Er zijn verschillende manieren om een Google Maps kaart in te sluiten in je WordPress website. In dit artikel laat ik je drie verschillende manieren zien, en som ik alle voordelen op van het embedden van zo’n kaart op je website!
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Voordelen van Google Maps
Lokale zoekmachine optimalisatie is tegenwoordig erg belangrijk. Met de voortdurende vooruitgang van mobiele apparaten en het feit dat meer mensen dan ooit onderweg naar bedrijven in de buurt zoeken, is het alleen maar logisch om je WordPress website te optimaliseren voor lokale zoekopdrachten.
Gelukkig is er een eenvoudige manier om de SEO van je site te verbeteren en meer mensen door de deuren van je kantoor of fysieke winkel te krijgen: voeg Google Maps toe aan je WordPress site. Vandaag laten we drie eenvoudige manieren zien om Google Maps aan je website toe te voegen om sitebezoekers beter te informeren, je website te rangschikken in relevantere zoekresultaten en de zichtbaarheid van je bedrijf op internet te vergroten. Laten we dus eens kijken!
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Enkele voordelen van Google Maps op je WordPress website zijn:
- Lokale SEO boost: als je een fysiek kantoor of winkel hebt, is het niet voldoende om je site te optimaliseren voor algemene SEO. Door een kaart van de locatie van je bedrijf aan je website toe te voegen, kom je bij de zoekresultaten wanneer mensen zoeken naar zaken als ‘pizza bij mij in de buurt’ of ‘beste tandarts in (stad)’.
- Recensies: de locatie van je bedrijf kan je rechtstreeks linken aan je Google recensies. Dit maakt het potentiële klanten makkelijker om je bedrijf te vinden.
- Zorg voor een betere routebeschrijving: misschien nog het beste: als je een Google Map van je bedrijfslocatie rechtstreeks op je website toevoegt, kunnen mensen naar je bedrijf navigeren, waar ze ook zijn.
Laten we nu eens kijken welke methoden er zijn om een Google Maps kaart toe te voegen aan WordPress.
Google Maps handmatig toevoegen aan WordPress (zonder plugin)
Het is vrij eenvoudig om Google Maps handmatig toe te voegen aan een artikel. Hier heb je geen plugin voor nodig, ga gewoon naar Google.nl/maps en typ het adres in van de locatie je wilt delen op je website. Als je de locatie gevonden hebt, klik je op het delen icoon. Daar kan je op ‘HTML kopiëren‘ klikken.

