Steeds meer blogs maken gebruik van zogeheten “Over de auteur” ruimtes. Dit is een vak waar een foto te vinden is van de auteur van het betreffende artikel, met links naar zijn/haar social media account en wat tekst. In het Engels heet dit vak de Author Box. Het is een goede manier om gastbloggers tevreden te stellen (hier kunnen ze een link kwijt) zonder dat ze een link in het artikel zelf hoeven te plaatsen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Er zijn veel verschillende WordPress-thema’s die je eenvoudig kunt gebruiken om je auteur bio te weergeven met standaard WordPress-functionaliteiten. In sommige thema’s is de functie echter niet ingebouwd of wil je misschien wijzigen hoe de auteur bio wordt weergegeven.In dit artikel ga ik in op de beste ‘Over de auteur’ WordPress plugins.
Waarom en wanneer heb je een ”Over de auteur” nodig?
Het zien van een echt persoon achter de content helpt bij het opbouwen van geloofwaardigheid en versterkt de autoriteit van je website bij de lezers. Voor een WordPress-blog met slechts één auteur kan je gewoon een over de auteur ruimte toevoegen, maar voor een site met meerdere auteurs moet je onder elk bericht een informatievak voor auteurs toevoegen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Dit helpt je lezers meer te weten te komen over individuele auteurs op je website. het biedt auteurs ook extra motivatie om vaker bij te dragen en te communiceren met de lezers.
Als je wilt dat meer lezers content delen, is de infobox voor auteurs een goede manier om schrijvers aan te trekken die op zoek zijn naar bekendheid en een nieuw publiek.
Wat is een Gravatar?
Gravatar is een dienst van Automattic, het bedrijf van Matt Mullenweg de mede-oprichter van WordPress. Hiermee kan iedereen een profiel aanmaken en een avatarafbeelding koppelen aan een e-mailadres. Deze avatar wordt vervolgens weergegeven op alle WordPress blogs waar gebruikers opmerkingen achterlaten of blogberichten schrijven.
Iedere WordPress website biedt ondersteuning voor Gravatars waardoor de avatar van een gebruiker automatisch worden getoond.

Als een gebruiker echter geen Gravatar afbeelding heeft, toont WordPress automatisch de standaard Gravatar afbeelding ‘mysterieus persoon‘.
Een standaard Gravatar instellen
Voor gebruikers zonder eigen avatar, kan een algemeen logo worden getoond, of een gegenereerd logo die gebaseerd is op het e-mailadres van de gebruiker. Om de standaard Gravatar afbeelding te wijzigen ga je naar ‘Instellingen > Disussie > standaard avatar’
Vergeet niet om op ‘wijzigingen opslaan‘ te klikken
Een Gravatar instellen voor je WordPress account
Een eigen Gravatar toevoegen aan je WordPress account is vrij eenvoudig. Ga naar gravatar.com en klik op ‘creëer je eigen Gravatar‘
Deze knop opent een registratieformulier waarin je je e-mailadres, gebruikersnaam en wachtwoord moet invoeren. Beschik je al over een WordPress.com account? Gebruik dan dit account door te klikken op de link ‘Het je al een WordPress.com account?’.
Klik op ‘add a new image‘ om een geschikte afbeelding te uploaden. Een Gravatar afbeelding is vierkant, en kan niet groter zijn dan 80px bij 80px. Na het selecteren van een afbeelding dien je de afbeelding bij te snijden zoals in het voorbeeld hieronder.
Klik op ‘Crop Image‘ wanneer de voorbeelden er goed uitzien.
Door een afbeelding toe te voegen aan je auteursbiografie, geef je jouw naam een gezicht. Dat is een geweldige manier om je artikelen persoonlijker te maken en maak je jezelf herkenbaar voor je bezoekers.
Toevoegen van over mij-pagina voor auteurs in berichten
WordPress is de beste website bouwer ter wereld vanwege de flexibiliteit en aanpassingsvermogen die het biedt. Er zijn veel verschillende plug-ins voor auteurs die je kunt gebruiken om een sectie met auteursinformatie toe te voegen. We laten je een paar mogelijkheden zien zodat je zelf kan kiezen welke het beste werkt voor jouw site.
Methode 1: Over de auteur-pagina toevoegen met behulp van WordPress -thema
Als je WordPress-thema wordt geleverd met een informatievak voor auteurs onder elk artikel, kan je die eenvoudig gebruiken om je biografie weer te geven. Om hiervan gebruik te kunnen maken, moet je in WordPress naar Gebruikers en dan Alle Gebruikers. Vanaf hier moet je de gebruikers bewerken die je wilt wijzigen.
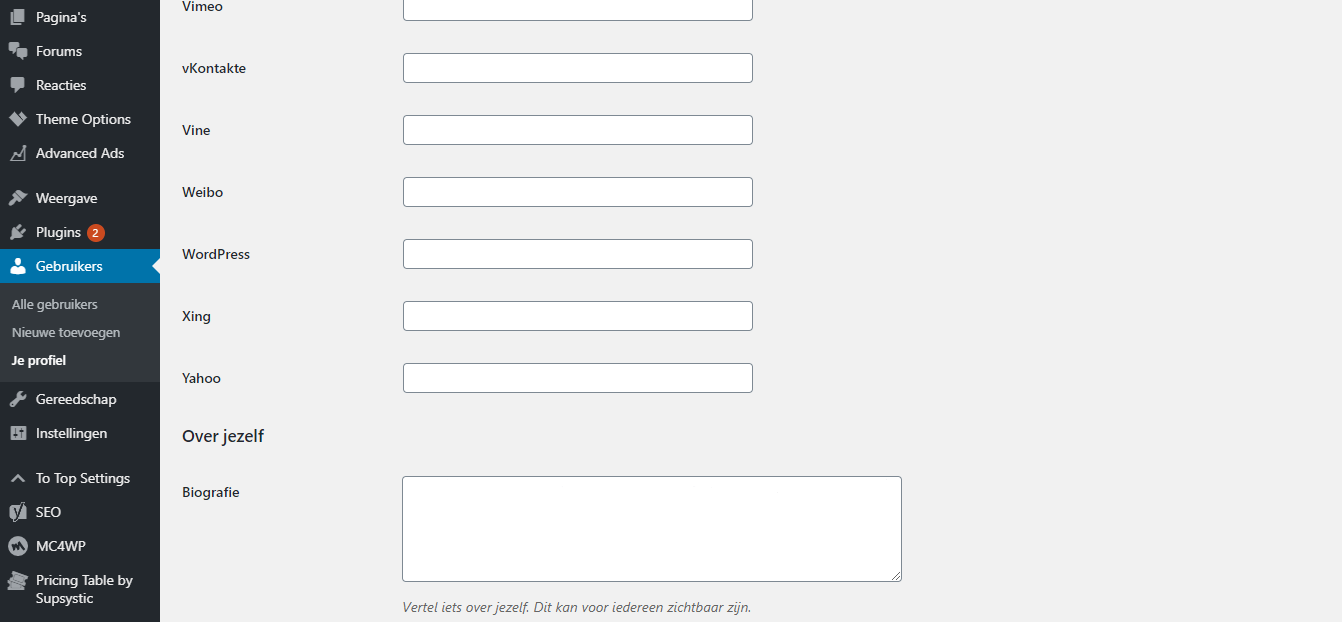
Blader in het profielbewerkscherm omlaag naar het gedeelte ‘Biografie’ om de bio van de auteur toe te voegen.

