Hoe geweldig je thema ook is, soms wil je een bepaald element op je WordPress website verbergen maar zit deze mogelijkheid niet standaard in de thema opties. In dit artikel laten we zien hoe je eenvoudig bepaalde CSS elementen kunt verbergen of aanpassen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Eén van de meest voorkomende aanpassingen, is het verbergen of aanpassen van een CSS element op een specifieke pagina. Bijvoorbeeld het aanpassen van het lettertype of header. Hiervoor is het niet nodig om het complete thema te vervangen, met een paar extra regels CSS code is dit zo gedaan.
Hoe zoek je het juiste CSS element?
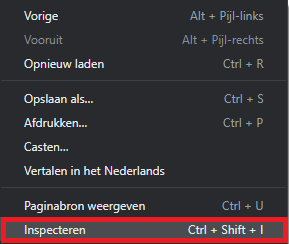
Open de webpagina in Google Chrome en klik met de rechtermuisknop op het element die je wilt veranderen. Vervolgens klik je op ‘Inspecteren‘:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
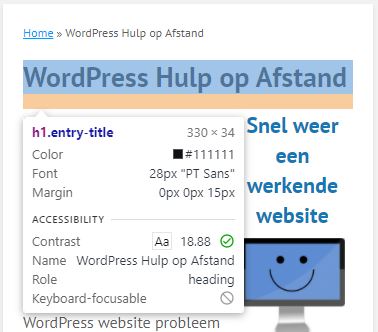
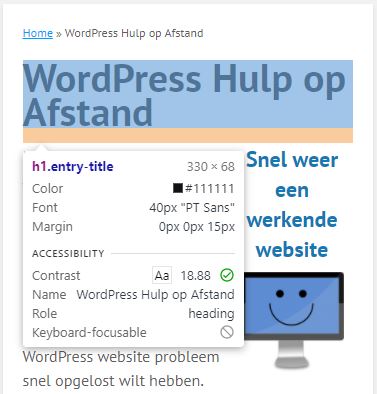
Hierna wordt het element gemarkeerd als je met de muis erover beweegt. Je ziet ook meteen het juiste CSS element. Als voorbeeld hieronder bekijken we de header van de Hulp op Afstand pagina.
 We zien meteen het CSS element van de header: ‘h1.entry-title‘.
We zien meteen het CSS element van de header: ‘h1.entry-title‘.
Met behulp van de Google Chrome Inspector kunnen we direct CSS code toevoegen om te zien wat het effect is op de website. Dit is dus geen blijvende verandering, maar is een handig hulpmiddel om het effect te zien na het bewerken van de CSS-code.
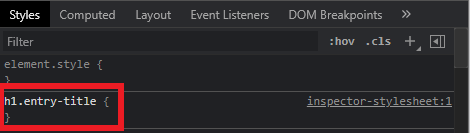
Als het juiste element is geselecteerd, kan je eenvoudig nieuwe CSS code toevoegen:
Het volgende element is nu geselecteerd:
<h1 class="entry-title">WordPress Hulp op Afstand</h1> == $0
Maar hoe voeg je nu een nieuw CSS element toe aan deze header? Door op het + symbooltje te klikken zoals aangegeven in de afbeelding, selecteert de inspector automatisch het juiste CSS element.
Hier kunnen we zelf CSS-code snippets aan toe voegen. Stel dat we de lettergrootte willen verhogen naar 40 pixels. Voeg dan de volgende code-snippet toe:
h1.entry-title {
font-size: 40px;
}Dit geeft het volgende resultaat
De font grootte is nu veranderd in 40px “PT Sans”.
CSS elementen verbergen
Maar wat nu als je een element wilt verwijderen? De eenvoudigste methode om een CSS element te verbergen is met de CSS code display:none. Het deel van de pagina met als toevoeging ‘display:none‘ zal niet meer weergegeven worden. Dat deel is niet meer te zien en de ruimte die het op de pagina inneemt, wordt verwijderd.
We gaan weer de header aanpassen van de Hulp op Afstand pagina. Dit keer willen we de header verwijderen met de ‘display:none‘ optie. We gebruiken hierbij de volgende code-snippet:
h1.entry-title {
display: none;
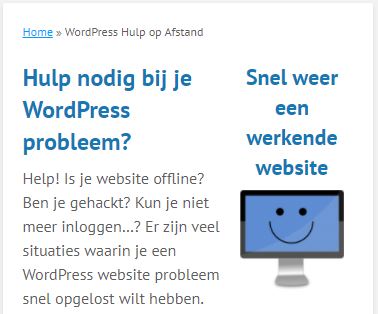
}Dit geeft het volgende resultaat:
De header is nu geheel verdwenen en de rest van de pagina is naar boven opgeschoven.
Elementen op specifieke pagina’s verbergen
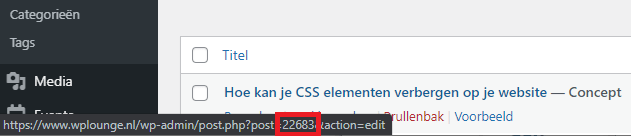
Als het gaat om het verbergen van elementen op specifieke pagina’s, dan dien je de post-id van van een specifieke pagina op te zoeken. Deze id kan je vinden in de URL van de bewerkingspagina, ga hiervoor naar ‘Berichten > Alle berichten‘ in het WordPress dashboard. De snelste manier is om gewoon met de muis over de link te bewegen om de URL te kunnen zien:
Gebruik nu de volgende code-snippet om het header element alleen op deze pagina te verwijderen:
.page-id-22683 h1.entry-title {
display:none;
}CSS code snippets toevoegen aan WordPress customizer
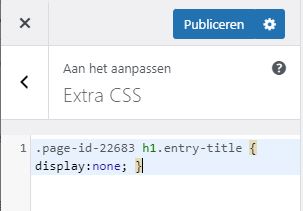
 Bovenstaande voorbeelden waren tijdelijke aanpassingen om het effect te zien van de CSS code snippets. De snelste manier om deze aanpassingen daadwerkelijk te doen, is met behulp van WordPress customizer. Ga in het WordPress dashboard naar Weergave > Customizer > Extra CSS. Voeg hier de CSS code toe en klik op ‘publiceren‘ om de bewerkingen toe te passen.
Bovenstaande voorbeelden waren tijdelijke aanpassingen om het effect te zien van de CSS code snippets. De snelste manier om deze aanpassingen daadwerkelijk te doen, is met behulp van WordPress customizer. Ga in het WordPress dashboard naar Weergave > Customizer > Extra CSS. Voeg hier de CSS code toe en klik op ‘publiceren‘ om de bewerkingen toe te passen.
Tot slot
Soms is het aanpassen van CSS code de enige mogelijkheid om bepaalde elementen te veranderen of verbergen op een WordPress pagina. Met behulp van de Google Chrome inspector is het gelukkig vrij makkelijk om het juiste element te vinden en vervolgens aan te passen in WordPress Customizer. Heb jij ervaring met het aanpassen van CSS in WordPress? Of loop je juist tegen problemen aan? Laat het ons weten in de reacties hieronder!















Reageer