Er zijn veel plugins en thema’s voor WordPress waarmee je je website eruit kan laten zien zoals je wilt. Hoewel deze toevoegingen erg waardevol zijn, zijn er momenten waarop je toch zelf aanpassingen wilt doen aan de code van WordPress. In dit artikel laten we stapsgewijs zien hoe je WordPress code kan bewerken.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
De vier programmeertalen die WordPress gebruikt zijn HTML, CSS, PHP en JavaScript, ieder met zijn eigen functie. HTML bepaalt bijvoorbeeld de structuur en de content van je website, terwijl CSS de layout van je website bepaalt. JavaScript maakt je website interactief. Laten we eens kijken hoe we HTML en CSS code veilig kunnen bewerken.
HTML code bewerken in WordPress met de classic editor
Het bewerken van HTML-code van een WordPress bericht of pagina met de klassieke editor is vrij eenvoudig. Open een bericht of pagina in de klassieke editor en klik gewoon op ‘tekst‘ in het tabblad van het bericht:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Met deze tekst-editor kan je de HTML-code bewerken. Na de aanpassingen klik je op ‘Visueel’ om de wijzigingen te bekijken. Vergeet vervolgens niet om de wijzigingen op te slaan.
 HTML code bewerken met Gutenberg
HTML code bewerken met Gutenberg
HTML code kan je ook bewerken met de Gutenberg editor. Het werkt erg flexibel, je kunt wijzigingen aanbrengen in je hele pagina of bericht. Maar het is ook mogelijk om een individueel blok te bewerken.
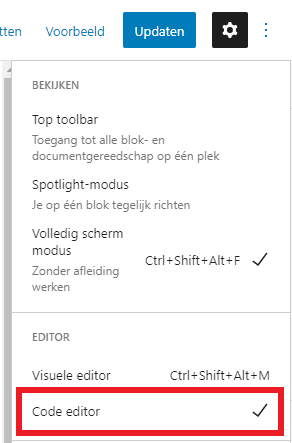
Om wijzigingen aan te brengen in de HTML van de hele pagina, klik je simpelweg op de drie puntjes rechtsboven in je scherm. Vervolgens klik je op ‘Code-editor‘. Nu kan je de HTML code van het bericht bewerken, om de editor te verlaten, klik je op ‘Code editor sluiten‘ rechtsboven de editor.
Individuele blokken bewerken in Gutenberg
Zoals je waarschijnlijk wel hebt gemerkt is dat de Gutenberg-editor uit afzonderlijke blokken bestaat die onafhankelijk van elkaar kunnen worden bewerkt. Om de HTML van een individueel blok te bewerken, ga je naar het blok en klik vervolgens op de drie stippen boven het blok. Selecteer hier ‘Als HTML bewerken‘.

Het is echter ook mogelijk om een aanpast HTML-blok te gebruiken. Hiervoor klik je op het + symbool om een nieuw blok toe te voegen en zoek vervolgens naar ‘HTML‘ om een HTML blok te maken. In dit blok kan je je HTML code schrijven.

