Met het WordPress spacer-blok, oftewel een vulelement, kan je eenvoudig ruimte creëren tussen de verschillende blokken. Het gebruik van vulelementen maakt een pagina makkelijker en aantrekkelijker om te lezen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
In dit artikel leggen we uit hoe je het Vulelement-blok toevoegt aan WordPress berichten of pagina’s met de WordPress editor. We zullen de verschillende instellingen bekijken en hoe je vulelementen effectief kan gebruiken met Gutenberg.
Hoe voeg je een vulelement toe in WordPress?
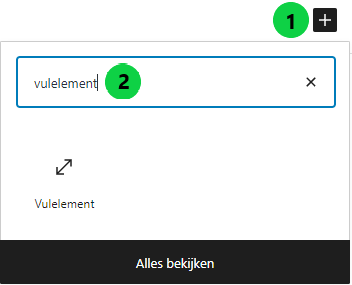
Een witruimte toevoegen als een nieuw blok gaat als volgt. Bewerk of maak een nieuw bericht aan en klik vervolgens op de knop ‘Blok Toevoegen‘ (1). Dit is het + pictogram in de WordPress editor. In de pop-up zoek je vervolgens naar het juiste blok ‘vulelement‘ (2).
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Een alternatief is om de shortcode “/vulelement” te gebruiken. Druk op Enter en het blok zal automatisch toegevoegd worden! Na het toevoegen van het vulelement zijn er een aantal opties bovenaan in de werkbalk van het blok.
Wat zijn de instellingen voor het vulelement blok?
Wanneer je al bekend bent met het gebruik van WordPress blokken, weet je waarschijnlijk al dat ieder blok zijn eigen instellingen en opties heeft om het blok te configureren. Dat is bij het vulelement blok niet anders.
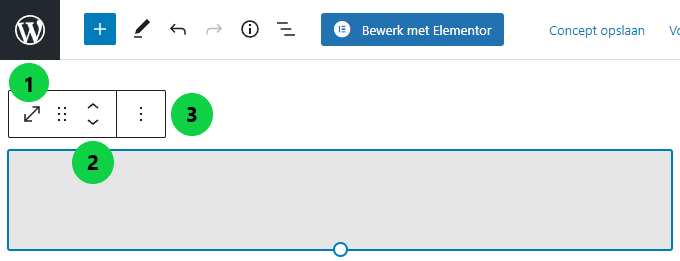
In de werkbalk van het vulelement zijn er drie mogelijkheden:
- Het bloktype of stijl veranderen (1), hiermee kan je het blok omzetten in een groep of kolommen.
- Verplaatsen van het blok (2), hiermee kan je het blok omhoog of omlaag verplaatsen in een bericht.
- Meer opties (3), in dit menu met drie puntjes zie je de overige instellingen.

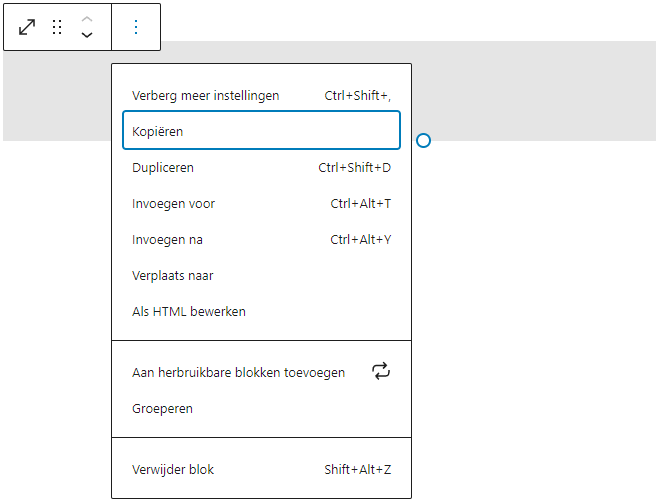
Onder de knop meer opties (3) zijn er verschillende mogelijkheden zoals het dupliceren of kopiëren van het blok.

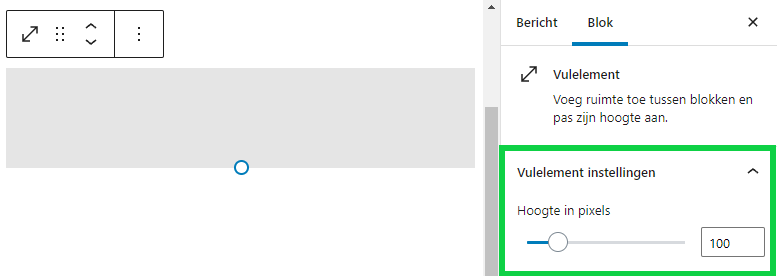
Het vulelement blok kan je ook toevoegen als een herbruikbaar blok, als HTML code bewerken, en meer. Eén van de handige mogelijkheden van het blok is dat je de hoogte van het blok kan wijzingen. Dit kun je doen in het rechtermenu:

Onder de optie ‘Vulelement instellingen‘ vindt je de optie om de hoogte van het blok in pixels aan te passen. Je kan de schuifregelaar gebruiken of handmatig de het aantal pixels in het tekstveld invoeren. In het geavanceerde gedeelte onder zijn er verder nog opties om een HTML-anker op te geven en custom CSS-classes te configureren.
Hoe gebruik je het Spacer blok effectief?
Het vulelement is één van de eenvoudigste blokken om toe te voegen. Bovendien is het effectief gebruik van witruimte in een pagina een belangrijk element voor de algehele gebruikerservaring van de website. Door op de juiste manier hiervan gebruik te maken helpt om je website er overzichtelijker en professioneler uit te laten zien. Daarom is het slim om vulelementen te gebruiken op een pagina met veel lange en complexe content.
Gebruik je meerdere vulelementen op een pagina? Zorg dan voor consistentie en stel iedere witruimte in op dezelfde hoogte. Standaard is dit 100 pixels maar kijk welke hoogte goed past bij het ontwerp van je website. Wil je echter alleen witruimte toevoegen tussen alinea’s? Dan adviseren we om hiervoor het Paragraaf blok te gebruiken.
Vulelement Blok – Tips en Tricks
❓ Waar vind ik het vulelement blok in WordPress?
Ga naar een bericht of pagina en klik vervolgens op het + pictogram. Typ hier vulelement in het zoekveld.
🛠️ Is het gebruik van het vulelement blok nuttig?
Ze zijn zeker nuttig, maar gebruik een spacer blok met mate. Een pagina met te veel witruimte is vaak onnodig. Gebruik ze alleen als de situatie daarom vraagt.
❓ Kan ik een vulelement blok over in WordPess toevoegen?
Je kunt het vulelement blok overal op je WordPress website gebruiken zoals berichten en pagina's. Maar een vulelement blok toevoegen in WordPress widgets is ook mogelijk.
Tot slot
Een goede website bevat een logische indeling en vulelementen kunnen hierbij helpen de website functioneel en gebruikersvriendelijk te maken. Zoals we hebben gezien is dit een ideaal blok om op een eenvoudige manier elementen in een bericht of pagina te scheiden. Heb je vragen of opmerkingen over het gebruik van een vulelement blok? Stel ze in de reacties hieronder!









Reageer