Het optimaliseren van de laadtijd van je website is essentieel. Zowel voor de rankings als de customer journey. Een vertraging van één seconde in de website snelheid kan de volgende consequenties met zich meebrengen:
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Zo’n 10% minder bezoekers
>15% minder klanttevredenheid
>7% verlies aan conversies
Een paar extra seconden kunnen dus een enorme impact hebben op jouw vermogen om bezoekers te betrekken en eventuele verkopen te genereren. Hoe zorg je ervoor dat jouw website een snelle laadtijd heeft? Wij geven je 10 tips om de snelheid van je website te verbeteren.

Inhoud
- Waarom is een snelle laadtijd belangrijk?
- Indrukwekkende case van Walmart: het heeft écht nut
- Waarom is mijn website traag?
- Je website snelheid testen
- 10 tips voor een snellere laadtijd van je site
- Tip 1: Kies voor de geschikte hosting
- Tip 2: Gebruik browser caching
- Tip 3: Minimaliseer HTTP-verzoeken
- Tip 4: Verklein en combineer bestanden
- Tip 5: Afbeeldingen optimaliseren
- Tip 6: Het laden van JavaScript uitstellen
- Tip 7: TTFB (tijd tot de eerste byte) minimaliseren
- Tip 8: Asynchroon laden van CSS- en JavaScript-bestanden
- Tip 9: Compressie inschakelen
- Tip 10: Blijven testen; misschien zit het wel in een andere hoek
Waarom is een snelle laadtijd belangrijk?
Laadtijd voor bezoekers, een conversiekiller
De belangrijkste reden om een snelle website te hebben zijn je bezoekers. Uit onderzoek is gebleken dat een groot deel van de internetgebruikers tegenwoordig wegklikt als een pagina er langer dan drie seconden over doet om volledig te laden. Dat wil je niet, want je het bouncepercentage schiet omhoog en je wilt juist dat bezoekers zo lang mogelijk op je website blijven. De lat komt ook steeds hoger te liggen; circa 50% van de consumenten verwacht een laadtijd van 2 seconden of minder.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Laadtijd als Google ranking factor
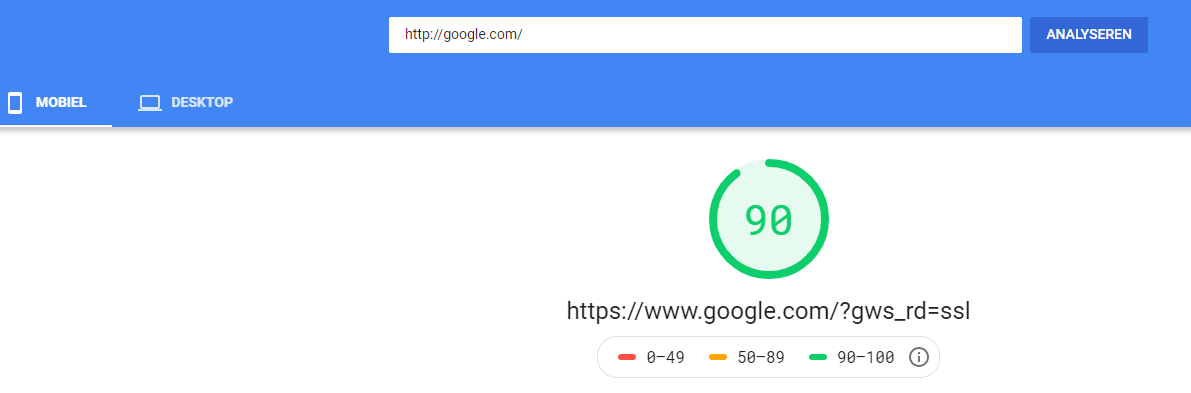
Ook voor SEO is laadtijd erg belangrijk. Google houdt er niet van als websites langzaam zijn en zal een website die structureel langzaam is ook “straffen” met een lagere positie in de zoekresultaten. Als hulpmiddel heeft Google het een PageSpeed-tool geïntroduceerd waarmee je kunt zien wat je aan je eigen website kunt verbeteren. Je website krijgt een PageSpeed-score met een maximale score van 100. Zorg ervoor dat je PageSpeed-score voor Desktop-computers in ieder geval niet onder de 70 komt, want dit kan zeer nadelige gevolgen hebben voor je ranking in Google.

