In december 2015 lanceerde Facebook haar nieuwe functie Instant Articles in Nederland. In dit artikel leg ik uit hoe je Facebook Instant Articles koppelt aan je WordPress-website, zodat jij – net als een aantal grote blogs – kunt profiteren van mogelijk erg interessante voordelen!
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
- Wat is Facebook Instant Articles?
- Voor- en nadelen van Facebook Instant Articles voor WordPress
- Instant Articles en WordPress
- 1. Installeren ‘Instant Articles for WordPress’ plugin
- 2. Aanmelden voor Instant Articles
- 3. RSS feed aanmaken
- 4. Opmaak artikel wijzigen
- 5. App maken voor de koppeling FB – WP
- 6. Facebook Instant Articles review verzoek indienen
Wat is Facebook Instant Articles?
 Facebook Instant Articles zorgt ervoor dat je artikelen sneller worden geladen door gebruikers van Facebook. Als mensen op Facebook zitten en ze zien een link voorbij komen van een artikel, dan kunnen ze daarop klikken. De bezoekers gaan vervolgens naar de website toe en moeten wachten tot de pagina geladen is. De laadtijd van deze websites zorgde volgens Facebook voor een afname in gebruikersgemak en daarom werd er een oplossing bedacht: Facebook Instant Articles. Een artikel wordt dan op de server van Facebook geplaatst en bezoekers worden niet doorgestuurd naar je website, maar blijven in Facebook.
Facebook Instant Articles zorgt ervoor dat je artikelen sneller worden geladen door gebruikers van Facebook. Als mensen op Facebook zitten en ze zien een link voorbij komen van een artikel, dan kunnen ze daarop klikken. De bezoekers gaan vervolgens naar de website toe en moeten wachten tot de pagina geladen is. De laadtijd van deze websites zorgde volgens Facebook voor een afname in gebruikersgemak en daarom werd er een oplossing bedacht: Facebook Instant Articles. Een artikel wordt dan op de server van Facebook geplaatst en bezoekers worden niet doorgestuurd naar je website, maar blijven in Facebook.
Voor- en nadelen van Facebook Instant Articles voor WordPress
Nieuwe functies van Facebook worden vaak veel gepromoot op het netwerk, om meer mensen kennis te laten maken met vernieuwing. Een voordeel (lijkt dus) dat je er meer mensen mee zal bereiken, meer mensen die jouw blog leren kennen. Daarnaast worden artikelen écht veel sneller geladen, waardoor lezers je blog zullen associeren met een snelle laadtijd. Volgens dezelfde redenatie is de kans dat bezoekers je content delen ook groter. Je kunt tevens via Facebook zien hoeveel bezoekers je artikelen hebben gehad. Dat er nadelen aan verbonden zijn, moge duidelijk zijn: bezoekers komen niet meer op je website terecht, waardoor ze alléén de tekst uit het artikel zullen zien. Geen shortcodes, widgets, (extra) afbeeldingen, etc. Bezoekers kunnen zich dus niet aanmelden voor je nieuwsbrief, je advertenties verdwijnen (Facebook staat een aantal advertenties per artikel toe) en je verliest je website layout: Facebook gebruikt een standaard opmaak voor Facebook Instant Articles.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Instant Articles en WordPress
WordPress is het fundament van ongelooflijk veel blogs wereldwijd, dus het was een kwestie van tijd voordat er een WordPress plugin werd gemaakt die deze functie implementeert: Instant Articles for WordPress. De plugin is gratis te downloaden in de WordPress.org plugin directory, maar je zult nog wel het een en ander moeten doen voordat de plugin werkt. In de rest van dit artikel leg ik zo gedetailleerd mogelijk uit hoe je Facebook Instant Articles koppelt aan je WordPress-website, met behulp van deze WordPress plugin.
Om de tutorial zo duidelijk mogelijk te maken, zal ik de functie implementeren op WordPress Lounge. Je kunt dan gelijk zien hoe Instant Articles eruit ziet (ga naar de WPL Facebook pagina) en de onderstaande stappen zullen makkelijker te volgen zijn. Veel succes!
1. Installeren ‘Instant Articles for WordPress’ plugin
Installeer de Instant Articles for WordPress plugin. Deze is niet ontwikkeld door Facebook, maar door andere ontwikkelaars. Toch doet de plugin haar werk prima. Zodra je de plugin hebt geactiveerd, zul je onderstaand formulier zien, waar je de gegevens van je app moet invullen.