Vergeet niet op de knop ‘gebruiker bijwerken’ te klikken om je wijzigingen op te slaan. Je kunt nu elk artikel op je website bezoeken om je WordPress-themabeeld met biografie onder de inhoud te zien.
Methode 2: Auteursinformatie weergeven in een zijbalkwidget
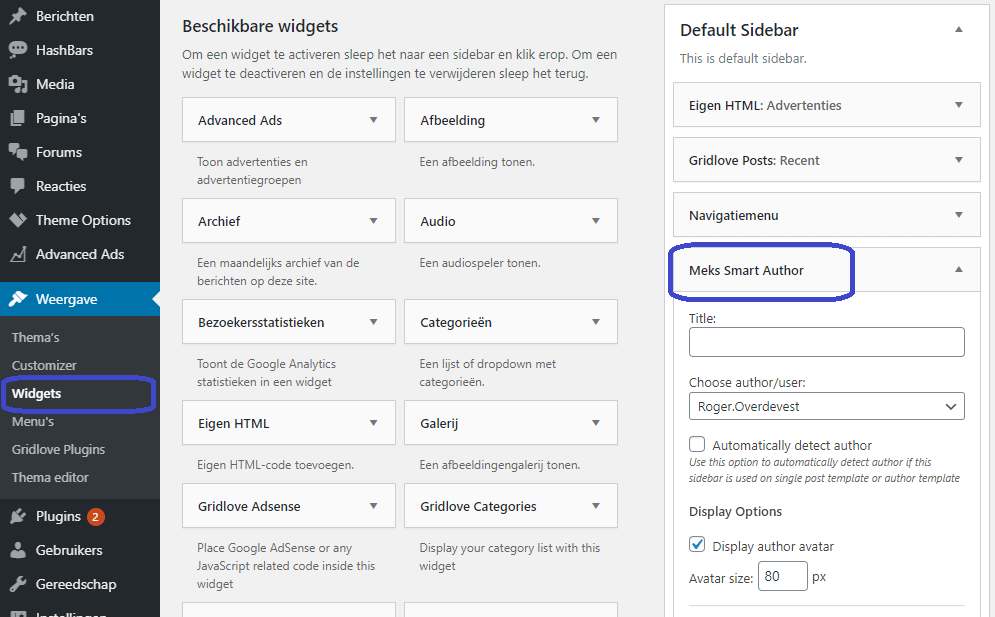
Voor deze methode moet je de Meks Smart Author Widget plugin installeren en activeren. Na activering moet je de pagina Uiterlijk – Widgets bezoeken. Daar vind je de Meks Smart Author Widget onder de lijst met beschikbare widgets. Je moet deze widget toevoegen aan de zijbalk waar je de auteursinformatie wilt weergeven.

