Veel beginners maken de fout om afbeeldingen niet te optimaliseren. hierdoor kan je website langzamer worden. In dit artikel laten we je zien hoe je afbeeldingen kan optimaliseren voor snellere webprestaties zonder de kwaliteit te verliezen. Ook zullen we automatische plugins voor beeldoptimalisatie voor WordPress delen die je leven gemakkelijker kunnen maken. Dit is een bijgewerkt artikel.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.

Inhoud
- Wat is beeldoptimalisatie?
- Waarom is beeldoptimalisatie belangrijk? wat zijn de voordelen van beeldoptimalisatie?
- Hoe moet je afbeeldingen opslaan en optimaliseren voor webprestaties?
- Beste hulpmiddelen en programma’s voor beeldoptimalisatie
- De beste plug-ins voor beeldoptimalisatie voor WordPress
- WP Smush
- EWWW Image Optimizer
- Imsanity
- Conclusie
Wat is beeldoptimalisatie?
Beeldoptimalisatie is een proces van opslaan en leveren van afbeeldingen in de kleinst mogelijke bestandsgrootte zonder de kwaliteit van de afbeelding te verminderen.
Hoewel het hele proces moeilijk klinkt, is het eigenlijk vrij eenvoudig. Er zijn dan ook veel plugins en hulpmiddelen voor beeldoptimalisatie. Hier is een voorbeeld van een geoptimaliseerde en een niet geoptimaliseerde afbeelding:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Hoe werkt beeldoptimalisatie
Beeldoptimalisatie werkt met behulp van compressietechnologie zoals ”Lossy” en ”Lossless”. Deze technologie helpt de totale bestandsgrootte verminderen zonder merkbaar kwaliteitsverlies.
Wat betekent het om afbeeldingen te optimaliseren.
Als je ooit een aanbeveling hebt ontvangen om afbeeldingen te optimaliseren door je WordPress-hostingondersteuning of door je snelheidstest, betekent dit dat je alleen de bestandsgrootte van je afbeeldingen moet verkleinen door ze te optimaliseren.
Waarom is beeldoptimalisatie belangrijk? wat zijn de voordelen van beeldoptimalisatie?
Alhoewel het optimaliseren van je afbeeldingen veel voordelen biedt, staan hieronder de belangrijkste redenen die je moet weten.
- Hogere websitesnelheid;
- betere ranking in de zoekmachines;
- hogere totale conversieratio voor verkopen en leads;
- minder opslag en bandbreedte (wat de hosting en CDN-kosten kan verlagen);
- snellere website back-ups (vermindert de kosten van back-up opslag).
Apart van video’s zijn afbeeldingen de meest zware items op een webpagina. Volgens het HTTP archief, maken foto’s gemiddeld 21% procent van het gewicht van de totaal aantal webpagina’s op. Omdat we weten dat snelle websites hoger scoren in zoekmachines (SEO) en betere conversies hebben, is beeldoptimalisatie iets dat elke zakelijke website moet hebben als ze online willen slagen.
Volgens een onderzoek door Strangeloop kan een vertraging van één seconde in de laadtijd van de website, 7% van de omzet kosten, 11% minder pageviews en 16% minder klanttevredenheid. Dit betekent dat door het optimaliseren van je afbeeldingen op je website, kan je de snelheid van de website verbeteren en de WordPress SEO-ranglijst verhogen.
Hoe moet je afbeeldingen opslaan en optimaliseren voor webprestaties?
De sleutel tot succesvolle beeldoptimalisatie voor webprestaties is het vinden van de perfecte balans tussen de laagste bestandsgrootte en acceptabele beeldkwaliteit. Drie dingen spelen dan ook een grote rol bij beeldoptimalisatie;
- Afbeeldingsbestandindeling (JPEG, PNG & GIF)
- Compressie (hogere compressie = kleinere bestandsgrootte)
- Afbeeldingsafmetingen (hoogte en breedte)
Door de juiste combinatie van de drie te kiezen, kan je je afbeeldingen tot 80% verkleinen.
Laten we elk van deze nader bekijken.
Afbeeldingsbestandindeling
Voor de meeste website eigenaren zijn de enige drie afbeeldingbestandsindelingen die er echt toe doen JPEG, PNG en GIF. Het kiezen van de juiste bestandstype speelt een belangrijke rol bij het optimaliseren van afbeeldingen.
Om het eenvoudig te houden, wil je een JPEG gebruiken voor foto’s of afbeeldingen met veel kleur, PNG’s voor eenvoudige afbeeldingen of wanneer je transparante afbeeldingen nodig hebt, en GIF alleen voor geanimeerde afbeeldingen.
