 Als website-eigenaar kan het zo zijn dat je afhankelijk bent van inkomsten uit advertenties. De opkomst van browser-plugins zoals AdBlock vormt dan een bedreiging voor je omzet (ook al gebruik je ‘m zelf waarschijnlijk ook ;-). Ik ben zelf geen fan van advertenties, maar veel websites en blogs bieden veel gratis informatie en proberen er wat aan te verdienen door advertenties te plaatsen.
Als website-eigenaar kan het zo zijn dat je afhankelijk bent van inkomsten uit advertenties. De opkomst van browser-plugins zoals AdBlock vormt dan een bedreiging voor je omzet (ook al gebruik je ‘m zelf waarschijnlijk ook ;-). Ik ben zelf geen fan van advertenties, maar veel websites en blogs bieden veel gratis informatie en proberen er wat aan te verdienen door advertenties te plaatsen.
Inhoud
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Wat is AdBlock en wat doet het (niet) voor website-eigenaren?
Met Adblock Plus en andere adblocking Software kunnen gebruikers automatisch advertenties op websites detecteren en blokkeren. Het is dus een software die advertenties op het internet blokkeert. Het is een add-on voor alle topbrowsers en mobiele apps.
Hoewel AdBlock gebruikers een advertentievrije ervaring biedt, kan het bloggers en website eigenaren flink schaden. Voor websites die afhankelijk zijn van advertenties is het dan ook een groot probleem. uit onderzoek door Ovum is gebleken dat website eigenaren tegen 2020 32 miljard verlies hebben geleden door Adblock-software.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
In dit artikel laten ik zien hoe je AdBlock-gebruikers in WordPress kunt detecteren en hoe je de Adblock-software kan omzeilen.
Wat kan je als website eigenaar doen tegen deze Adblocks?
Er zijn verschillende maatregelen die je kunt nemen voor dit probleem.
1. Niets doen
Zoals de titel al zegt, doe je niets aan de gebruikers met Adblock. Je leert gewoon leven met het verlies.
2. De passieve aanpak
Je kunt je website gebruikers vriendelijk vragen om een uitzondering te maken en de Adblock uit te schakelen. Er is alleen geen manier om te weten hoe effectief dit zou zijn. Een ander goed alternatief is om een lidmaatschapwebsite met betaalde abonnementen te maken. zo kan je abonnementen promoten als een advertentievrije ervaring met extra inhoud en extra functies.
3. De agressieve aanpak

Met deze benadering blokkeer je de toegang van je website voor alle gebruikers die AdBlock hebben ingeschakeld. Als ze je content willen bekijken, moeten ze AdBlock uitschakelen. Dit is een agressieve aanpak en zal mensen dan ook van je website afhouden.
Hoe kan je Adblock gebruikers herkennen en/of blokkeren
Voordat je je gebruikers kunt vragen om jouw website te whitelisten en te ondersteunen, moet je eerst de AdBlock-gebruikers kunnen detecteren. Gelukkig zijn er genoeg manieren om dat te doen in WordPress. Ik laat je een paar verschillende methoden zien en dan kan jij de methode kiezen die het beste bij je past.
Ad Blocking Detector
Als je op zoek bent naar een gratis optie waarmee je AdBlock-gebruikers kunt detecteren, kan je deze methode proberen.
Eerst moet je de deAdblocker– plug- in installeren en activeren

