Sinds WordPress 3.4 (juni 2012) zit de Customizer in WordPress. In 2016, bij de release van WordPress 4.5, kreeg de WordPress Customizer een enorme upgrade. Maar wat is de Customizer nou precies en wat kun je er allemaal mee doen?
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud

Als je WordPress gebruikt, heb je de “Customizer” ongetwijfeld wel eens zien langskomen. Je vindt de WordPress Customizer onder Weergave > Customizer. Daarnaast vind je een Customizer-knop in de admin toolbar tijdens het bekijken van je website (als je bent ingelogd). Met de Customizer kun je wijzigingen maken aan het uiterlijk van je website en krijg je direct op je scherm te zien hoe deze wijzigingen er uit zullen zien.
Wat is de WordPress Customizer?
De WordPress Customizer is een tool waarmee je je website kunt aanpassen. De focus ligt vooral op het uiterlijk van je website. Afhankelijk van het theme dat je gebruikt vind je in de Customizer allerlei instellingen voor hoe je website er uit ziet. Daarnaast kun je de Customizer ook gebruiken om je eigen “custom” CSS aan WordPress toe te voegen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

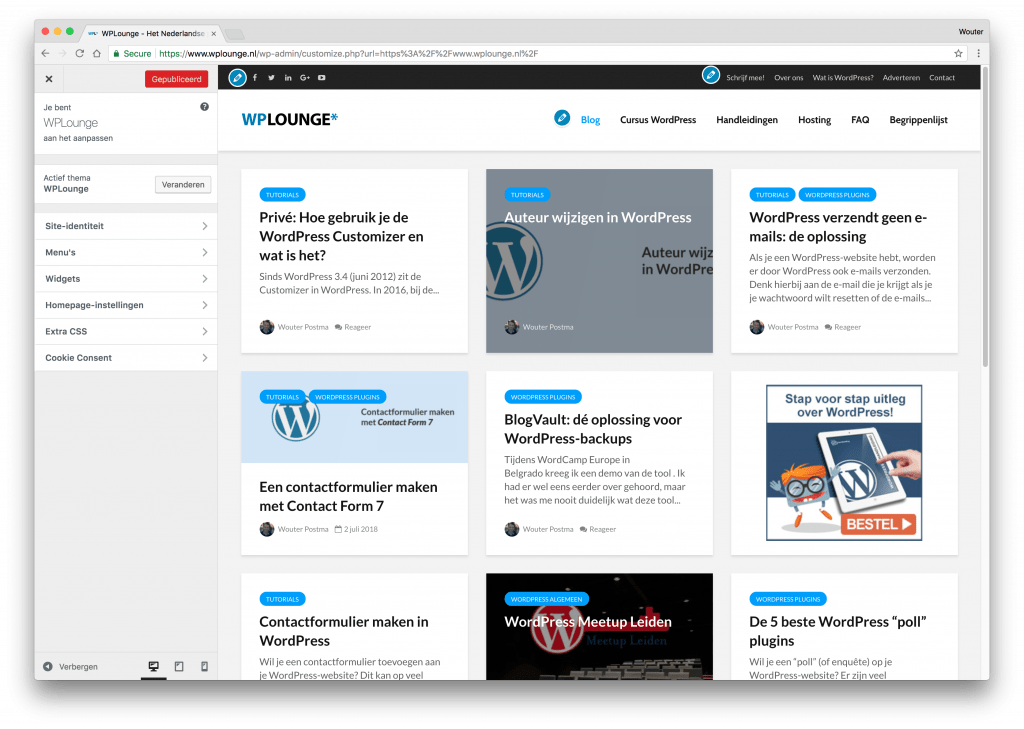
De afbeelding hierboven toont hoe het Customizer-scherm is ingedeeld. Het bestaat eigenlijk uit twee onderdelen. Aan de linkerkant van de Customizer vind je een balk met allerlei instellingen. Aan de rechterkant zie je een “live preview” van je website. Wijzigingen die je in de linker balk maakt worden direct zichtbaar in deze preview.
Als je de Customizer opent vanuit de WordPress-admin (onder Weergave > Customizer) krijg je automatisch een preview van je home-pagina te zien. Je kunt echter ook een andere pagina kiezen als “live preview”. Je hoeft hiervoor alleen maar naar die pagina toe te gaan en vervolgens in de toolbar bovenin op de “Customizer”-knop te klikken.