Plak vervolgens de HTML code op je WordPress website waar je de Google Maps kaart wilt laten verschijnen.
Gebruik een plugin voor Google Maps
Hoewel het eenvoudig is om handmatig een Google Maps kaart aan WordPress toe te voegen, heb je soms wat meer nodig. Dat is de reden waarom het gebruik van een Google Maps WordPress-plugin, zoals MapPress Maps voor WordPress, vaak de beste methode is om kaarten aan een website toe te voegen.
Deze plugin voegt automatisch een interactieve kaart toe aan je website door het adres in te voeren van de locatie die je wilt weergeven. Bovendien wordt deze gratis plugin geleverd met onbeperkte kaarten, ondersteuning voor Street View, aangepaste kaartmarkeringen en zelfs realtime verkeersmeldingen. Installeer en activeer de MapPress-plugin, net als elke andere WordPress plugin. Ga vervolgens naar het bericht of de pagina waaraan je een Google Map wilt toevoegen.
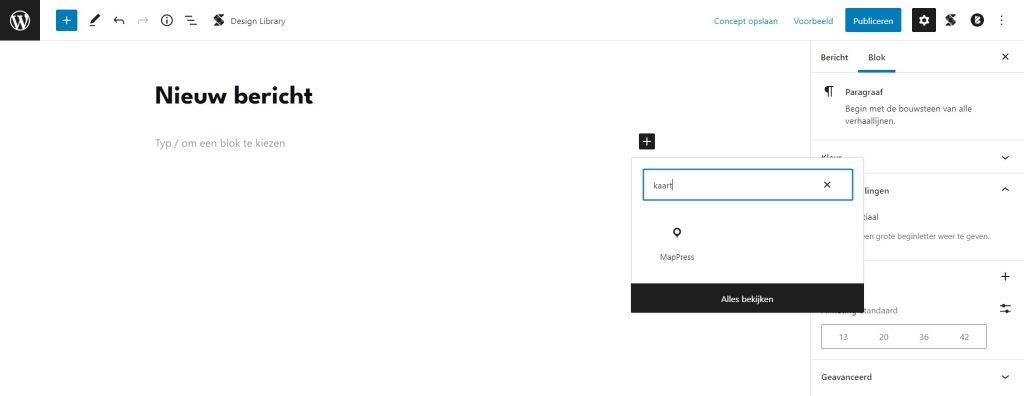
Bij het aanmaken van een bericht of pagina kun je nu het Gutenberg blok ‘MapPress’ toevoegen. Als je dit blok toevoegt kun je de Mappen bibliotheek openen door op de knop ‘Kaart rand’ te klikken.
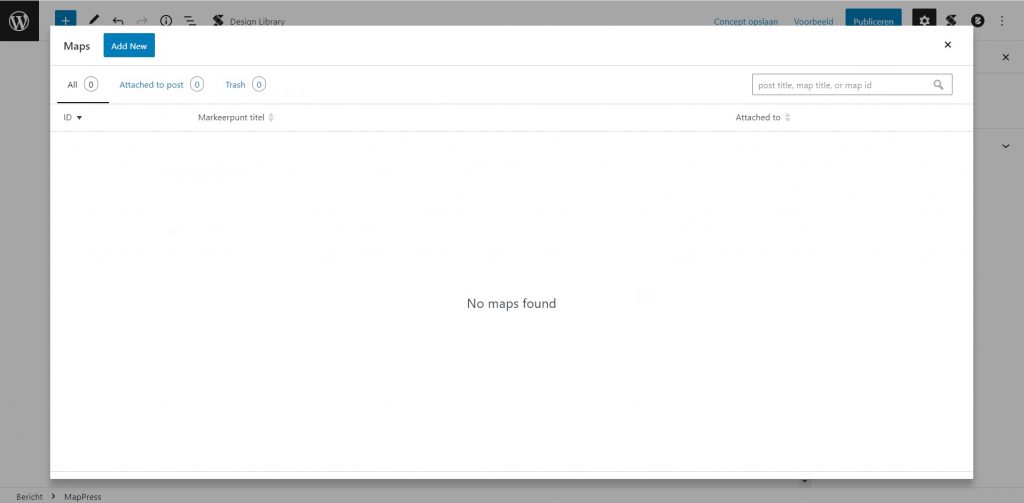
Hier zie je dan een overzicht met al je aangemaakte kaarten. Nu is deze natuurlijk nog leeg, want we moeten een eerste kaart gaan aanmaken. Om je eerste Google Maps kaart aan te maken klik je op ‘Add new’.
Om een nieuwe kaart aan te maken, typ je het adres van je bedrijf in. Je kan de kaart ook een titel geven en een afbeelding toevoegen.
Als je tevreden bent met de kaart, sla je de wijzigingen op. Je zult zien dat je kaart is toegevoegd aan het MapPress-kaartoverzicht. Om het in de post of pagina in te voegen, beweeg je over de kaart die je zojuist hebt gemaakt en klik je op ‘Insert into post‘.
Als je je kaart eenmaal hebt toegevoegd kun je ook in het rechtermenu nog aanpassingen doen aan de weergavegrootte van de kaart.
Het leuke hiervan is dat je met deze plugin een onbeperkt aantal kaarten aan elk bericht of pagina kunt toevoegen. En als je dezelfde kaart die u zojuist hebt gemaakt aan al uw berichten of pagina’s wilt toevoegen, heb je die optie ook, wat een geweldige tijdbesparing is. Kijk ook eens naar onze review van een aantal andere WordPress Google Maps plugins.
Gebruik een Google Maps Widget
Als je alleen een Google Map op je website wilt weergeven in een widget gedeelte, is er altijd de mogelijkheid om een widget plugin te gebruiken. Een populaire widget plugin is Maps Widget voor Google Maps. Je kunt zaken als kaartgrootte, speldkleur en -type, afbeeldingsformaat en zelfs linktype (lightbox-kaart, aangepaste URL, etc.) aanpassen met deze gratis Google Maps plugin.
Installeer en activeer de plugin Maps Widget voor Google Maps op je WordPress website. Ga vervolgens naar Uiterlijk > Widgets en voeg de Google Maps widget toe aan je sidebar.

Als je nog geen API-sleutel voor Google Maps hebt gemaakt en toegevoegd, bekijk dan deze eenvoudig te volgen tutorial zodat je de Google Maps widget aan je website kunt toevoegen. Zodra de widget is toegevoegd, open je deze en geef je een titel, voer je het adres in en pas je de instellingen aan zodat de kaart eruitziet zoals je dat wilt.
Klik op Opslaan en bekijk de sidebar van je site om te zien hoe uw kaart eruitziet. Omdat ik een lightbox-widget heb gekozen, moet ik op de link klikken om de kaart te openen. Zo ziet het eruit:

Conclusie
Dit waren drie eenvoudige manieren om Google Maps aan je WordPress website toe te voegen. Of je nu een eenvoudige kaart wilt toevoegen of het uiterlijk en de functionaliteit ervan wilt aanpassen, er zijn genoeg opties. En het beste is dat het niet uitmaakt hoe je kaart eruitziet of hoe deze functioneert. Je zult ongetwijfeld meer bezoekers en betere lokale zoekresultaten gaan zien – gewoon door een Google Maps kaart toe te voegen aan je website.












Dit is net wat ik nodig had. Bij mij lukte het gewoon niet om google maps aan wordpress toe te voegen. Ik kon zelfs de fout niet vinden. Dankzij deze blog heb ik een betere inzicht gekregen. Dank je voor deze informatie. Anders had ik wel slapeloze nachten gekregen.