Google PageSpeed Insights: score 90
Indrukwekkende case van Walmart: het heeft écht nut
De Amerikaanse supermarktketen Walmart heeft in een publicatie laten weten dat ze voor de Walmart webshops een snelheidsverbeteringtraject hebben doorgevoerd, met indrukwekkende resultaten. Hun analyses wezen uit:
- Ieder seconde laadtijdsverbetering kwam overeen met een 2% stijging van het conversieratio.
- Iedere 100ms laadtijdsverbetering zorgde voor een omzetstijging van zo’n 1%.
Waarom is mijn website traag?
Je hebt een sitesnelheidstest uitgevoerd en vastgesteld dat de laadtijd van je site vrij langzaam is.
Er kunnen een aantal redenen zijn waarom de laadtijd van je site achterblijft. Dit kan variëren van laadtijd van server tot afbeeldingsgrootte tot het aantal redirects die je hebt.
Je website snelheid testen
Ligt het aan je site of aan je internetsnelheid thuis?
Allereerst even checken hoe je internetsnelheid thuis is. Wellicht ligt het wel niet aan je website. Doe een speedtest.
10 tips voor een snellere laadtijd van je site
Om een snellere laadtijd te realiseren, kun je meerdere dingen doen. De belangrijkste factoren hebben we op een rijtje gezet. Hier volgen onze 10 praktische tips.
Tip 1: Kies voor de geschikte hosting
De hostingpartij waarmee je werkt bepaalt voor een groot deel de snelheid van je website. Bij het kiezen van webhosting moet je daarom letten op snelheid en de locatie van de servers. Vaak hebben hostingpartijen meerdere abonnementsvormen, waarbij de upgrade doorgaans is voorzien van load balancing. Dit betekent dat het vermogen automatisch opgekrikt wordt op het moment dat er veel bezoekers op je site komen.
Wanneer je je website host bij een goedkope hostingpartij, is de kans groot dat deze zo goedkoop is doordat je met honderden websites op één server staat. Dit is nadelig voor de website snelheid omdat alle websites gebruik maken van dezelfde server. Er zijn genoeg hostingbedrijven die goed betaalbaar zijn en een stuk betere prestaties leveren dan de goedkopere bedrijven.
Tip 2: Gebruik browser caching
Wanneer je een website bezoekt, worden de elementen op de pagina opgeslagen op de harde schijf van je PC in de cache of tijdelijke opslag. Dus als je later terugkeert op de desbetreffende website, wordt de pagina door de browser geladen zonder een nieuw HTTP-verzoek naar de server te verzenden.
De eerste keer dat iemand op een website komt, moet deze het HTML-document, Javascript-bestanden, stylesheets en afbeeldingen downloaden. Soms zijn dat wel tientallen verschillende componenten. Nadat de pagina is geladen en de verschillende componenten zijn opgeslagen in het cachegeheugen, hoeven bij het volgende bezoek slechts nog een paar componenten te worden gedownload.
Een betere website snelheid genereren met WP caching plugins
Met WordPress is het geen rocket science om je website een betere website snelheid te geven op het gebied van browser caching. Je kunt een plugin zoals Autoptimize of W3 Total Cache gebruiken om caching in te schakelen.