Wat kun je met de Customizer?
Met de WordPress Customizer kun je veel dingen aanpassen die je ook onder de verschillende submenu’s van het “Weergave”-menu in WordPress kunt doen. Zo kun je bijvoorbeeld je menu’s aanpassen of updaten, widgets toevoegen en extra CSS aan je WordPress-website toevoegen.
Wat je allemaal met de Customizer kunt doen, is sterk afhankelijk van het WordPress-theme dat je gebruikt. Sommige themes (zoals Divi) hebben veel theme-instellingen ook beschikbaar gemaakt in de Customizer. Maar lang niet alle themes zijn op die manier in de Customizer geïntegreerd. Daarnaast kunnen ook plugins instellingen toevoegen aan de Customizer.
1: Site-identiteit

Het eerste menu in de WordPress Customizer heet “Site-identiteit”. Hier kun je de Sitetitel en Ondertitel instellen, die je ook vindt onder Instellingen > Algemeen. Daarnaast geeft dit menu je de mogelijkheid om een site-icoon te uploaden.
De sitetitel en de ondertitel spreken natuurlijk redelijk voor zich. Onder de “Favicon”-instelling kun je bepalen welk icoontje er in de browserbalk van je bezoekers wordt getoond. Dit icoontje wordt ook gebruikt wanneer ze jouw website aan hun favorieten (bijvoorbeeld in Google Chrome) toevoegen.
Ook als een bezoeker je website toevoegt aan het Home-scherm van hun iPhone zal dit icoontje gebruikt worden. Je kunt hier het beste een vierkante afbeelding van minimaal 512×512 pixels uploaden. Ik raad je aan om een PNG te gebruiken met een transparante achtergrond, zodat je logo of afbeelding er op iedere achtergrond goed uit ziet. Als je een witte achtergrond gebruikt krijg je in de browserbalk een wit vierkantje te zien met daarin je logo. Dat ziet er een stuk minder mooi uit dan wanneer je een transparante achtergrond gebruikt.
2: Menu’s
In WordPress kun je je menu’s aanpassen onder Weergave > Menu’s. Maar je kunt dit óók vanuit de Customizer doen. Je krijgt dan “live” te zien hoe je menu er uit zal zijn op je website. Dit is het tweede menu dat standaard in de Customizer beschikbaar is. Je vindt in dit menu een lijst van alle menu’s die je hebt aangemaakt, en aan welke menu-locatie ze zijn toegewezen.

Net als wanneer je een menu volgens de “oude” methode (via Weergave > Menu’s) aanpast, kun je je menu-items ‘slepen’ om de volgorde te veranderen. Je krijgt in het rechter scherm direct te zien hoe dit er op je website uit zal zien.
3: Widgets
Ook widgets op je WordPress-website kun je vanuit de Customizer aanpassen. Normaal zou je dit doen via Weergave > Widgets, maar dan kun je niet direct zien hoe dat er op je website uit ziet. In de onderstaande afbeelding zie je hoe dit menu er uit ziet. Je krijgt de widget areas te zien en kunt deze openen om widgets aan te passen, verplaatsen of toe te voegen.

Zoals je ook in de afbeelding kunt zien, kun je in de Customizer alléén widget areas bewerken die ook daadwerkelijk zichtbaar zijn. In het voorbeeld hierboven gebruik ik de Customizer op onze home-pagina. Wij hebben geen sidebar op onze home-pagina. De Customizer houdt hier rekening mee en toont de melding: “Je thema heeft 5 andere widgetgebieden, maar deze pagina geeft deze niet weer.”.
Door naar een andere pagina te navigeren, zou ik deze widgets alsnog kunnen bewerken vanuit de Customizer.
4: Homepage-instellingen