De widget wordt aangeleverd met een aantal opties. De belangrijkste optie die je moet aanvinken, is het selectievakje naast de optie Auteur automatisch detecteren. Klik op de knop opslaan om je widget instellingen op te slaan.
Methode 3: Toevoegen aan info-box voor auteurs in WordPress met behulp van een plugin
Er zijn veel verschillende plug-ins voor een info-box. We zullen hier een paar plug-ins laten zien die wij het handigst vinden.
Author Bio Box
Eerst moet je de plugin Author Bio Box installeren en activeren. Na activering moet je naar de pagina Instellingen en dan Author Bio Box om de plugin instellingen te configureren.

Vanaf hier kan je de kleuren, Gravatar-grootte voor de auteursfoto en locatie kiezen om de Biografie van auteurs weer te geven. Vergeet natuurlijk niet op te slaan.
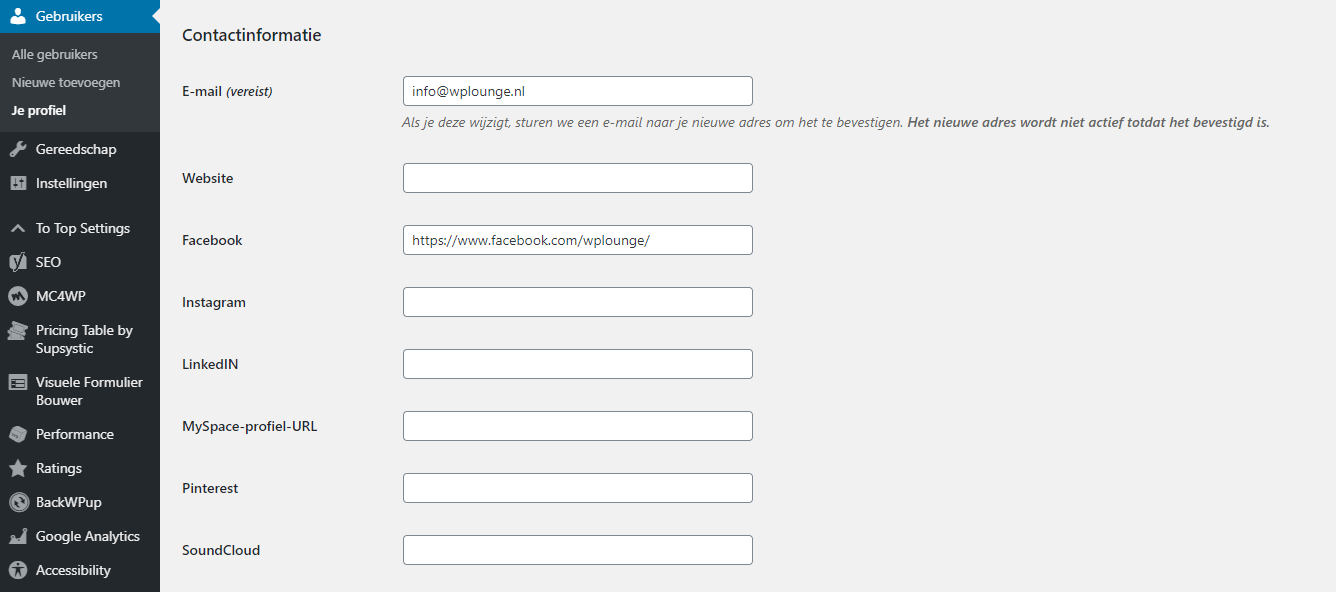
Vervolgens moet je de pagina gebruikers en dan Alle gebruikers bezoeken en op de link bewerken klikken onder de gebruiker die je wilt wijzigen. Als je hier bent, moet je omlaag scrollen naar het gedeelte ‘Contact info’, vanaf hier kan je links toevoegen naar sociale mediaprofielen van de schrijver.

De plug-in toont alleen de pictogrammen voor sociale netwerken waar je een URL invoert.
Daarna kan je naar het gedeelte biografisch info scrollen om de bio van de auteur toe te voegen. Je kunt in dit veld ook HTML gebruiken om handmatig links toe te voegen of een eenvoudige HTML-opmaakopties te gebruiken.

Als je klaar bent, klik je op de knop gebruiker bijwerken om de wijzigingen op te slaan.
Simple Author Box plugin
Als je opzoek bent naar een eenvoudige auteurs-box plugin voor je WordPress website, dan is de Simple Author Box plugin te overwegen. Deze plugin voegt een mooie auteurs-box toe onderaan iedere blogpost. Het toont de naam van de auteur, de beschrijving en de links naar verschillende social-media kanalen. Nadat de plugin is geactiveerd, kan je de opties beheren via Instellingen > Simple Author Box. De lettertype, grootte en kleur is makkelijk aan te passen. Ook is het mogelijk om de auteurs-box te verbergen indien de beschrijving leeg is. De Simple Author Box plugin is gratis beschikbaar.











Reageer