Wellicht gebruik jij ze al op je WordPress site: iFrames. Sinds enige jaren een populaire manier om online content van elders op de eigen webpagina te tonen. Websites worden steeds complexer en geavanceerder. WordPress gebruikers zullen steeds vaker third-party content willen delen op hun site, zoals een Facebook post of een YouTube Video. Met iFrames is dit vrij eenvoudig te bereiken, gewoon door een stukje HTML-code in de eigen code te plaatsen. Verschillende WordPress-plugins maken dit nóg makkelijker. Gebruik je het populaire WordPress thema Divi? Dan voeg je iFrames gemakkelijk toe door middel van de Divi Builder Modules. WPLounge helpt je in dit artikel een eindje op weg.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Wat is een iFrame?
Een iFrame is een soort mini-scherm op je webpagina dat een stukje content van een andere plek online laat zien. Technischer gezegd: het is een HTML document binnen in een ander HTML document.
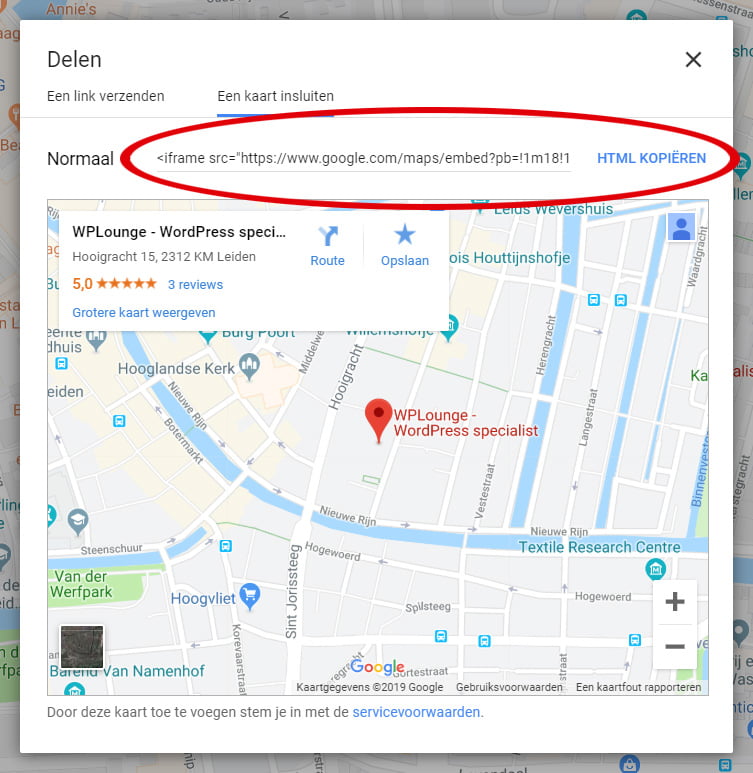
Denk hierbij aan het op pagina’s invoegen van YouTube-filmpjes. Een ook bij het insluiten van de kaarten van Google Maps gebruik je iFrames:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

De code die je voor bovenstaande kan kopiëren en plaatsen is:
<iframe width="600" height="450" style="border:0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2447.742372287087!2d4.4941683159932655!3d52.157194779747115!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c5c5e2e44a1a5b%3A0x17db87c2689d0aad!2sWPLounge+-+WordPress+specialist!5e0!3m2!1snl!2snl!4v1559031083645!5m2!1snl!2snl" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Wat coderen betreft: elk iFrame bevat zowel <iframe> HTML tags als een src attribute die helpen bij het aangeven van de locatie de gewenste content. Let wel op: vele iFrame attributen worden niet ondersteund door HTML5, zoals scrollen. Zorg dus dat je op de hoogte bent van de ontwikkelingen hierin wanneer je zelf de code maakt voor je iFrame.
Wanneer kun je een iFrame goed gebruiken?
Zoals we eerder aangaven is een YouTube video invoegen een handige toepassing van een iFrame. Je hoeft je dan niet druk te maken over het uploaden van videos naar je eigen mediabibliotheek. We lieten je ook zien hoe je een Google Maps iFrame implementeert. Welke handige opties zijn er nog meer?
- Advertenties – Veel sidebar- en banner-advertenties zijn eigenlijk iFrames. Je advertentie-partners kunnen je zo gemakkelijk voorzien van de content die jij op jouw site toont. Het maakt het onderhouden van de inhoud makkelijker.
- Social media – Een goede manier om jouw social media berichten te tonen is door een iFrame te gebruiken. Reacties op een post zoals likes en comments worden meteen getoond. We vertellen hier verderop meer over.
- RSS Feed – Net zoals je social media content constant verandert, is dat met RSS feeds ook het geval. Daarom is het vaak makkelijker deze te tonen met een iFrame. Dat is eenvoudig: je gebruikt the URL van de RSS feed als src attribute.