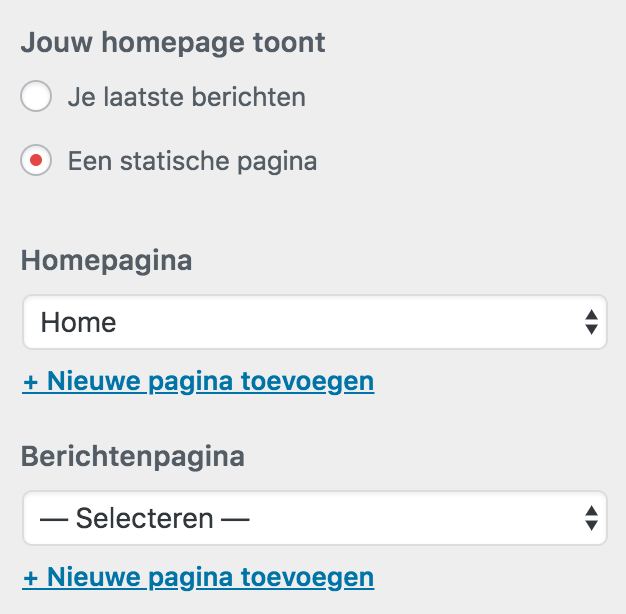
In de Customizer kun je ook instellen welke pagina als “Home”-pagina wordt getoond (zie ook: WordPress homepage; blog of pagina?). Deze instelling vind je normaal gesproken onder Instellingen > Lezen, maar zit dus ook in de Customizer.
5: Extra CSS
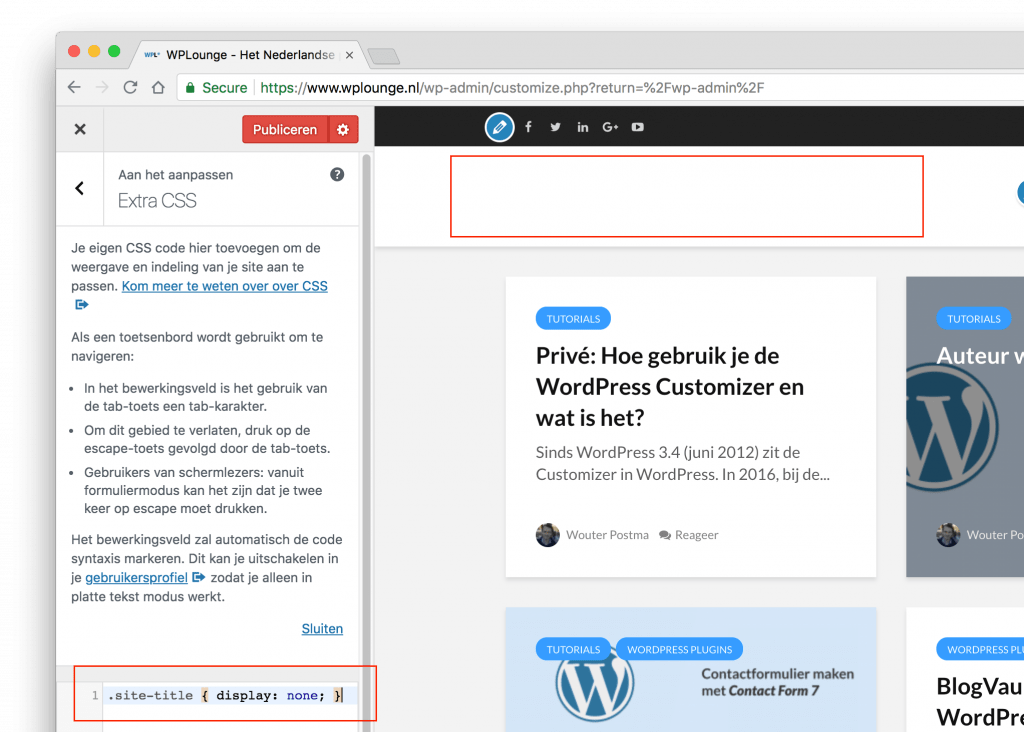
Als je extra CSS-code aan je WordPress-website wilt toevoegen, kan dat ook via de Customizer. Open hiervoor het kopje “Extra CSS”. In het onderstaande voorbeeld heb ik CSS-code toegevoegd waardoor ons logo niet meer getoond wordt:
De Customizer is een handige tool om snel te checken wat CSS-wijzigingen met je website doen, maar ik raad je altijd aan om een child theme te gebruiken als je écht CSS-wijzigingen wilt gaan maken. De Customizer is vooral handig omdat je direct kunt zien wat het effect is van je wijzigingen.
6: Een nieuw theme activeren
Vanuit de Customizer kun je ook een nieuw theme “bekijken” zonder dat je bezoekers dit meteen te zien krijgen. Je hebt de keuze uit geïnstalleerde themes én alle gratis themes die op WordPress.org staan. Zo kun je een nieuw theme installeren en direct een voorbeeld bekijken. Deze wijzigingen kun je vervolgens ook inplannen om deze op een later moment te laten ingaan. Hierover lees je meer onder het kopje Aanpassingen publiceren of inplannen.
Mobiele preview
 Helemaal links onderin de Customizer vind je drie icoontjes (zie ook de afbeelding rechts). Standaard wordt de “live preview” in de Customizer op volledig formaat getoond. Je kunt echter ook op het tablet- of smartphone-icoontje klikken. Je krijgt dan een preview te zien van je website zoals die er op een tablet of smartphone uit zou zien. Heel handig om snel te zien hoe jouw aanpassingen er op verschillende apparaten uit zien.
Helemaal links onderin de Customizer vind je drie icoontjes (zie ook de afbeelding rechts). Standaard wordt de “live preview” in de Customizer op volledig formaat getoond. Je kunt echter ook op het tablet- of smartphone-icoontje klikken. Je krijgt dan een preview te zien van je website zoals die er op een tablet of smartphone uit zou zien. Heel handig om snel te zien hoe jouw aanpassingen er op verschillende apparaten uit zien.
Aanpassingen publiceren of inplannen
Eén van de beste features van de WordPress Customizer bevindt zich achter het tandwiel-icoontje naast de “Publiceren”-knop. Wanneer je hier op klikt, wordt er een nieuw menu uitgeklapt met extra opties:
1: Publiceren, concept opslaan of inplannen
Je kunt je wijzigingen direct publiceren, maar je kunt ze ook inplannen voor een later moment. Een hele handige feature, als je bijvoorbeeld op een bepaald moment van huisstijl of van WordPress-theme wisselt. Met de Customizer kun je alles klaar zetten, als concept opslaan of zelfs inplannen voor publicatie.
2: Link naar voorbeeld
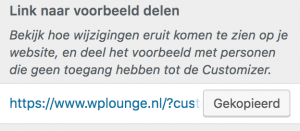
 Als je wijzigingen hebt gemaakt in de Customizer en je hebt deze opgeslagen (of ingepland), krijg je de mogelijkheid om een link met een voorbeeld op te halen. Zo kun je de wijzigingen bijvoorbeeld vast naar je manager of je collega’s sturen om feedback te verzamelen.
Als je wijzigingen hebt gemaakt in de Customizer en je hebt deze opgeslagen (of ingepland), krijg je de mogelijkheid om een link met een voorbeeld op te halen. Zo kun je de wijzigingen bijvoorbeeld vast naar je manager of je collega’s sturen om feedback te verzamelen.
Conclusie
De WordPress Customizer is één van de meest krachtige tools in WordPress. Toch merk ik in de praktijk dat ik de tool bijna nooit gebruik, net als veel van mijn klanten. Gebruik jij de WordPress Customizer? Laat het ons weten in de reacties!






