Wil je gebruikmaken van SVG-bestanden op je WordPress-website? Dan zul je eerst moeten zorgen dat het mogelijk is om SVG-bestanden te uploaden. Wil je SVG-bestanden uploaden in WordPress? In dit artikel leg ik je uit hoe je dat doet.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Wat is SVG?
SVG staat voor Scalable Vector Graphics. Een vector-bestand bestaat niet uit pixels maar uit eenvoudige objecten, zoals punten, lijnen en polygonen. Doordat er geen gebruik wordt gemaakt van pixels, kan een Vector-bestand oneindig uitvergroot worden zonder dat deze onscherp wordt. Je kunt een SVG dan ook niet gebruiken voor bijvoorbeeld een foto, maar het is (in de meeste gevallen) wel zeer geschikt voor bijvoorbeeld logo’s.
Waarom SVG?
Je kunt een SVG oneindig uitvergroten zonder dat deze onscherp wordt. Zo gebruiken wij op WPLounge ook een SVG voor ons logo. Een bijkomend voordeel is dat SVG-bestanden vaak relatief klein zijn. Ons logo is als SVG bijvoorbeeld slechts 2KB groot. Als PNG is het bestand een stuk groter. Bovendien zouden we meerdere PNG’s moeten uploaden om ervoor te zorgen dat deze ook scherp wordt weergegeven op retina-devices.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Ook de uitgelichte afbeelding van dit artikel is een SVG-bestand. Als PNG zou deze een bestandsgrootte hebben van meer dan 50KB, en dan zou het op mijn iPhone niet scherp zijn. Als SVG is de uitgelichte afbeelding slechts 23KB én is deze scherp op alle devices.
Voorbeeld: een PNG-logo dat wordt weergegeven op het formaat 200×200 pixels, moet ook geüpload worden in het formaat 400×400 pixels om op retina-devices scherp te zijn. Lees ook: retina-afbeeldingen in WordPress.
Met een SVG-bestand hoef je maar één bestand te gebruiken om zeker te weten dat je logo er op alle devices scherp uit ziet.
Hoe maak je een SVG-bestand?
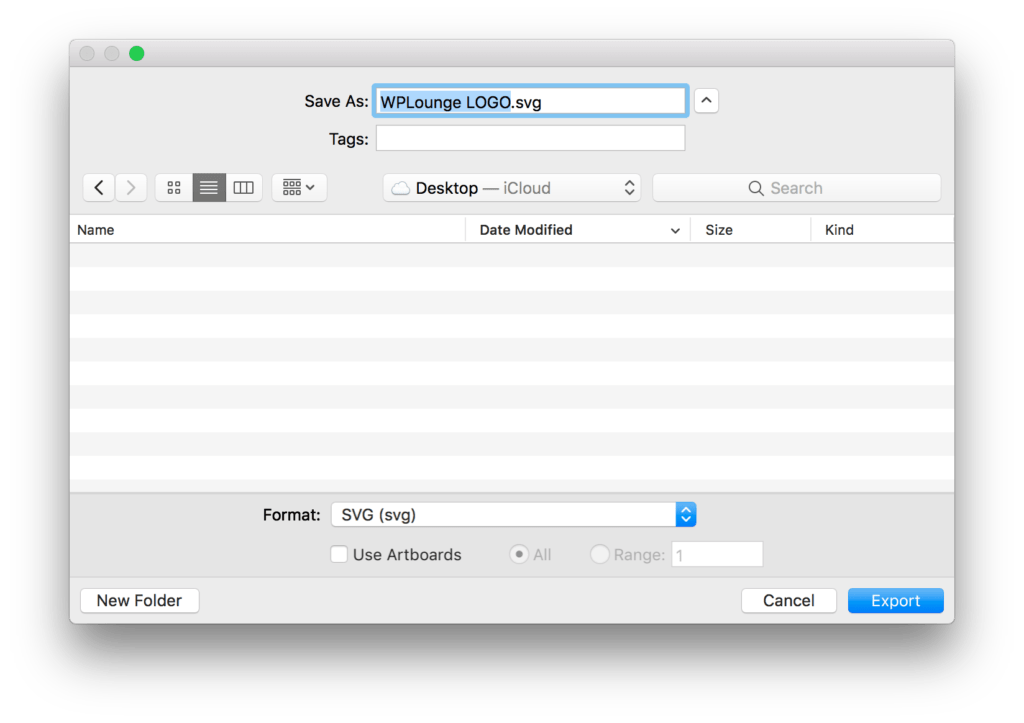
Meestal worden logo’s gemaakt in Illustrator. Voor je website sla je je logo dan op als PNG vanuit bijvoorbeeld Photoshop. Als je je logo als SVG wil opslaan, kun je dit het beste doen vanuit Illustrator. Open je logo in Illustrator (als AI- of EPS-bestand) en klik op File > Export > Export As. Selecteer nu “SVG” als “Format” en sla je bestand op.