Ga bij activering naar de pagina Instellingen »deAdblocker om de plug-in instellingen te configureren.
De plug-in biedt twee methoden om een aangepast bericht aan AdBlock-gebruikers te laten zien. Je kunt een meldingsbalk bovenaan jouw website weergeven of een lightbox-pop-up weergeven. Beide opties zijn afwijzend en gebruikers kunnen het bericht negeren en doorgaan met browsen op je website.
Vergeet niet je instellingen op te slaan. Je kan je website bezoeken met de AdBlock-extensie die in je browser geïnstalleerd is om de plug-in te testen.
Met de plugin Ad Blocking Detector kun je bezoekers die een AdBlocker hebben geïnstalleerd herkennen. Als je het echt wilt kun je ze zelfs ‘blokkeren’ zodat ze geen toegang hebben tot je website zolang ze hun Adblock hebben geactiveerd. Dit zie je overigens steeds vaker bij (gratis) nieuwssites; ze weigeren toegang voor mensen met een Adblock óf vragen ze vriendelijk om een uitzondering te maken voor deze website. Die laatste aanpak is een stuk vriendelijker en een deel van je bezoekers zal geneigd zijn om voor jouw website een uitzondering te maken.
Bij de agressievere aanpak (Adblock-gebruikers volledig blokkeren) is de kans groot dat mensen je website zullen verlaten. Jij loopt een bezoeker mis en de gebruiker krijgt je content niet te zien. Het is dus aan te raden om voor de vriendelijke aanpak te kiezen. Je geeft gebruikers dus de keuze: ze zetten hun AdBlock uit óf ze vullen hun e-mailadres in.
OptinMonster
OptinMonster is een van de beste leadgeneratiesoftware op de markt. Hiermee kan je websitebezoekers omzetten in abonnees en klanten. OptinMonster heeft een ingebouwde detector. Deze detector is er voor het blokkeren van AdBlock gebruikers waar aan je berichten kan laten zien met software voor het blokkeren van advertenties. Dan heb ik het over populaire software zoals AdBlock, AdBlock Plus en uBlock Origin.
Na activering moet je op het OptinMonster-pictogram in de WordPress-beheerbalk klikken. Dan wordt je gevraagd om je OptinMonster-account te verbinden die je website dan autoriseert of een API-sleutel invoert. Ook wordt er een OptinMonster-plug-in geïnstalleerd. Deze plug-in is de connector tussen je website en OptinMonster.


Nadat je OptinMonster hebt geactiveerd, klik je bovenaan op de knop ‘Nieuwe campagne maken’. Dit brengt je dan bij de OptinMonster-website.
Campagne selecteren
Eerst moet je een campagnetype kiezen. Als je de passieve aanpak wilt volgen, kan je de pop-up campagnetype van de lightbox gebruiken. Maar als je AdBlock-gebruikers agressief wilt vergrendelen, kan je het campagnetype Volledig scherm gebruiken.

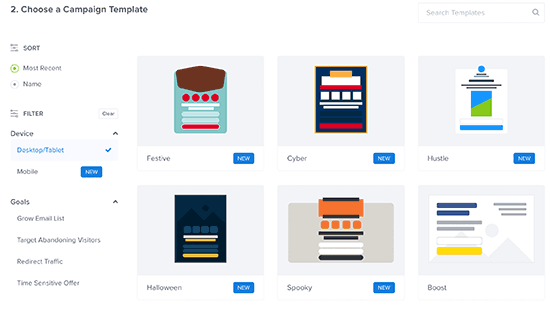
Vervolgens moet je een sjabloon voor je campagne kiezen. Voor deze instructie gebruik ik als voorbeeld het thema ‘Target’.

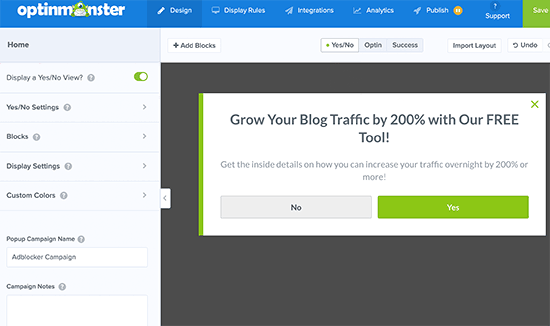
Nu word je gevraagd om een titel voor je campagne te kiezen. Daarna word je doorgestuurd naar de campagne-ontwerper. Vanaf hier moet je je optin-weergave wijzigen in de ‘Ja / Nee’ -weergave door op de knop bovenaan te klikken en vervolgens ‘Weergave Ja / Nee-weergave’ in te schakelen.