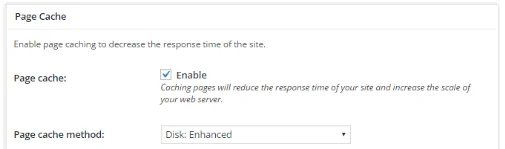
Nadat je de plugin hebt geïnstalleerd, ga je naar ‘Paginacache’ onder ‘Algemene instellingen’ en vink je het selectievakje aan voor inschakelen.
Nadat je de caching instellingen hebt geconfigureerd, zou je direct verbeteringen in de laadtijd moeten zien. De makers van de W3 Total Cache plugin geven aan dat gebruikers tot wel een vertienvoudiging zien in de Google PageSpeed-resultaten. Alhoewel W3 een prima plugin is, gaat onze keuze uit naar Autoptimize; hier hebben we de beste ervaringen mee. In een later artikel zullen we stapsgewijs alle optimalisatiestappen van Autoptimize belichten.
Caching handmatig inschakelen in .htaccess
Gaat het om een statische HTML website zonder het WordPress CMS, dan kun je caching handmatig inschakelen in het .htaccess-bestand. Hier kunnen coderegels toegevoegd worden, die browsers het signaal geven wat ze moeten opslaan in de cache en voor welke periode.

Hiermee kun je aangeven hoe lang elk bestandstype moet worden opgeslagen in de cache van de browser (van de bezoeker). Statische bronnen moeten een cachelevensduur van minimaal een week hebben. Bronnen van derden, zoals advertenties of widgets, moeten een kortere cachelevensduur hebben, van minimaal één dag. Voor bronnen zoals JavaScript- en CSS-bestanden of mediabestanden geldt een caching van minimaal één week tot een jaar.
Dit is iets voor gevorderden. Wanneer je geen ervaring hebt met het bewerken van de .htaccess file, wees hier voorzichtig mee en vraag om specialistische begeleiding.
Tip 3: Minimaliseer HTTP-verzoeken
Meer dan driekwart van de laadtijd van een website gaat op in het downloaden van de verschillende elementen van de pagina, zoals afbeeldingen, stylesheets en scripts. Voor elk van deze elementen wordt een HTTP-verzoek gedaan. Hoe meer componenten, hoe langer het duurt voordat de pagina wordt weergegeven. Dit heeft dus een enorme impact op de website snelheid.
De eerste stap om de HTTP-verzoeken tot een minimum te brengen, is om erachter te komen hoeveel HTTP-verzoeken je website momenteel maakt. Als je Google Chrome gebruikt, kun je hierachter komen door de Hulpprogramma’s voor ontwikkelaars van de browser te gebruiken.

Klik met de rechtermuisknop op de pagina die u wilt analyseren en klik op “Inspecteren” en klik vervolgens op het tabblad “Network”. De kolom “Name” toont alle bestanden op de pagina, de kolom “Size” toont de bestandsgrootten en de kolom “Time” geeft aan hoe lang het duurt om de desbetreffende bestanden te laden.
Linksonder zie je het totale aantal verzoeken dat de site doet. Doel is om dit aantal te minimaliseren.
Tip 4: Verklein en combineer bestanden
Nu we weten hoeveel HTTP-aanvragen de site doet, kun je aan de slag om dat aantal te verminderen. We beginnen met de HTML-, CSS– en JavaScript-bestanden; zeer belangrijke bestanden, omdat ze het uiterlijk van je site bepalen. Ze dragen ook bij aan het aantal verzoeken dat je site doet, telkens wanneer een nieuwe bezoeker verschijnt.
Je kunt dit aantal verminderen door uw bestanden te verkleinen en te combineren. Bepaalde templates of plugins kunnen codes met zich meebrengen, die je site kunnen vertragen. Het verkleinen van de bestanden omvat o.a. het verwijderen van onnodige opmaak, witruimte en code(s).
Als je site meerdere CSS- en JavaScript-bestanden heeft, kunt je deze combineren in één. Er zijn verschillende manieren om bestanden te verkleinen en te combineren, en als je site op WordPress draait, kunnen plugins zoals WP Rocket uitstekend van pas komen.