Beste Wouter,
Dank voor je uitleg. Nu ben ik op zoek naar de Thema instellingen om de aanbevolen afbeelding toe te kunnen voegen. De uitgelichte afbeelding die ik heb ingesteld, wordt niet meer getoond op mijn startpagina.
Op Youtube WordPress kennisbank wordt verteld om naar Thema instellingen te gaan, maar die kan ik niet vinden. Staat dit ook onder Customizer ?
Graag je hulp
Beste Agaath,
Om hier iets over te kunnen zeggen zou ik even moeten meekijken. Ik kan uit jouw reactie niet opmaken wat precies het probleem is.
Je kunt me contacteren via [email protected].
Gr Wouter
Beste mensen
Zojuist begonnen met de homepage instellingen. ik wil nu mijn tekst invoeren maar blijf hangen op de pagina onder de foto met de blog-intro tekst. Daar wil ik sowieso vanaf, maar de vraag is hoe ik mijn tekst kan invoegen vanuit word-document?
Beste Wouter,
Hartelijk dank voor je uitleg, maar een ding is me nog niet helemaal duidelijk. Ik wil zo’n soort “Inhoud” opzet maken als jij hebt gemaakt, maar dan van namen (bijv. Aphis, Brachycaudus, Myzus, enz.). Wanneer ik dan op Aphis klik moet je een rijtje namen (Aphis fabae, Aphis nerii, Aphis violae, enz.) zien. Wanneer ik dan weer op Aphis klik, wordt dat rijtje namen weer verborgen. Kan dat ook met Customizer of heb je daar een andere plugin voor nodig? Alvast hartelijk dank voor je reactie.
Beste,
Ik lees binnen mijn WP-website ‘Je thema heeft één ander widgetgebied, maar deze pagina geeft deze niet weer.’
Weet jij waar ik dit widgetgebied kan terugvinden in het dashboard en de content kan aanpassen?
Bedankt alvast.
Groet, Hans
Hoi Hans,
Dat hangt van het thema af dus daar heb ik geen kant en klaar antwoord op.
Hi,
Weet iemand hoe het zit met thema updates? Ik maak gebruik van een child theme waaraan ik, via de Customizer, wijzigingen heb aangebracht. Blijven deze intact als het parent theme update of worden deze dan overschreven? Ik ben geneigd om te zeggen dat deze intact blijven (ze zijn immers gemaakt in een child theme), toch?