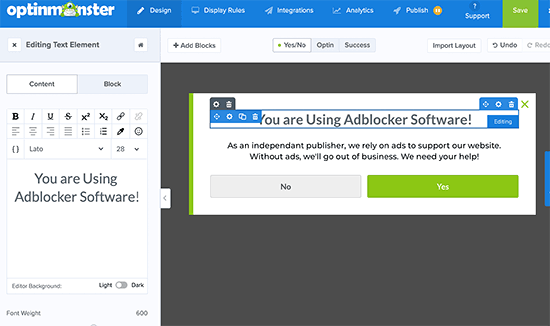
Daarna kan je simpel elk element in het optin-voorbeeld wijzigen of bewerken. Je kunt op de tekst klikken om je eigen exemplaar toe te voegen.

Vervolgens moet je op de knoppen Ja en Nee klikken om hun tekst te bewerken. Daarna moet je klikken op het tabblad ‘Display Rules’. Klik daarna op het tabblad ‘Weergavevoorschriften’. Onder de eerste regel moet je ‘gebruiker heeft adblock ingeschakeld’ selecteren.

Zorg er daarna voor dat het huidige URL-pad is ingesteld op elke pagina. Hiermee wordt de pop-up op alle pagina’s van je website weergegeven.

Klik op de knop ‘Next Step’ om door te gaan. Nu word je gevraagd om de standaardweergave te selecteren. Zorg ervoor dat deze is ingesteld op Ja / Nee-weergave en klik vervolgens op de knop ‘Next Step’.

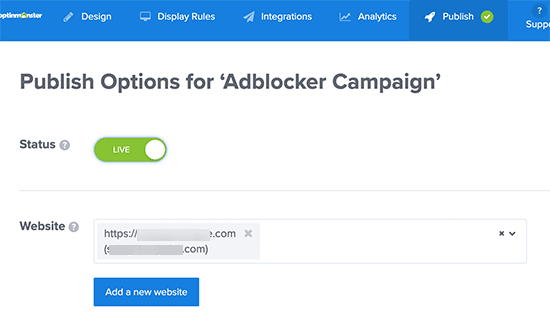
Je Adblock-campagne is bijna klaar. Laten we het publiceren om het beschikbaar te maken op je website. Schakel naar het tabblad ‘Publiceren’ in de builder en wijzig de statusoptie in live.

Je kan nu jouw campagne opslaan om je wijzigingen op te slaan. Ga vervolgens terug naar WordPress-beheergebied en klik op het OptinMonster-menu in de zijbalk van het beheer. Dan zie je je nieuwe Adblocker-trackingpop-up op het tabblad ‘Campagnes’. Als je het niet ziet, klik dan op de knop ‘Campagnes vernieuwen’.