Schrik niet: ze bedoelen hier geen een iOS/Android app! :-)
2. Aanmelden voor Instant Articles
![]() Meld je via deze link aan voor Facebook Instant Articles. Je ziet een lijst met alle Facebook pagina’s die gekoppeld zijn aan je account. Selecteer de pagina waarmee je FB IA wilt gebruiken om verder te gaan. Zodra je onderaan de pagina op ‘proceed’ hebt geklikt, kom je in een nieuw overzicht terecht. Schrik niet: hoewel het een en ander nu een stuk technischer wordt, kun je deze tutorial blijven volgen en hoef je je niets aan te trekken van alle functies die Facebook je toont.
Meld je via deze link aan voor Facebook Instant Articles. Je ziet een lijst met alle Facebook pagina’s die gekoppeld zijn aan je account. Selecteer de pagina waarmee je FB IA wilt gebruiken om verder te gaan. Zodra je onderaan de pagina op ‘proceed’ hebt geklikt, kom je in een nieuw overzicht terecht. Schrik niet: hoewel het een en ander nu een stuk technischer wordt, kun je deze tutorial blijven volgen en hoef je je niets aan te trekken van alle functies die Facebook je toont.
Scroll naar beneden, tot je Claim your URL ziet staan. Klap het formulier uit en kopieer de regel code die je daar ziet staan: deze moet in de <head> sectie van je WordPress-website.

Denk je te weten hoe je de regel in de header van je website plaatst, volg dan deze stappen. Als je nu twijfelt, dan kan je ook vragen aan je webmaster of hij de regel code voor je kan plaatsen. Dit zal niet meer dan een minuut kosten. Kopieer de regel code, ga naar je WordPress admin-omgeving en navigeer via het menu naar Weergave → Editor. Ga naar het header.php bestand en plaats de regel code boven </head>.

Sla het bestand op, ga terug naar Facebook en vul je URL in. Klik vervolgens op Claim URL om verder te gaan. Gebruik je caching op je website? Dan kan het langer duren voordat de regel code in op je website verschijnt. Je kunt je cache legen om dit proces te versnellen.
3. RSS feed aanmaken
Facebook heeft een RSS feed nodig om de artikelen te publiceren op de server. Als je de Facebook Instant Articles for WordPress plugin hebt geactiveerd, heb je deze feed al. Je kunt hem vinden door /feed/instant-articles achter je URL te plakken. In het geval van WPLounge wordt het dus:
https://www.wplounge.nl/feed/instant-articles
Scroll weer naar beneden op dezelfde pagina en onder het tabje waar je net een URL kon bemachtigen, kun je een RSS URL invullen. Vul de URL die hoort bij jouw website (dus niet onze URL!) en klik op OK.

4. Opmaak artikel wijzigen
Deze stap is optioneel en niet nodig om Facebook Instant Articles aan de praat te krijgen. Je kunt het artikel opmaken (kleuren, lettertypes, logo) zodat bezoekers herkennen dat het bij jouw website hoort.
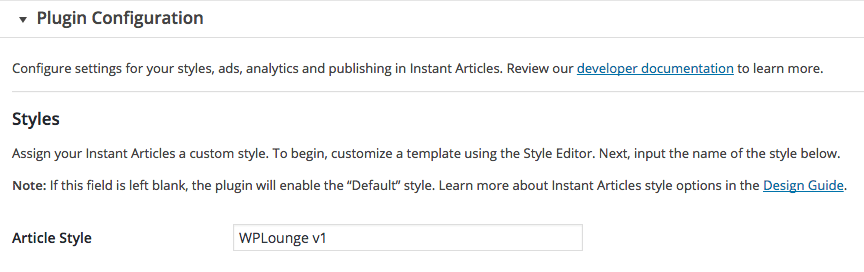
Onder de Claim URL en RSS Feed tabs, vind je een tab met Styles. Als je daarop klikt, krijg je een pop-up met veel opties. Je kunt bijvoorbeeld een accentkleur instellen, maar ook lettertypes kiezen voor de verschillende elementen van je artikel. Daarnaast kun je een logo uploaden, zodat bezoekers je website herkennen.
Sla je design op en ga vervolgens naar de admin omgeving van je WordPress-website. Klik in het menu op Instant Articles en vul bij Article Style de naam van je template in. Ons template heet WPLounge v1, dus dat vul ik daar in.

5. App maken voor de koppeling FB – WP
Om verder te gaan, moeten we een applicatie maken binnen Facebook die fungeert als koppeling tussen Facebook en je WordPress-website. Klik op deze link en ga verder door op Nieuwe app maken te klikken. Als je nog geen developers-account hebt, kan het zijn dat Facebook je eerst vraagt zo’n account aan te maken.