Voor diegenen die zich hierin verder willen verdiepen: er bestaan nog een aantal wat complexere doeleinden voor iFrames, zoals het ontwikkelen van een Single Sign-On systeem of een What You See Is What You Get (WYSIWYG) text editor. Bijvoorbeeld, de TinyMCE editor – voorheen de standaard interface om content in WordPress te make – maakt gebruik van een iFrame.
Wat zijn de voordelen aan het gebruik van iFrames?
Voor de meeste WordPress-gebruikers zijn iFrames vooral handig omdat zij een scheiding aanbrengen tussen het hoofdbestand met HTML en de externe data die jij daarin verwerkt. Dat is nuttig om twee redenen.
Gescheiden HTML documenten voor veiligheid en gemak
Je hoeft zelf geen third-party content te uploaden. Je advertentie-partners kunnen de advertenties zelf bijhouden, je Facebook newsfeed ververst vanzelf en Google Maps past zich zo aan dat de nieuwste versie automatisch wordt getoond.
Daarbij is het simpelweg veiliger om jouw content en die van de andere partij gescheiden te houden. Geen zorgen dus, over het per ongeluk binnenhalen van kwetsbaarheden of fouten doordat je externe code direct in jouw eigen bestanden plaatst.
Waarom sommige ontwikkelaars het gebruik van iFrames afraden?
Toch zijn er ontwikkelaars die adviseren geen iFrames meer te gebruiken. Zo zou het zorgen voor beveiligingsproblemen en de usability van je website negatief kunnen beïnvloeden. Kwaadaardige elementen in het document, zijn dan beschikbaar via jouw site, is de gedachte. Dit zou phishing van gebruikersdata makkelijker maken. En ook voor zoekmachine-optimalisatie zou het niet optimaal zijn.
Maar over het algemeen zal het gebruik van iFrames niet zorgen voor grote (SEO-)problemen, vooral wanneer het gaat om de betrouwbaar geachte bronnen zoals Google, YouTube en de populaire social media- en nieuwsplatforms. De zoekbots van bijvoorbeeld Google zijn namelijk heel goed in staat de </iframe>-tags te herkennen en zullen de inhoud op basis daarvan op juiste waarde kunnen inschatten.
Google zegt hierover het volgende:
“Google ondersteunt iFrames voor zover dat mogelijk is. Ze kunnen echter problemen veroorzaken voor de zoekmachine omdat ze niet helemaal passen met het conceptuele model van het internet. In dit model geeft één pagina immers slechts één URL weer en pagina’s die iFrames gebruiken, tonen meerdere URL’s – één voor elk frame – binnen een zelfde pagina. Google probeert geframede inhoud te koppelen aan de pagina met de frames, maar we kunnen niet garanderen dat dit ook daadwerkelijk altijd lukt.”
Blijf dus zoals gewoonlijk altijd alert bij het toepassen van nieuwe features in je WordPress site.
iFrames in WordPress – hoe maak ik het mezelf makkelijk?
Nu we de functies, de voordelen en de eventuele nadelen besproken hebben, laten we je zien op welke manieren je iFrames kunt gebruiken voor jouw WordPress site.
Wanneer je externe content op je WordPress-pagina wilt, is het invoegen van een iFrame-code met de gewenste inhoud een kwestie van de code in de editor plakken. Zo geeft onderstaande code met een website-url direct het gewenste resultaat. Zie onderstaande afbeelding: de volledig werkende website van WPLounge in een iFrame.
<iframe width="560" height="315" src="https://www.youtube.com/embed/V5jM17gvWW8" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Plugins
Wil je meer uit het gebruik van iFrames halen? Binnen WordPress zijn er een aantal plugins beschikbaar:

iFrame
Ben je een beginner? Kies voor de iFrame-plugin. Deze is eenvoudig in gebruik en zorgt voor weinig complicaties om je website te optimaliseren.
Advanced iFrame
Wanneer je meer uitdaging zoekt binnen iFrames is de Advanced iFrame een prima optie. Je kunt hiermee met bijvoorbeeld de extra opties inzoomen op de content in de iFrame, de gebruikservaring verbeteren.
iFrames gebruiken met een Divi Module
Wanneer je Divi gebruikt, één van de meest geavanceerde WordPress-themes, pas je iFrames eenvoudig toe met de Divi Builder Modules. Een aantal Modules van Divi zijn erg geschikt om dit handige HTML-element te ondersteunen zodat jij er makkelijker mee aan de slag kunt.
