Als je op reis bent of een reisverslag uitbrengt via je WordPress-website, is dat leuk voor je familie en vrienden. Zo houd je ze op de hoogte van je reis en bestemmingen. Er is nu een geweldige plugin die het nóg leuker maakt; Nomad World Map. Deze voegt een interactieve kaart aan je blog toe, waarop al je bestemmingen getoond worden. Geweldig!
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Download, installeer en activeer Nomad World Map zoals je dat gewend bent. Zodra de plugin geactiveerd is, komt er een nieuw menu-item in de WordPress-admin; “Nomad Map“. Wanneer je hierop klikt kom je bij de “Route Editor“, waar je locaties kunt kiezen.
Interactieve kaart aanmaken
Inhoud
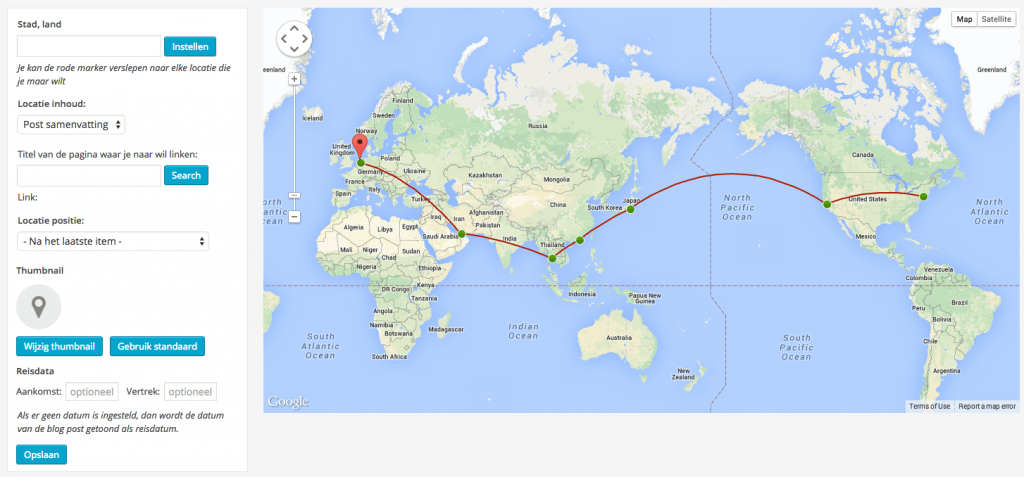
Het aanmaken van een route is vrij intuïtief. In het voorbeeld in de afbeelding hierbeneden heb ik een (helaas fictieve) reis aangemaakt: Amsterdam > Dubai > Thailand > Hong Kong > Tokyo > San Francisco > New York. Klik op de afbeelding voor een grotere weergave.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Zoals je ziet voegt de plugin automatisch de “lijnen” tussen de verschillende bestemmingen toe. Je kunt ook een aankomst- en vertrekdatum invullen (als je dit niet doet, dan wordt de datum van het gekoppelde bericht gebruikt). Iedere bestemming kun je bovendien koppelen aan een bericht of pagina op je website. Zo kun je per bestemming verslag doen van je avonturen ;-).
Als het bericht dat je gekoppeld hebt een uitgelichte afbeelding heeft zal de plugin deze automatisch tonen aan de voorkant van je website.
Je interactieve kaart aan je pagina toevoegen
Zodra je kaart af is, wil je deze natuurlijk op je website plaatsen. Hiervoor gebruik je een shortcode, zoals:
[nwm_map id="1"]
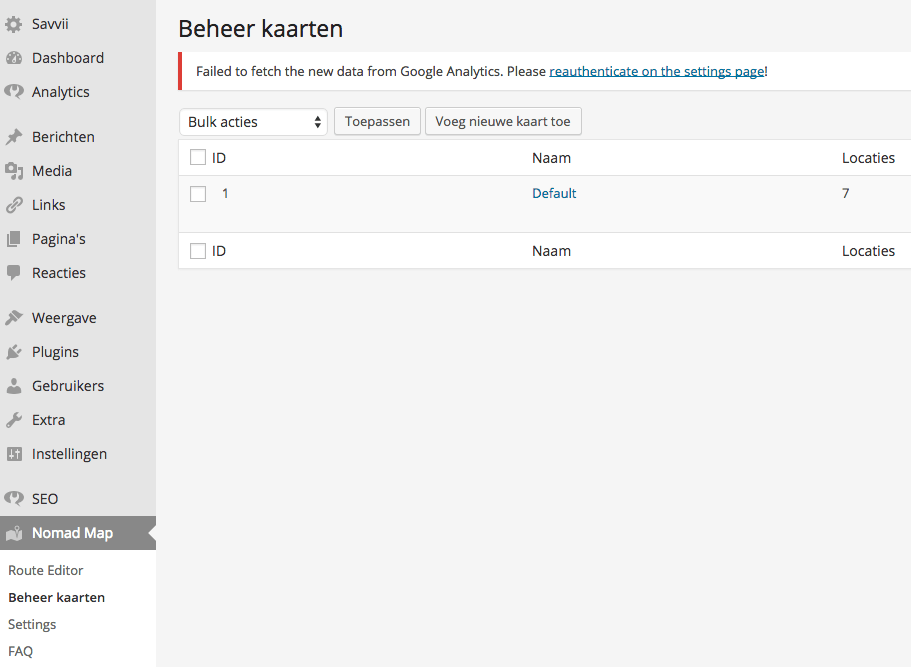
Omdat je meerdere kaarten kunt aanmaken, dien je een ID-nummer toe te voegen. Deze vind je onder het kopje “Beheer kaarten” (of Manage Maps). In mijn voorbeeld heb ik één kaart aangemaakt, en is het ID-nummer dus “1”.