Heb je niet de juiste software tot je beschikking of vind je dit te ingewikkeld? Vraag dan aan je designer om het logo als SVG-bestand aan te leveren (of neem contact met ons op).
Waarom je geen SVG-bestanden kunt uploaden in WordPress
Het is in WordPress niet (zomaar) mogelijk om een SVG te uploaden in je mediabibliotheek. Dit komt doordat SVG-bestanden over het algemeen als onveilig worden beschouwd. Wel is er al jaren een discussie over en wordt ook zeker overwogen om SVG’s toe te staan in WordPress. SVG’s zijn echter geen statische bestanden, zoals andere afbeeldingen (JPG, PNG, GIF) dat wel zijn. Meer informatie daarover vind je hier.
Hoe kan ik wél SVG’s uploaden in WordPress?
Er zijn nogal wat plugins beschikbaar die zorgen voor SVG-ondersteuning in WordPress. Ik raad je aan om niet zomaar een plugin te installeren, maar om te kiezen voor bijvoorbeeld de Safe SVG-plugin. Deze plugin doet in ieder geval iets om het gebruik van SVG’s veiliger te maken.
Is dit veilig?
Er zit nog altijd een soort risico aan het gebruiken van SVG-bestanden. Aan de andere kant: als je gebruikmaakt van een hostingpartij die actief bezig is met security, hoef je je daar al een stuk minder zorgen over te maken.
SVG uploaden in WordPress
Als je de plugin Safe SVG hebt geïnstalleerd, dan wordt het uploaden van SVG-bestanden ondersteund. Je kunt je SVG dan zelfs bekijken in de mediabibliotheek van je WordPress-website. Vanaf dat moment kun je deze bijvoorbeeld ook als logo instellen. Hoe je dit doet verschilt per theme dat je gebruikt. Bij sommige themes kun je dit direct vanuit de WordPress Customizer doen. Bij andere themes zul je naar het Theme Options-paneel moeten gaan om je SVG als logo te selecteren.
Als het niet werkt
Toen wij (in onze theme options) een SVG-bestand hadden geselecteerd als logo, verdween ons logo opeens van de website. Dit kwam (in ons geval) doordat een SVG-bestand van zichzelf geen “afmetingen” heeft, het bestand bestaat immers niet uit pixels. Om dit op te lossen moesten wij in onze eigen CSS (van ons child theme) een breedte (in pixels) meegeven:
.gridlove-logo {
width: 170px;
}De bovenstaande code werkt alleen voor ons theme (Gridlove). Als jij een ander theme gebruikt, dan zul je zelf moeten achterhalen welke CSS class je hiervoor gebruikt. Is dit te ingewikkeld? Neem dan contact op met een website-bouwer die dit voor je kan doen (zoals ik).
Social media
Wat handig is om te weten, is dat SVG-bestanden niet worden ondersteund op platformen als Facebook. Voor ons betekent dit dat we onze uitgelichte afbeelding óók als PNG moeten opslaan en deze moeten instellen als Open Graph image. Zo weten we zeker dat onze uitgelichte afbeelding wel wordt opgepikt als we een artikel delen op Facebook of Twitter.
De PNG-afbeelding die je als Open Graph image instelt heeft gelukkig geen invloed op de laadtijd van je pagina’s, want deze wordt alléén gebruikt door bijvoorbeeld Facebook. Als een bezoeker je pagina bekijkt zal de browser deze afbeelding niet inladen. Deze PNG of JPG zal je pagina dus niet langzamer maken.
Conclusie
Het gebruiken van SVG-bestanden is (standaard) niet mogelijk in WordPress. Dit heeft te maken met het feit dat er nogal wat discussie is rondom de veiligheid van SVG-bestanden. Met een plugin als Safe SVG wordt het in ieder geval al een stuk veiliger om SVG’s te gebruiken. Zeker in combinatie met een goede WordPress-hostingpartij lijk het ons geen heel groot risico.






Reageer