Tip 5: Afbeeldingen optimaliseren
Als je veel afbeeldingen gebruikt op je website heeft dit een grote invloed op de laadtijd. Vaak zijn afbeeldingen op websites veel groter dan nodig als we kijken naar het bestandsformaat. In WordPress kun je de afbeeldingen eenvoudig verkleinen tot de grootte waarop je ze wilt tonen op de website. Comprimeer de afbeeldingen om, als het ware, kleine pakketjes te maken van de plaatjes en foto’s zonder dat dit ten koste gaat van de kwaliteit van het beeld. Ook hier kun je diverse praktische plugins voor gebruiken, waaronder de populaire plugin WP Smush.
Tip 6: Het laden van JavaScript uitstellen
Het uitstellen van JavaScript houdt in het pas wordt geladen nadat andere elementen zijn geladen. Als je grotere bestanden, zoals JavaScript, uitstelt qua laadmoment, zorgt je ervoor dat de rest van je content zonder vertraging kan worden geladen.
Een WordPress werkomgeving maakt ook hier het leven makkelijker. De reeds genoemde WP Rocket plugin kan ook worden ingezet voor het uitstellen van JavaScript bestanden. WPRocket, en andere plugins, bieden een simpele functionaliteit, waarbij je een selectievakje moet aanvinken: ‘JS-bestanden uitgesteld (deferred) laden’.
Tip 7: TTFB (tijd tot de eerste byte) minimaliseren
Naast de hoeveelheid tijd, die nodig is om uw pagina volledig te laden, dien je ook te letten op de tijd die nodig is om (überhaupt) te beginnen met laden.
Tijd tot eerste byte – TTFB – is de hoeveelheid tijd die een browser nodig heeft voordat de eerste byte (aan gegevens) van de server is opgehaald. Google’s TTFB aanbeveling luidt: minder dan 200 ms.
In tegenstelling tot veel van de front-end prestatiefactoren, ligt dit aspect bij de server. Wanneer een gebruiker op je site terechtkomt, stuurt diens browser een HTTP-verzoek naar de server die de website host. Vervolgens zijn er drie stappen in het proces vanaf het verzoek tot de eerste geladen byte:
- DNS zoekopdracht
- Server verwerking
- Reactie
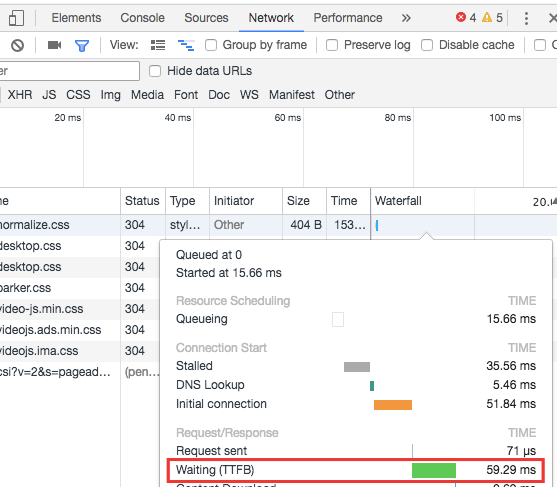
Als je Hulpprogramma’s voor ontwikkelaars (snelkoppeling Chrome: Ctrl+Shift+I) gebruikt om de TTFB te meten: bedenk dat de responstijd (stap 3: “Reactie”) beïnvloed kan worden door je internetsnelheid. Om toegang te krijgen tot deze informatie: ga naar tabblad “Network” en vervolgens kolom “Waterfall”.

Een andere handige tool om de jouw TTFB conditie te meten is WebPageTest. Hierbij omzeil je de afhankelijkheid van jouw internetverbinding. Wanneer de TTFB 200 ms (of lager) is, dan zit het goed.
Ondermaatse TTFB?