Zorg ervoor dat de campagnestatus is ingesteld op live. Dat is alles, je Adblocker-campagne staat nu live op je WordPress-website. je kunt jouw campagne testen door de AdBlock-extensie in je browser te installeren en dan je website te bezoeken. je ziet een pop-up waarin gebruikers worden gevraagd je website te ondersteunen door AdBlock uit te schakelen.
AdSanity-plug-in
AdSanity is een van de beste plug-ins voor advertentiebeheer voor WordPress . Het heeft een betaalde add-on ‘Adblock Detection’ waarmee je gebruikers met software voor het blokkeren van advertenties kunt detecteren en hun toegang tot jouw website kunt beperken totdat ze het blokkeren van advertenties uitschakelen.
Eerst moet je de AdSanity- plug- in installeren en activeren . Daarna moet je add-on Ad Block Detection installeren en activeren.
Na activering van beide plug-ins (AdSanity en Ad Block Detection plug in) , moet je de pagina AdSanity » -instellingen bezoeken en op het tabblad Add-ons klikken.
Met AdSanity kan je AdBlock op berichten en pagina’s detecteren. Je kunt een waarschuwingspop-up tonen aan AdBlock-gebruikers met jouw bericht, of je kunt ze omleiden naar een aangepaste pagina.
Beide methoden zijn agressief en vereisen dat gebruikers AdBlock uitschakelen om door te kunnen bladeren op je website.
Tips voor het beperken van Adblock-verliezen
Internetgebruikers vinden meer manieren om advertenties op internet te blokkeren. Bestrijding van software voor het blokkeren van advertenties kan vervelend zijn en een eindeloze strijd om verloren inkomsten te herstellen.
Iets wat je kan overwegen is het veranderen van de manier waarop je geld verdient met je website. Door nieuwe manieren te vinden om geld te verdienen met jouw content, kan je minder op advertenties vertrouwen en op de lange termijn een duurzaam bedrijf opbouwen.
Spreid je inkomstenbronnen
De makers vinden nieuwe manieren om advertentieblokkering tegen te gaan en hun inkomsten te beschermen. Tegelijkertijd wordt de software voor het blokkeren van advertenties elke dag beter.
Onderzoek toont aan dat privacy, beveiliging en slechte gebruikerservaring de meest voorkomende klachten zijn bij gebruikers van AdBlock. Uitgevers kunnen deze klachten behandelen door verschillende methoden voor het genereren van inkomsten aan te passen die deze problemen aanpakken.
1. Affiliate marketing
Affiliate marketing is een van de meest voorkomende manieren om geld te verdienen met je content. Je kunt producten en diensten aanbevelen aan je gebruikers en commissie verdienen wanneer gebruikers een aankoop doen via jouw aangesloten link. Er zijn tal van plug-ins en tools voor affiliate marketeers die je op weg helpen.
2. Directe advertenties verkopen

Als je advertenties weergeeft via een advertentienetwerk zoals Google AdSense , heb je beperkte controle over advertenties, privacy en de CPC. Door advertenties rechtstreeks aan adverteerders te verkopen, kan je de privacy waarborgen, het volgen beperken en bepalen wat jij betaald krijgt.
Met plug-ins voor advertentiebeheer van WordPress zoals AdSanity kan je ook je eigen advertenties weergeven. Je kunt gehoste afbeeldingen op je eigen websites gebruiken voor advertenties en de meeste adblockingsoftware eenvoudig omzeilen.
Tip: wikkel je advertenties niet om HTML-elementen met CSS-klassen zoals advertenties, advertenties, promo, enz. Dit is hoe AdBlocking-software advertenties detecteert en blokkeert.
3. Gesponsorde content
Laat adverteerders content op jouw website sponsoren. Je kunt content over hun product of dienst schrijven, en je kunt zelfs een affiliatielink opnemen om verwijzingscommissie te krijgen. Je kunt ook door gebruikers ingediende berichten rechtstreeks op je website accepteren.
4. Premium-Content
Een andere nuttige strategie die door veel online publicaties wordt gebruikt, is premium-content. Je kunt een pay per view-model toepassen , lidmaatschapsplannen aanpassen, (online) cursussen verkopen of pagina’s eenvoudig beperken tot betaalde gebruikers.
Voorkomen dat Adblock de detector-plugin herkent
Het wordt steeds makkelijker om Adblock(ers) te detecteren, maar de kans is groot dat de meeste Adblock-applicaties ook jouw zogeheten ‘countermeasure’ herkennen. Ook veel WordPress-plugins voor Ad Blocking Detection staan in de zogeheten blacklist en worden door Adblockers geblokkeerd, waardoor je bezoekers geen last hebben van jouw plugin. Hier is gelukkig ook weer een oplossing voor. In de Ad Blocking Detector-plugin zit namelijk de mogelijkheid om de naam van de plugin-directory te veranderen. Zo herkent de Adblocker de plugin niet en voorkom je dat jouw Adblock-maatregel “genegeerd” kan worden :-).






Reageer