Wil je een favicon toevoegen aan je WordPress-website? Het maken van een zo een websitebrowser icoon is heel eenvoudig.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
In dit artikel laat ik je zien hoe je een favicon maakt, waar de afbeelding aan moet voldoen en hoe je deze vervolgens toevoegt aan je WordPress-site.
Inhoud
Wat is een favicon?
Een favicon is een klein website icoontje dat in de browserbalk wordt getoond. Dit icoontje wordt ook gebruikt als bezoekers je website aan hun favorieten toevoegen. In de favorieten-balk van hun browser wordt dan je favicon getoond. De meeste bedrijven kiezen voor een klein, herkenbaar beeldmerk als browsericoon.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

In de afbeelding hierboven zie je de favicon van Nu.nl als voorbeeld.
WordPress Favicon: hoe maak je er eentje?
Om een favicon te maken die je in WordPress kunt gebruiken, kun je het beste een vierkante afbeelding maken met een minimaal formaat van 512×512 pixels. Zelf gebruik ik hier Photoshop voor, maar je kunt ook een ander programma gebruiken zoals Microsoft Paint. Er zijn ook veel websites te vinden waar je gratis iconen kan maken.
Gebruik een transparante achtergrond
Ik raad je ook aan om je icoon als .PNG te exporteren. Logo’s en beeldmerken zien er als .PNG vaak scherper uit dan .JPG. Dit komt omdat het PNG-bestand kan worden opgeschaald zonder kwaliteitsverlies.
Bovendien kan een PNG-afbeelding een transparante achtergrond hebben. Zo weet je zeker dat je icoon er in iedere browser mooi uit ziet. In de onderstaande afbeelding zie je het verschil tussen een .JPG en een transparante .PNG.

Een JPG-bestand ondersteund niet een transparante achtergrond, dus zie je een witte achtergrond. Door een PNG-bestand te gebruiken wordt je icoon op een mooie manier getoond in iedere browser, doordat er geen wit vlak onder je favicon zichtbaar is. Het is een klein detail, maar een transparante PNG ziet er een stuk professioneler uit.
WordPress Favicon toevoegen aan je website

Nu je een logo of icoontje hebt gemaakt met een transparante achtergrond, kun je deze gaan uploaden naar WordPress. Hiervoor gebruiken we de WordPress Customizer. Deze open je door naar Weergave > Customizer te gaan, of bovenin de toolbar op “Customizer” te klikken terwijl je je website aan het bekijken bent.
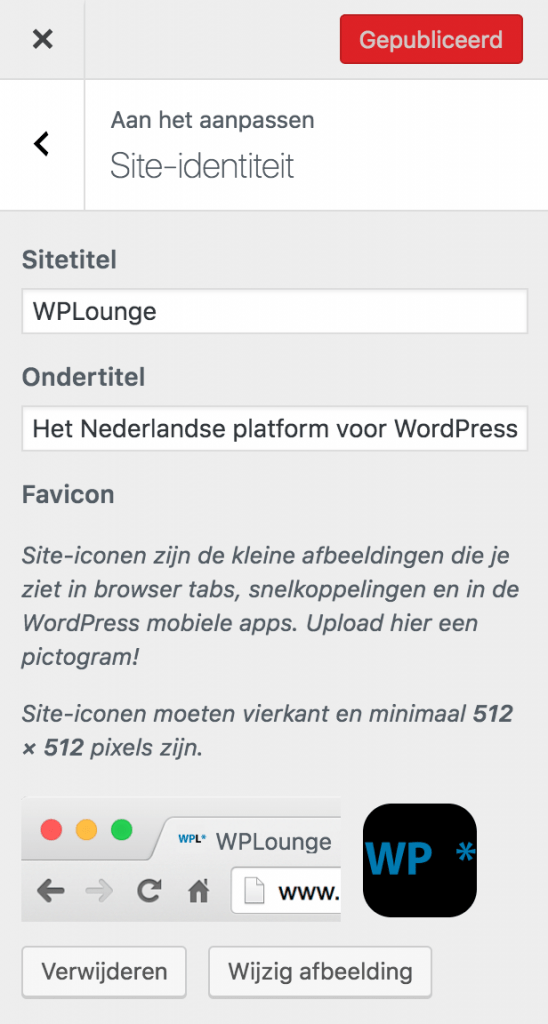
Zodra je in de WordPress Customizer zit, klik je op Site-identiteit. Hier kun je de titel en ondertitel van je website aanpassen én een favicon uploaden (zie ook de afbeelding rechts. Klik op Selecteer afbeelding en upload vervolgens het icoon dat je hebt gemaakt. In de Customizer zie je vervolgens direct het resultaat in je browserbalk.
Ben je tevreden met het resultaat? Klik dan op de “Publiceren”-knop bovenin de WordPress Customizer.
WordPress Favicon zichtbaar in zoekresultaten
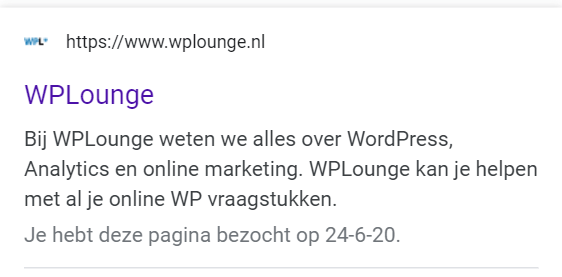
Sinds 2020 zijn favicons ook zichtbaar in de zoekresultaten van Google, dat ziet er zo uit:

Om in aanmerking te komen voor een favicon naast de zoekresultaten moet het aan een aantal richtlijnen voldoen.
Zo is een belangrijke richtlijn dat je icoon een veelvoud van een vierkant van 48 pixels moet zijn. Bijvoorbeeld 48 x 48 pixels of 96 x 96 pixels. Google schaalt vervolgens de afbeelding terug naar 16 x 16 pixels. Zorg dus dat je website icoon er ook goed uitziet in die resolutie.
Als je favicon niet werkt
In sommige gevallen kan het zo zijn dat je WordPress theme óók functionaliteit heeft voor favicons. Je theme stamt dan waarschijnlijk uit de tijd dat je in WordPress (standaard) nog niet zo een icoon kon uploaden. Mocht dit het geval zijn, dan kun je je icoon meestal uploaden onder het “Theme Options”-menu van je WordPress-theme.
Een andere optie die je kunt uitproberen is om een plugin te installeren, zoals de All In One Favicon-plugin. Toch is dit eigenlijk niet nodig, zeker nu WordPress de functionaliteit aan de Customizer heeft toegevoegd.
Conclusie
Voor het toevoegen van een favicon aan je WordPress-website heb je geen technische kennis nodig. Het is tegenwoordig heel eenvoudig om zo een icoon toe te voegen dankzij de WordPress Customizer. Houd er bij het maken van je browsericoon rekening mee dat het mooier is om deze als .PNG op te slaan, met een transparante achtergrond. Als je .JPG gebruikt wordt je favicon in veel gevallen in een wit blokje getoond.






Hallo Roger,
Bij mij wordt een ingestelde Favicon sinds enkele maanden niet meer getoond in SERP, wel in tabbladen en in Google Search console.
Terwijl het daarvoor ook in SERP werd getoond. Heb jij tips om de Favicon in SERP terug te krijgen?
Vrgr chris
Dag Chris,
Zorg dat de ingestelde Favicon voldoet aan de richtlijnen van Google: https://support.google.com/webmasters/answer/9290858?hl=nl