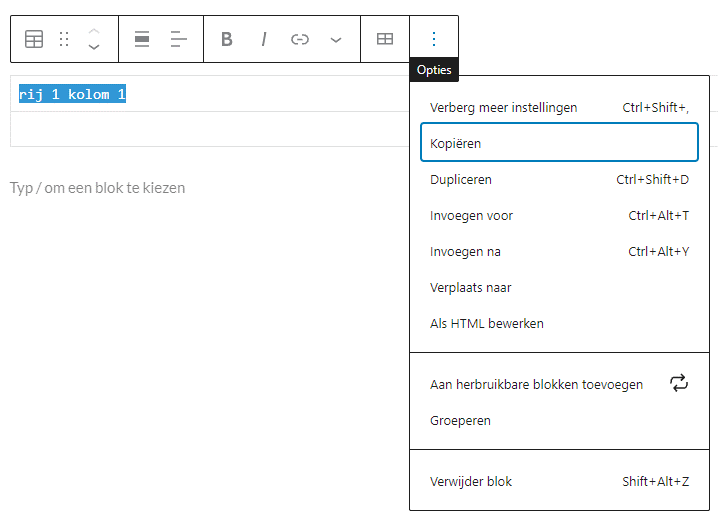
Tabel Blok toolbar Opties

- Verberg meer instellingen – verberg rechterbalk met bericht en blok
- Kopiëren – kopieer het tabel blok naar het geheugen zodat je het ergens anders weer kunt plakken
- Dupliceren – maak een kopie en plaats deze onder de huidige tabel
- Invoegen voor – het invoegen van een lege regel voor de tabel
- Invoegen na – het invoegen van een lege regel na de tabel
- Verplaats naar – navigeer met de pijltjes toetsen een blauwe lijn naar een andere plek waarna je met enter de tabel op die plek kunt invoegen
- Als HTML bewerken – pas de tabel aan in de HTML code
- Aan herbruikbare blokken toevoegen – voegt je tabel toe aan de herbruikbare blokken voor hergebruik waar je maar wilt
- Groeperen – plaatst de tabel in een groep blok zodat je meerdere blokken kunt toevoegen en groeperen
- Verwijder blok – hiermee verwijderen je het tabel blok
Tabel Blok Instellingen

Stijlen

Je kunt hier kiezen tussen een standaard tabel of een gestreepte tabel. Ook kun je instellen welke van de twee de standaard stijl is.
Kleur

Hiermee kun je de kleur van de tekst, grid lijnen en achtergrond instellen. Je kunt kiezen uit de standaard kleuren of een kleuren kiezer openen en een aangepaste kleur kiezen. Bij de achtergrond kun je ook een lineair of radiaal verloop maken waarbij je ook de richting in kunt stellen. Heb je de getreepte stijl gekozen, dan bepaalt de achtergrond kleur de kleur van de gestreepte rijen.
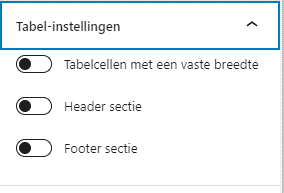
Tabel instellingen

Deze opties kun je aan- en uitzetten met de (virtuele) schakelaar.
Tabelcellen met een vaste breedte
Tabelcellen met een vaste breedte – Standaard passen de cellen zich aan aan de breedte van de tabel. Hiermee zet je de breedte van de cellen vast, wat een rustigere indruk geeft.
Header sectie
Geeft de tabel een header met vette tekst en een vette scheidingslijn. De header cellen fungeren ook als label voor de kolommen.
Footer sectie
Geeft de tabel een footer met normale tekst en een vette scheidingslijn. De footer cellen kun je gebruiken als samenvatting of voor totalen.
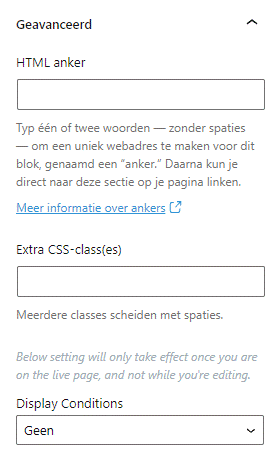
Geavanceerd

HTML anker
Maak een unieke link naar de tabel met een HTML anker zodat je direct met de link naar deze tabel kunt springen vanaf deze of andere pagina’s. Gebruik het woord dat je hier intypt op dezelfde pagina in een normale link met een ‘#’ ervoor. Via deze link kun je direct naar deze tabel ‘springen’. Op een andere pagina plaats je dit na de URL van deze pagina om direct naar de tabel te springen na het laden van deze pagina.
Extra CSS-class(es)
Voegt een extra CSS class toe aan het tabel blok voor het stijlen met eigen CSS code. De gekozen stijl instelling onder ‘stijlen’ bepaalt de standaard stijl van dit blok.
Display Conditions

User state – hiermee kun je tabel verbergen voor ingelogde en niet-ingelogde gebruikers.
Responsive Visibility – bepaal of de tabel verborgen moet worden op desktops, tablets of mobiele apparaten.
User role – selecteer deze optie en er verschijnt een dropdown waarmee je kunt kiezen voor welke gebruikersrol in je WordPress installatie je deze tabel wilt verbergen.
Browser – selecteer deze optie en er verschijnt een dropdown waarmee je kunt kiezen in welke browser deze tabel verborgen moet worden.
Operating system – selecteer deze optie en er verschijnt een dropdown waarmee je kunt kiezen in welk operating systeem (Windows, MacOS, etc.) deze tabel verborgen moet worden.
Tips & Tricks
- Het tabel blok is bedoeld om gegevens in een tabel weer te geven. Gebruik het dus niet voor de layout van je pagina. Wil je bijvoorbeeld tekst in kolommen weergeven, gebruik dan het Kolommen Blok.
- Gebruik een Heading of Paragraaf Blok om de tabel een titel te geven.
- Met de tabel-instelling ‘vaste breedte’ ziet je tabel er gelijk al een stuk professioneler uit. Dit geldt ook voor de gestreepte stijl.
- Gebruik de footer voor tussentotalen of herhaling van de header bij grote tabellen.
- Je kunt de grootte van de tabel later makkelijk aanpassen met de ‘Tabel bewerken’ functie in de toolbar.
Conclusie
Met het Tabel Blok heb je voldoende mogelijkheden om simpele professioneel uitziende tabellen te maken op een eenvoudige manier. Je kunt ze via de standaard aanwezige functies of met CSS ook nog op maat stijlen om ze aan te passen aan het design van je website.









Reageer