HTML-code toevoegen en bewerken in een WordPress Widget
 HTML-code toevoegen aan een Widget in de sidebar of footer van je website is eigenlijk vrij eenvoudig. Ga hiervoor naar Weergave > Widgets en zoek in de beschikbare widgets naar de ‘Eigen HTML‘ widget. Klik op de widget en selecteer een sidebar waarin de HTML-code moet komen te staan en klik vervolgens op ‘Widget toevoegen‘. Voeg de HTML-code toe en klik op ‘Opslaan‘, dat is alles!
HTML-code toevoegen aan een Widget in de sidebar of footer van je website is eigenlijk vrij eenvoudig. Ga hiervoor naar Weergave > Widgets en zoek in de beschikbare widgets naar de ‘Eigen HTML‘ widget. Klik op de widget en selecteer een sidebar waarin de HTML-code moet komen te staan en klik vervolgens op ‘Widget toevoegen‘. Voeg de HTML-code toe en klik op ‘Opslaan‘, dat is alles!
De broncode van je WordPress thema bewerken
Een WordPress thema bestaat uit verschillende bestanden. Deze omvatten CSS-, PHP- en JavaScript bestanden. In tegenstelling tot het bewerken van HTML, moet je extra voorzichtig zijn bij het bewerken van de broncode van een thema. Het kan voorkomen dat de hele website niet meer werkt door verkeerde wijzigingen in de code van het thema. Het is verstandig om altijd eerst een backup te maken. Ook is het raadzaam om een child-thema te gebruiken, zodat de wijzigingen niet verloren gaan bij de volgende thema-update.
Het bewerken van CSS bestanden
CSS bestanden zijn verantwoordelijk voor de layout van je website, hier wijzig je dus het lettertype, grootte, of kleurenschema. Er zijn verschillende opties om CSS bestanden aan te passen: via de WordPress Customizer of met een plugin.
Hoe kan je WordPress CSS bewerken via de thema-editor
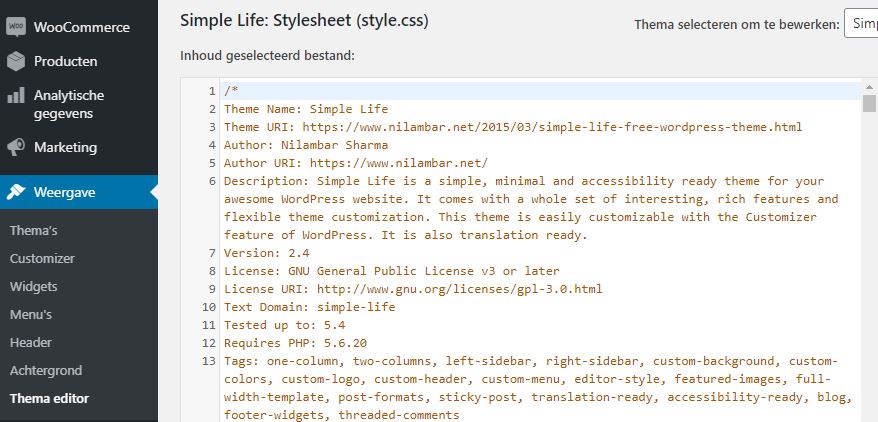
Standaard heeft WordPress een ingebouwde thema-editor. Hier kan je rechtstreeks wijzigingen aanbrengen aan CSS-bestanden. Om toegang te krijgen tot de thema-editor, ga je naar ‘Weergave > thema editor‘.

De code-editor wordt geopend, selecteer één van de themabestanden in de zijbalk en vervolgens kan je wijzigingen in het bestand aanbrengen. De bestanden die je ziet zullen variëren van thema tot thema. Alle WordPress thema’s bevatten echter de volgende twee bestanden:
- style.css: hier kan je de algemene opmaak van het thema wijzigen
- functions.php: Dit bestand bevat PHP-code die verantwoordelijk is voor de standaard functies van je website.
WordPress CSS-code bewerken met een plugin
Mocht je geen kennis hebben van CSS of je wilt toch liever de wijzigingen uitvoeren met een plugin dan is dat ook een mogelijkheid. Bijvoorbeeld met de plugin ‘Simple Custom CSS and JS‘ pas je het uiterlijk aan van je website door eenvoudig aangepaste CSS- en JS-code toe te voegen zonder dat je je themabestanden hoeft te wijzigen.
WordPress CSS-code bewerken met WordPress Customizer
In plaats van de WordPress Theme editor, is het ook mogelijk om de ingebouwde WordPress Customizer te gebruiken. Ga naar ‘Weergave > Customizer’ en klik vervolgens op ‘Extra CSS‘.

Er wordt een code-editor geopend zoals de afbeelding hierboven. Voeg de aangepaste CSS-code toe en klik op ‘Publiceren‘ om de aanpassingen toe te passen.
Tot slot
WordPress is erg flexibel en is het mogelijk om op verschillende manieren CSS en HTML bestanden te wijzigen. Door dit artikel weet je nu wat de verschillende mogelijkheden zijn, denk er echter wel aan om eerst een backup van je website te maken, zeker wanneer je de broncode van het thema aanpast.
❓ Welke programmeertalen gebruikt WordPress?
De vier programmeertalen die WordPress gebruikt zijn HTML, CSS, PHP en JavaScript
💡 Kan je HTML code bewerken met Gutenberg?
HTML code kan je ook bewerken met de Gutenberg editor. Het werkt erg flexibel, je kunt wijzigingen aanbrengen in je hele pagina of bericht. Maar het is ook mogelijk om een individueel blok te bewerken.
❓ Hoe kan je CSS bewerken in de WordPress?
Standaard heeft WordPress een ingebouwde thema-editor. Hier kan je rechtstreeks wijzigingen aanbrengen aan CSS-bestanden. Om toegang te krijgen tot de thema-editor, ga je naar Weergave > thema editor.

 HTML code bewerken met Gutenberg
HTML code bewerken met Gutenberg






Reageer