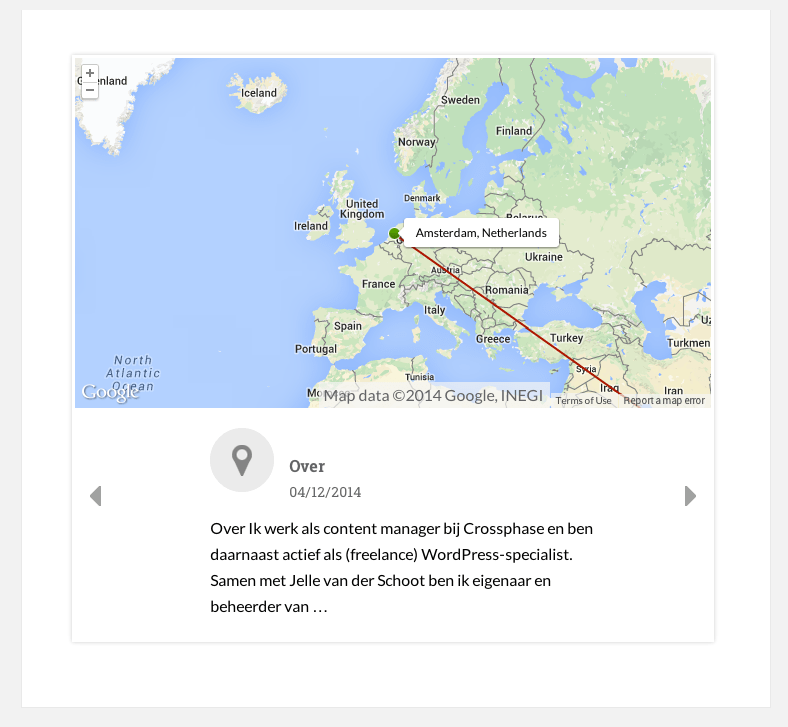
Vervolgens voeg ik de shortcode toe aan een pagina. Op mijn website (wouterpostma.nl) zou dat er als volgt uit zien:

Met de pijltjes kun je vervolgens naar de volgende bestemming. Ik heb in dit voorbeeld de “Over”-pagina van mijn website gekoppeld aan alle bestemmingen, maar het idee is duidelijk; de plugin is gemaakt voor reisverslagen :-).
Meerdere kaarten aanmaken
De plugin biedt ook de mogelijkheid om meerdere kaarten aan te maken. Handig voor als je meerdere reizen maakt waarover je afzonderlijk verslag wilt uitbrengen.
 Het aanmaken van nieuwe kaarten doe je onder het kopje “Beheer kaarten” (afbeelding hierboven). Klik op “Voeg nieuwe kaart toe” en geef je nieuwe kaart een naam.
Het aanmaken van nieuwe kaarten doe je onder het kopje “Beheer kaarten” (afbeelding hierboven). Klik op “Voeg nieuwe kaart toe” en geef je nieuwe kaart een naam.
Vervolgens kun je in het menu “Route Editor” van kaart switchen (zie afbeelding rechts). Ook hier wordt het “ID” vermeld; voor “Kaart 2” is dat dus “2”. De shortcode wordt dan dus:
[nwm_map id="2"]
Een geweldige en unieke plugin dus, en bovendien helemaal gratis. Credits voor Tijmen Smit, die de plugin gemaakt heeft.









Leuke plugin. Vreemd alleen dat jullie aandacht aan deze plugin geven en het eerste wat je ziet staan in WP is: “Unfortunately I no longer have time to actively maintain and provide support for this plugin”.
Dat staat er inderdaad, maar aangezien de plugin in december nog is geüpdatet is dat niet zo erg. We hebben hem zelf getest en hij werkt goed.
Wouter,
Bedankt voor je artikel. Ik heb de plugin geïnstalleerd, maar de locaties worden in de verkeerde volgorde gezet.. Waar kan dit aan liggen?
De volgorde wordt bepaald aan de hand van wat jij hebt ingevuld in de plugin-instellingen. Daarnaast wordt ook de datum van bepaalde berichten gebruikt. Ik zou je aanraden om beiden te controleren.
Succes!