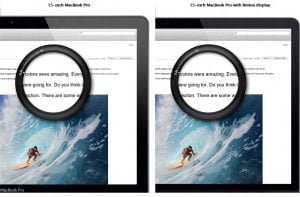
Veel apparaten van Apple hebben een zogenaamd retina-scherm. Dit scherm vind je zowel op iPhones, iPads als op Mac-computers. Retina-schermen laten alles extra scherp zien, en dit verschil zie je vooral bij het lezen van teksten. Om je een idee te geven van hoe retina precies werkt, kun je het beste even kijken naar dit filmpje, waarin Steve Jobs het zelf uitlegt.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.

De manier waarop een retina-display alles scherper laat zien heeft dus te maken met de zogeheten pixel density (dichtheid van pixels). Dit is mooi voor fonts, die automatisch groter of kleiner kunnen worden gemaakt, maar je afbeeldingen zullen er hierdoor op een retina-scherm veel minder scherp uit zien! Vooral zaken als logo’s worden op een retina-scherm “korrelig” doordat er vier keer zo veel pixels op hetzelfde oppervlak zitten. Daarom is het belangrijk om voor dit soort afbeeldingen een speciale retina-versie te uploaden. In dit artikel leggen we je uit hoe je dat doet!
Retina afbeeldingen op je (WordPress-)website
Veel premium WordPress-themes hebben in het Theme Options-paneel een mogelijkheid om je logo te uploaden. Hier krijg je vaak ook de mogelijkheid om een retina-versie te uploaden. Dit is lekker makkelijk, want het enige dat je dan hoeft te doen is een plaatje te uploaden dat twee keer zo groot is.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Heb je deze mogelijkheid niet, of je gebruik je geen WordPress, lees dan nog even verder..
Zelf doen
Om je logo er ook mooi uit te laten zien op een retina-scherm, moet je dus een versie gaan uploaden die twee keer zo groot is als normaal. Apple’s retina-apparaten zullen deze afbeelding gebruiken en hem vervolgens op hetzelfde formaat laten zien als de “normale” afbeelding.
Stel, je hebt op je website een logo met als bestandsnaam “logo.png“, van 200 bij 50 pixels, dan moet je dus een tweede logo uploaden van 400 bij 100 pixels (met dezelfde aspect ratio). Dit bestand noem je vervolgens [email protected].
Wanneer je logo als CSS-achtergrond wordt geladen, kun je met CSS (media queries) regelen dat de retina-afbeelding wordt getoond op apparaten met een hoge pixel density:
#logo {
width: 200px;
height: 50px;
background: url(logo.png) 0 0 no-repeat;
}
@media
screen and (-webkit-min-device-pixel-ratio: 1.5),
screen and (-moz-min-device-pixel-ratio: 1.5),
screen and (min-device-pixel-ratio: 1.5) {
#logo {
background-image: url([email protected]);
}
}
Op deze manier zullen apparaten met een device-pixel-ratio van boven de 1.5 automatisch het grotere plaatje gaan tonen. Dit plaatje wordt echter nog altijd op het formaat van 200×50 pixels getoond.
Wanneer je logo niet als achtergrond wordt geladen, maar gewoon als normale afbeelding, dan zul je naar een andere oplossing moeten zoeken.
Retina.js
Als je afbeeldingen op je website hebt die gewoon als afbeelding worden geladen, zoals in onderstaand voorbeeld, dan is het een optie om het retina.js-script op je website te installeren.
<img src="logo.png" alt="Logo" />
Dit script zal voor iedere afbeelding op je website checken of er een retina-versie van is. Als je een WordPress-website hebt kun je dit script op een makkelijke manier toevoegen met de Retina @2x-plugin. Deze plugin kan overigens ook je retina-afbeeldingen automatisch genereren, waardoor je eigenlijk niet veel zelf hoeft te doen.
Mocht je deze plugin niet willen gebruiken, installeer dan het retina.js-script op je website. Dit script zoekt automatisch naar retina-afbeeldingen. Als je bijvoorbeeld refereert naar /images/logo.png, dan zoekt het script naar een bestand dat /images/[email protected] heet. Als hij deze vindt, zal deze (grotere) afbeelding automatisch getoond worden aan je bezoekers met een retina display.





Hehe,…. EINDELIJK is het me gelukt om mijn logo ook op mobiel zichtbaar te krijgen. Ik wist niet meer wat te doen, en toen vond ik dit artikel. Een extra retina afbeelding toevoegen was DE oplossing. Hartelijk dank!
Hallo,
Ik zie dat de plugin 5 jaar geleden is geüpdatet. WordPress geeft ook aan dat het wellicht niet compatibel is met de huidige versie.
Kan ik de plugin installeren zonder dat het problemen veroorzaakt voor mijn website? Ik ben erg geïnteresseerd maar ook een beetje huiverig.
Groeten,
Arash