Zoek je een manier om jouw reacties te highlighten in de comments sectie van de blog, of die van een andere auteur? Door de reacties van de auteur op je WordPress-blog te markeren, kun je betrokkenheid vergroten. Gebruikers zullen eerder een opmerking achterlaten als ze zien dat de auteur actief deelneemt aan de discussie. In deze WPLounge tutorial laten we je zien hoe je dit (relatief) gemakkelijk kunt realiseren.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Waarom zou je je reacties highlighten?
Ten eerste zijn reacties een mooie manier om gebruikersbetrokkenheid op je WordPress website te vergroten. Wil je meer reacties op je artikelen, dan kun je dat stimuleren door zelf actief deel te nemen aan de discussies. Met een WordPress-blog kun je gemakkelijk reacties beantwoorden tijdens het modereren ervan. Als jouw een blog meerdere auteurs heeft, kun je je andere auteurs ook aanmoedigen om aan discussies deel te nemen. De meeste WordPress-thema’s maken echter geen visueel onderscheid tussen opmerkingen van bezoekers en auteurs.
Een doorsnee bezoeker scrolt doorgaans door de reacties heen, zonder zich bewust te zijn van de comments die de auteur zelf toevoegt aan de discussie. Door de opmerkingen van de auteur te benadrukken wat betreft styling of kleurkeuze, kun je dit verhelpen en de opmerkingen van de auteur meer laten opvallen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Het uiteindelijke doel hier is om jouw lezers aan te moedigen om mee te doen aan de discussies die zich voordoen en zich uiteindelijk te abonneren op je nieuwsbrief of eventueel klant te worden (mocht dat voor jouw website relevant zijn). Laten we eens kijken hoe je deze auteursreacties in WordPress kunt highlighten.
Auteur reacties markeren met extra CSS
De snelste manier om opmerkingen per auteur van een bericht te markeren (of highlighten), is door Extra CSS toe te voegen aan je WordPress-thema. Hierin kun je eenvoudig een benodigde code toevoegen en een live preview zien van hoe deze toevoeging oogt op je website (zonder deze op te slaan).
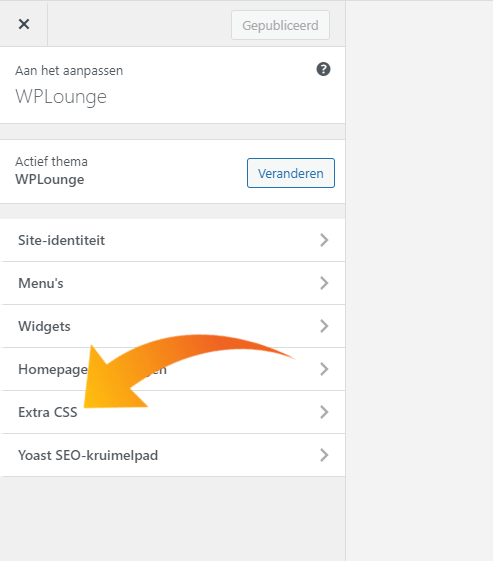
Eerst ga je naar Weergave » Customizer in het WordPress-adminpaneel. Hiermee wordt de interface voor het aanpassen van het WordPress-thema gestart. Aan de linkerkant zie je verschillende opties, waaronder “Extra CSS“:

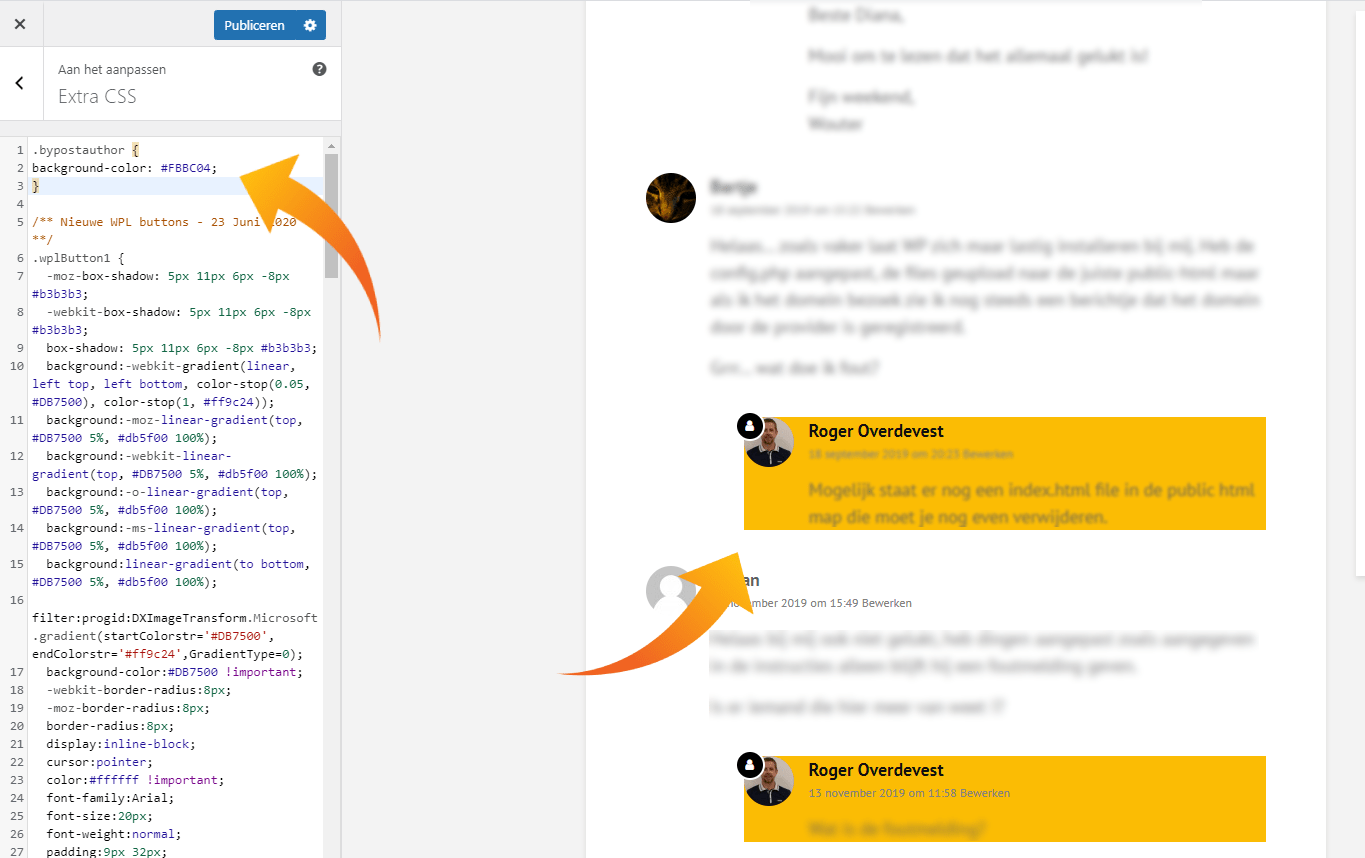
Hier wil je natuurlijk zien hoe de aangepaste CSS eruit zal zien wanneer deze bij de comments sectie wordt toegepast. Ga naar een blogpost die reacties (comments) van een auteur bevat. Scroll omlaag naar het discussiegedeelte en voeg vervolgens de volgende aangepaste CSS toe in het vak Extra CSS:
.bypostauthor {
background-color: #FBBC04;
}
Je ziet direct in de live preview dat de opmerking van de auteur overeenkomt met de kleur vanuit de aangepaste CSS die je hebt ingevoerd.

Nog meer stylingopties
Deze CSS-klassen zullen functioneren, ongeacht welk WordPress-thema je gebruikt. In deze voorbeeldcode hebben we de .bypostauthor CSS-klasse gebruikt die wordt toegevoegd aan alle commentaren die door een berichtauteur zijn toegevoegd.
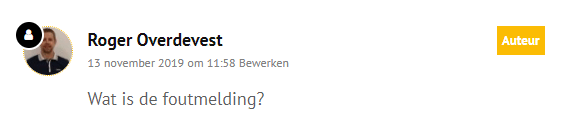
Er bestaan nog meer CSS-stijlen om de styling van de auteursreacties te markeren. Hieronder volgt een voorbeeldcode die een klein ‘Auteur’ -label toevoegt aan zijn/haar reacties en een rand rondom de avatarafbeelding van de auteur:
.bypostauthor:before {
content:"Auteur";
float:right;
background-color:#FBBC04;
padding:5px;
font-size:small;
font-weight:bold;
color:#FFFFFF;
}
.bypostauthor .avatar {
border:1px dotted #FBBC04;
}Dan ziet het resultaat er zo uit:
Per gebruikersrol een andere highlight instellen
Sommige WordPress-blogs hebben meerdere teamleden die verantwoordelijk zijn voor het beantwoorden van reacties. Populaire websites hebben mogelijk berichtauteurs, beheerders en moderators die allemaal opmerkingen beantwoorden om de betrokkenheid van gebruikers te vergroten.
Hoe wil je dan een opmerking markeren die door een medewerker is geplaatst, in plaats van de auteur zelf?
Er is een simpele manier om ook hierin te differentiëren. Hiervoor dien je wel te werken met een code, die je aan je WordPress-website toevoegt. WordPress-website toevoegt.
Eerst moet je de volgende code toevoegen aan je plugin voor codefragmenten of het functions.php-bestand van je thema:
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;Deze code voegt het de rol-label van de gebruiker toe aan de naam van de redacteur. Geen extra styling nog.
Als we willen stylen, gaan we naar Weergave > Customizer om weer een code toe te voegen aan het Extra CSS veld.
Daarna kunt u de volgende CSS gebruiken om het gebruikersrollabel in de opmerkingen op te maken.
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#XXXXXX;
}
.comment-author-label-author {
background-color:#XXXXXX;
}
.comment-author-label-contributor {
background-color:#XXXXXX;
}
.comment-author-label-subscriber {
background-color:#XXXXXX;
}
.comment-author-label-administrator {
background-color:#XXXXXX;
}Onder “XXXXXX” vul je je gewenste kleur in, middels een HEX code.
Succes!
We hopen dat dit artikel je heeft geholpen bij het leren aanbrengen van highlights bij specifieke auteurs van je WordPress-blog.
Als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor diverse video tutorials over WordPress.











Reageer