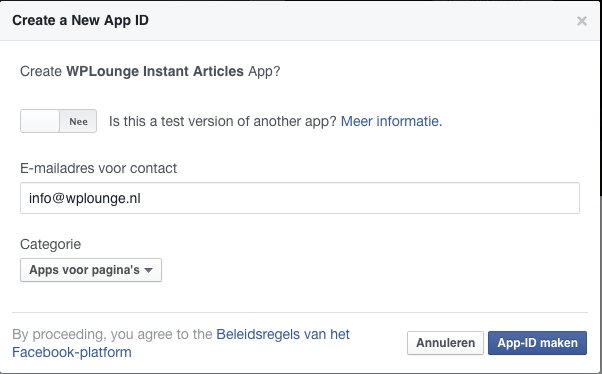
Selecteer Website en vul vervolgens een naam in voor de app. Deze is niet zichtbaar voor bezoekers, maar het is toch handig om iets te kiezen zodat je altijd weet dat dit de app is voor Facebook Instant Articles.

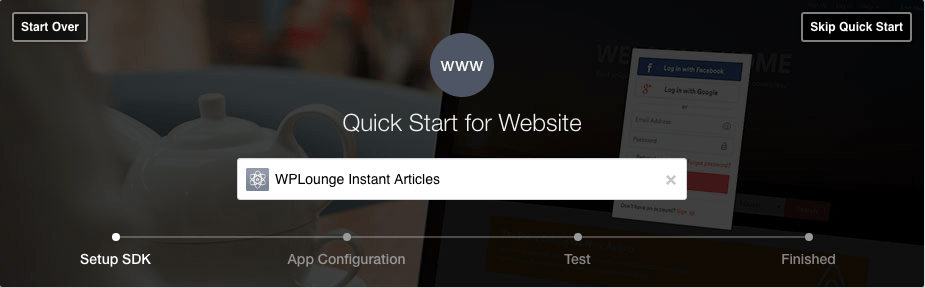
Vul de juiste gegevens in, selecteer een categorie en klik vervolgens op App-ID maken. Scroll naar beneden en negeer de code die je ziet staan: deze hebben we niet nodig. Vul onderaan de pagina de URL in van je website om verder te gaan. Scroll vervolgens weer naar boven en klik op Skip Quick Start.

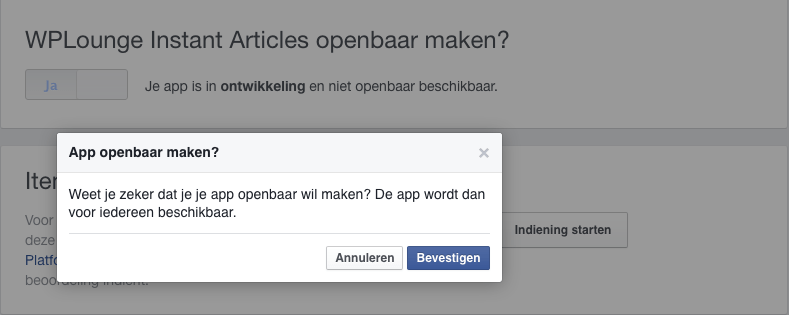
Je komt nu in een nieuw overzicht terecht. Selecteer links in het menu het kopje App Review en zet de schuifknop om, zodat je app wordt gepubliceerd.

Zodra je de pop-up hebt bevestigd, is het tijd voor de laatste stap. Klik links in de pagina op Instellingen en kopieer de Toepassings-ID en het App-geheim. Deel deze gegevens niet met anderen! Vul deze gegevens in op de instellingen pagina van Instant Articles binnen je WordPress-website.

Bevestig de gegevens (binnen je WordPress beheer omgeving) en als het goed is, krijg je te zien dat de koppeling is gelukt. Klik vervolgens op Inloggen met Facebook om de juiste pagina te selecteren.

6. Facebook Instant Articles review verzoek indienen
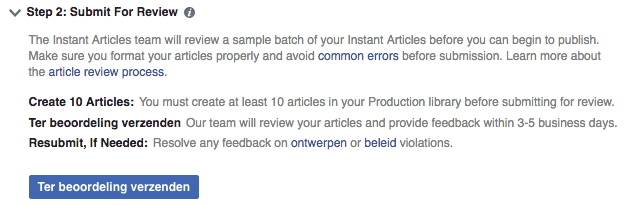
Ga terug naar de publicatie tools pagina binnen Facebook en klik onder Stap 2 op Ter beoordeling verzenden.

Het kan zijn dat je niet op de knop mag klikken, omdat er een foutmelding boven staat. Bij mij stond de melding dat ik eerst een logo moest uploaden naar de default style. Kijk daarvoor nogmaals naar stap 4 uit deze tutorial en upload een logo voor de default style. Een slordig foutje van Facebook, wellicht dat dit er binnenkort uit is.

Het duurt een aantal werkdagen voordat Facebook je verzoek heeft gecontroleerd. Je krijgt daar automatisch een melding van.








Reageer