Over het algemeen wordt een trage TTFB veroorzaakt door netwerkproblemen, webserverconfiguratie, dynamische content of bijvoorbeeld het websiteverkeer. Dynamische content en serverconfiguratie zijn de twee aspecten waar je invloed op kunt hebben.
In tegenstelling tot statische pagina’s moet een server een dynamisch bestand ‘bouwen’ voordat hij reageert.
Bij een WordPress site zijn de desbetreffende pagina’s waarschijnlijk dynamisch. Dit betekent dat ze moeten communiceren met een database om te worden “gebouwd” met PHP voordat ze worden afgeleverd.
Je kunt de tijd die dit kost verminderen door caching in te schakelen.
Tip 8: Asynchroon laden van CSS- en JavaScript-bestanden
Naast het optimaliseren van de bestanden kan ook worden bepaald op welke manier deze uiteindelijk worden geladen. Scripts zoals CSS en JavaScript kunnen op twee verschillende manieren worden geladen: synchroon of asynchroon.
Als de scripts synchroon worden geladen, gebeurt dit één voor één, in de volgorde waarin ze op de pagina staan. Met asynchroon laden, worden sommige scripts tegelijkertijd geladen. Deze methode kan bepaalde pagina’s van je site versnellen.
Synchroon laden gebeurt als volgt. Een browser laadt een website ‘van boven naar beneden’. Wanneer Chrome, of een andere browser, een niet-asynchroon CSS- of JavaScript-bestand ziet, stopt het laden totdat het dat specifieke bestand volledig is geladen. Als datzelfde bestand asynchroon zou zijn, zou de browser op hetzelfde moment andere elementen van de pagina kunnen laden.
Wanneer we dit willen tackelen met het gebruik van een plugin, ga dan op zoek naar de functie “Render-blocking CSS/JS” en activeer deze. Ook hier biedt de plugin WPRocket de uitkomst.
Tip 9: Compressie inschakelen
Hoe kleiner de bestanden, hoe sneller de pagina’s van je website worden geladen. Het comprimeren van bestanden is een simpele manieren om laadtijd te reduceren. Compressie met Gzip wordt vaak als standaard gezien.
Gzip is een software die strings van vergelijkbare code in je tekstbestanden traceert en ze vervolgens (tijdelijk) vervangt om de bestanden kleiner te maken. Deze methode werkt goed bij HTML en CSS.
De meeste servers kunnen bestanden in Gzip-indeling comprimeren voordat ze worden verzonden voor download. Onderzoeken tonen aan dat de downloadtijd hiermee met zo’n 70% kan worden ingekort.
Als je twijfelt of Gzip is ingeschakeld op je site, kun je een online Gzip test gebruiken om dit te checken. Voer de URL van je site in en als je Gzip hebt ingeschakeld, ziet krijg je een bevestiging:

Is Gzip niet ingeschakeld, raden we aan om dit zo snel mogelijk op te lossen. Met een WordPress website kun je dit middels een plugin oplossen. Een aantal plugins (denk aan WPRocket, Autoptimize of W3 Total Cache) ondersteunen het inschakelen van Gzip. In W3 Total Cache hoef je alleen maar het selectievakje Gzip inschakelen (“enable”) aan te vinken.

Tip 10: Blijven testen; misschien zit het wel in een andere hoek
Met de PageSpeed test van Google kun je je website snelheid kritisch bekijken. Daarnaast wil je zeker zijn van snel internet als je zelf de resultaten van jouw aanpassingen op de laadsnelheid van je website wilt testen. Je router levert niet altijd het beste internetsignaal en wellicht zit je op een plek met weinig bereik. Gebruik in dit geval een krachtige wifi antenne om er zeker van te zijn dat jouw testen niet worden beïnvloed door de snelheid van het internet.
Is je internetverbinding thuis simpelweg te traag? Kijk dan eens naar het pakket dat je bij je provider afneemt. Tip: kijk ook eens naar internet van Delta.