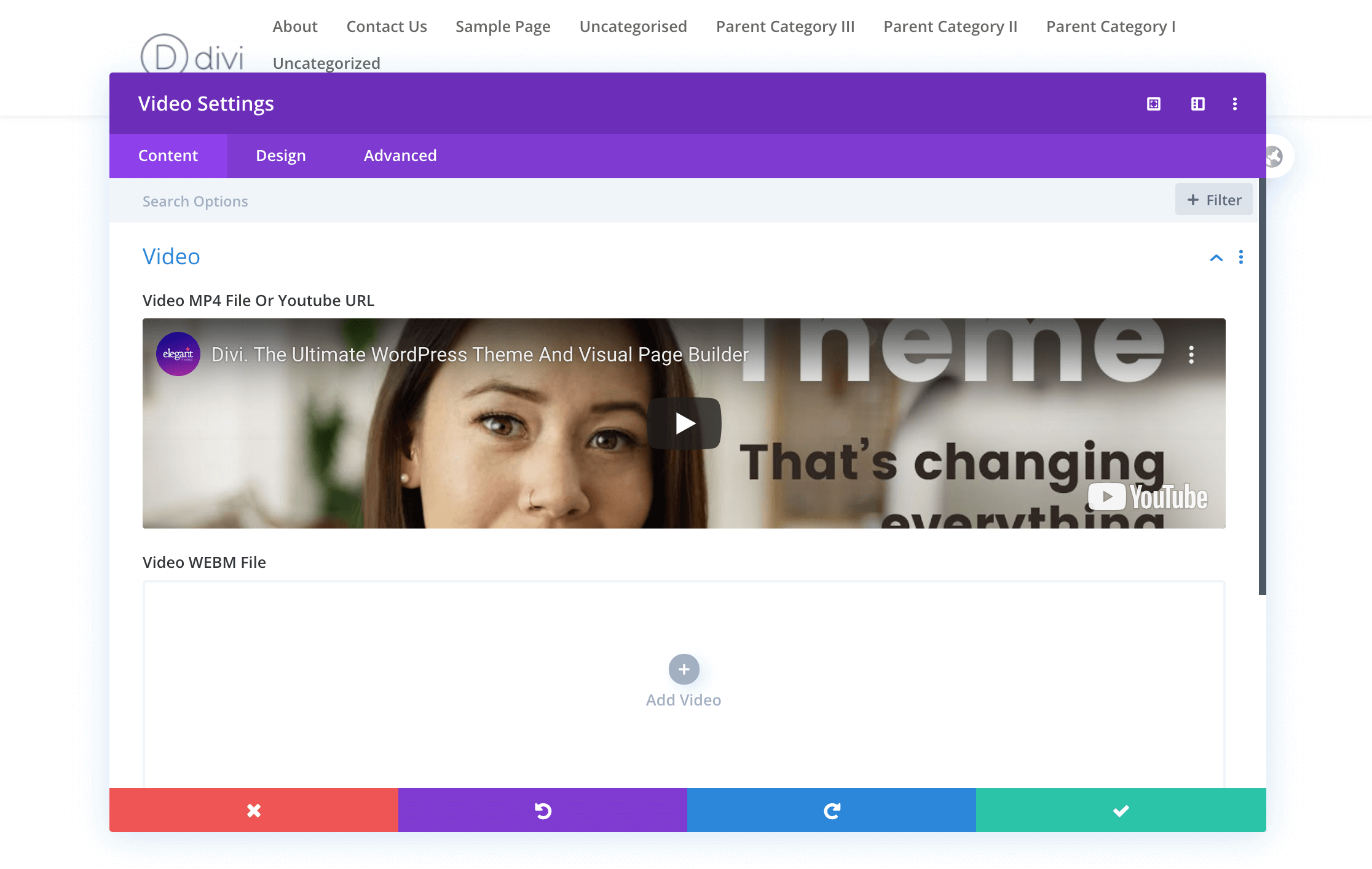
1 – De Video Module
Een YouTube video op je site tonen is zoals we eerder vertelden een zeer populaire toepassing voor iFrames. De Divi Video Module doet dit achter de schermen.

Je voegt een URL voor de externe video aan de module toe en de iFrame om deze weer te geven wordt automatisch gegenereerd. Zo hoef je ook geen <iframe> tag en attributen te typen. Een snelle manier met hetzelfde resultaat.
