Inhoud
Bijdrage door Ralf van Veen, SEO specialist.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
De top 3 WordPress websitesnelheid plugins (Volgens Google Page Speed)
Google heeft recentelijk veranderingen aangebracht in de Google Page Speed tool. Hierbij is vooral de nadruk gelegd op de esthetische kant van het verhaal. Echter is er ook een praktische verandering in de Google Page Speed tool gerealiseerd: de tool geeft niet alleen aanbevelingen die betrekking hebben tot het verbeteren van je websitesnelheid. Het doet nu ook een voorstel om bepaalde WordPress plug-ins in te zetten om dit te realiseren. In dit artikel gaan we verder in op 3 veel voorkomende aanbevelingen en welke plug-ins hierbij helpen.
1. Lever afbeeldingen in moderne indelingen
Hiermee wordt bedoeld dat afbeeldingen die bijvoorbeeld een PNG of JPEG zijn een minder goede compressie hebben. Wanneer de afbeeldingen worden gecomprimeerd blijven ze relatief zwaar t.o.v. bijvoorbeeld een JPEG 2000. De hyperlink die onder “plug-in” staat leidt naar https://wordpress.org/plugins/search/convert+webp/
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

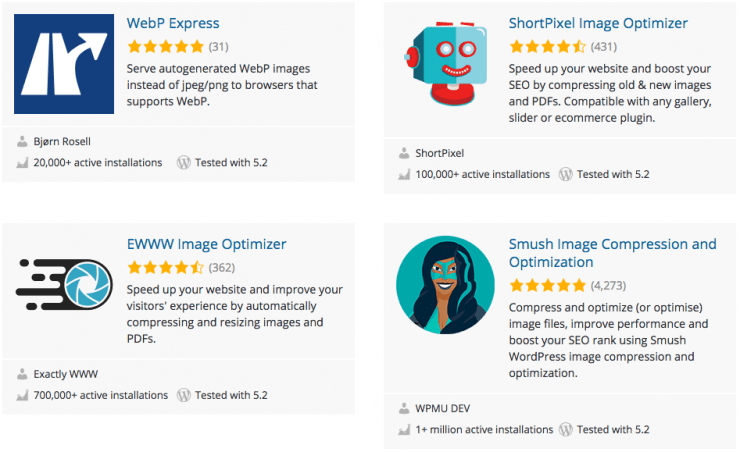
Wij hebben op de plug-ins pagina van WordPress.org een zoekopdracht gedaan naar “Convert webp”. WordPress.org laat hiervoor een aantal plug-ins zien die (bijna) allemaal de mogelijkheid hebben bestanden van PNG/JPEG naar JPEG2000, JPEG XR of WebP te veranderen.
2. Verwijder bronnen die de weergave blokkeren
De Google Page Speed tool geeft hiervoor twee URL’s. De eerste URL leidt naar een pagina waar plug-ins staan om de kritische CSS voorrang te geven. De tweede URL leidt naar een pagina waar plug-ins staan om onnodige Javascript bestanden uit te stellen.

Veel websites laden eerst onnodige CSS en JS bestanden in voordat de benodigdheden voor het eerste aanzicht worden geladen. Dit maakt dat het eerste aanzicht langer op zicht laat wachten. Met name voor mobiele websites is dit funest en in de meeste gevallen uit dit zich in een verhoogde bounce percentage. Met een aantal overzichtelijke plug-ins hiervoor is het mogelijk om dit probleem in een handomdraai op te lossen. We beginnen met de plug-ins die kritische CSS bestanden voorrang geeft.

Vooral Autoptimize wordt getoond in deze resultaten. Autoptimize biedt enorm veel verschillende plug-ins aan die betrekking hebben tot de websitesnelheid. Het is in dat opzicht erg aantrekkelijk voor website eigenaren om enkel met Autoptimize te werken voor de websitesnelheid.
Nu gaan we de Javascript van de website uitstellen. Deze Javascript bestanden worden meestal in de framework jQuery opgebouwd. Wordt er door het gebruik van jQuery op performance ingeleverd? Kort antwoord, in de meeste gevallen wel.
Gelukkig zijn hier genoeg oplossingen voor en deze komen voor WordPress gebruikers in de vorm van plug-ins. Bekijk hieronder de plug-ins waarvan Google verwacht dat ze dit probleem oplossen.
Zoals hier te zien is, is er een aparte plug-in door Autoptimize ontwikkeld voor het uitstellen van JavaScript. Zo kun je de onnodige JavaScript uitstellen zonder zelf het “defer” attribute in de code toe te hoeven voegen.
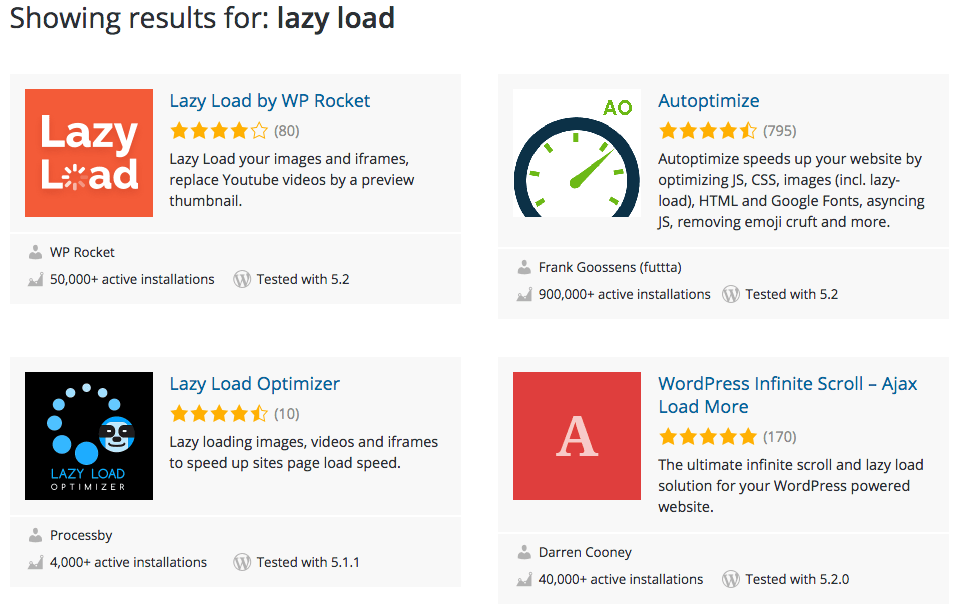
3. Laad afbeeldingen die niet in beeld zijn nog niet
Dit is een kwestie van “lazy loading”. Wanneer de bezoeker van de website naar beneden scrolt worden de afbeeldingen ingeladen. Dit zorgt ervoor dat de TTFB (time to first byte) sneller is. Alleen de benodigde afbeeldingen worden ingeladen om het eerste aanzicht op te bouwen.

Zoals op de afbeeldingen te zien is: Autoptimize staat ook bij deze zoekopdracht in de top 4. Een andere goede plug-in hiervoor (die niet op de afbeelding staat) is a3 Lazy Load.
Conclusie
Het belangrijkste bij het verbeteren van de websitesnelheid is het blijven testen. Bekijk na iedere aanpassing de Google Page Speed tool om de impact hiervan te zien. Maak gebruik van de benodigde plug-ins maar met meta. Iedere plug-in draagt CSS/JS met zich mee en maakt zodoende ook jouw website zwaarder.







Reageer