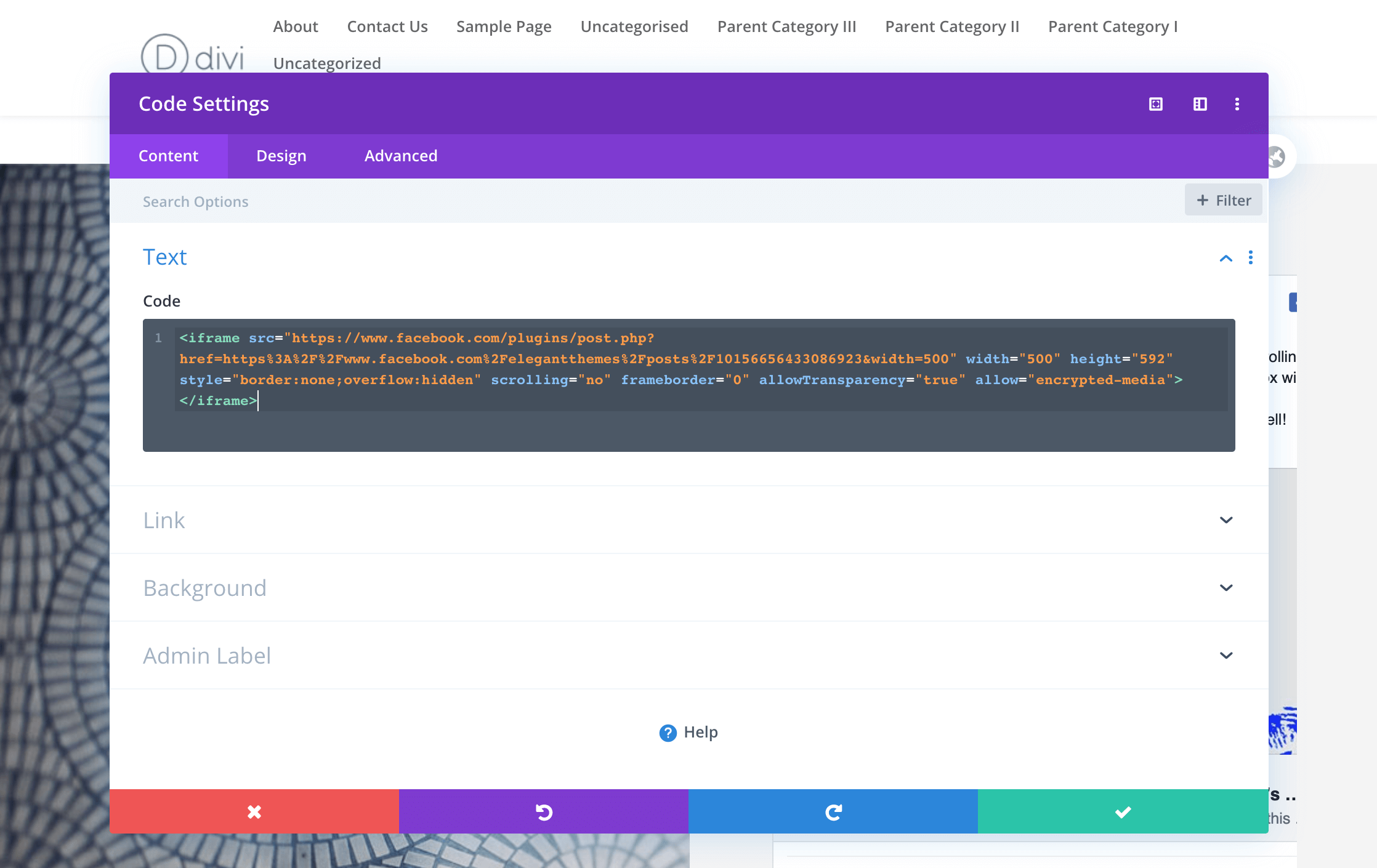
2 – De Code Module
Met de Divi Code Module voeg je je eigen code toe. Dit is ook een makkelijke manier om je <iframe> tag en attributen handmatig te typen of om iFrames te gebruiken binnen ingesloten third-party codes.
We gebruiken een Facebook-post als voorbeeld. Door op het drie stippen-icoontje te klikken krijg je de embedded code van de post die je wilt tonen op jouw site. Selecteer ‘embed’.

Kopieër deze code en voeg hem toe in de Divi Code Module:

Nu toont de iFrame jouw Facebook post in de Divi Builder. Na het updaten of publiceren van je pagina is de post ook aan de voorkant te zien!
Happy Framing!
Wij denken dat je ook in 2020 echt niet om het gebruik van iFrames heen kunt. Het is simpelweg een handige manier om populaire content te delen met de bezoekers van je pagina. Met iFrames doe je dit terwijl je jouw code gescheiden houdt van externe bronnen.
Gebruik zoals altijd je gezonde verstand bij het implementeren van nieuwe features in je WordPress site. Ga altijd op zoek naar mogelijkheden die het voor jou en de bezoeker van je site makkelijker en veiliger maken!
Met de besproken plugins voor iFrame en met de Divi Builder Modules is dit zeker goed te doen. Maak jij gebruik van iFrames? Heb je ervaring met het gebruik van iFrames in de Divi Modules? We horen het graag in de comments.





Reageer