Voor degene die het verschil tussen elk bestandstype niet kennen, is het PNG-afbeeldingenformaat niet gecomprimeerd, wat betekent dat het een afbeelding van hoge kwaliteit is. Het nadeel is dat de bestandsgrootten veel groter zijn.
Aan de andere kant is JPEG een gecomprimeerd bestandsformaat dat de beeldkwaliteit enigszins vermindert om een kleinere bestandsgrootte te bieden. Een GIF gebruikt 256 kleuren, samen met verliesloze compressie, waardoor het de beste keuze is voor geanimeerde afbeeldingen.
Compressie
Het volgende is beeldcompressie, wat een grote rol speelt bij beeldoptimalisatie.
Er zijn verschillende soorten niveaus van beeldcompressie beschikbaar. De instellingen van elke instelling variëren afhankelijk van de afbeeldingscompressietool die je gebruikt.
De meeste beeldbewerkingshulpmiddelen zoals Adobe Photoshop, On1 Photo, Gimp, Affinity Photo en anderen worden geleverd met ingebouwde functies voor beeldcompressie. Je kunt afbeeldingen ook normaal opslaan en vervolgens een webtool zoals TinyPNG of JPEG Mini gebruiken voor eenvoudige beeldcompressie.Hoewel het een beetje handmatig is, kan je met deze twee methode afbeeldingen comprimeren voordat je ze naar WordPress uploadt.
Afbeeldingsafmetingen – afbeeldingen schalen
Normaal gesproken heeft een foto van je telefoon of digitale camera een zeer hoge resolutie en grote bestandsafmetingen.
Deze foto’s hebben doorgaans een resolutie van 300 DPI en afmetingen vanaf 2000 pixels en meer. Deze foto’s van hoge kwaliteit zijn zeer geschikt voor print- of desktoppublicaties.
We hebben bijvoorbeeld een foto geoptimaliseerd met een originele bestandsgrootte van 1,8 MB, een resolutie van 300 DPI en afbeeldingsafmetingen van 4900 x 3200 pixels. We kozen voor JPEG-indeling voor hogere compressie en veranderden de afmetingen in 1200 x 795 pixels, en dit verkleinde de bestandsgrootte tot 103 KB. Dat is 94% minder dan de originele bestandsgrootte.
Beste hulpmiddelen en programma’s voor beeldoptimalisatie
Zoals we eerder vermeldden, worden de meeste beeldbewerkingssoftware geleverd met beeldoptimalisatie en compressie-instellingen. Naast de beeldbewerkingssoftware zijn er ook verschillende krachtige gratis beeldoptimalisatiehulpmiddelen die je kunt gebruiken om afbeeldingen voor het web te optimaliseren.
We raden aan deze tools te gebruiken om afbeeldingen te optimaliseren voordat je ze uploadt naar WordPress.
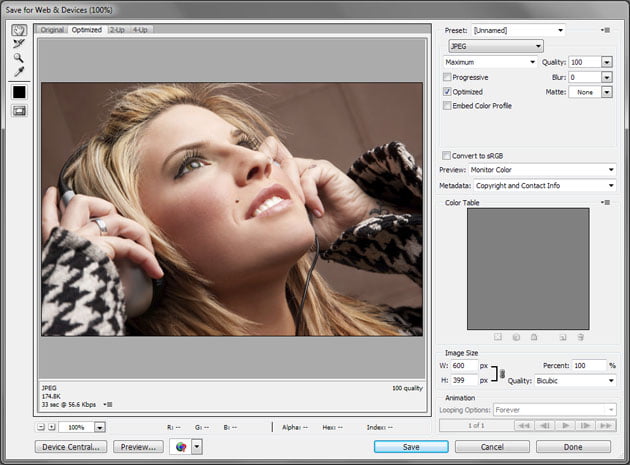
Adobe Photoshop
Adobe Photoshop is een premium software die wordt geleverd met een functie om afbeeldingen op te slaan die zijn geoptimaliseerd voor het internet. Open eenvoudig je afbeelding en klik op de optie ”Bestand – opslaan voor web”. Dit opent dan een nieuw dialoog venster. Rechts kan je verschillende afbeeldingsformaten instellen. Voor JPEG-indeling zie je verschillende kwaliteitsopties. Wanneer je je opties selecteert, wordt linksonder ook de bestandsgrootte weergegeven.

GIMP
Wil je snel iets bewerken en vind je zo’n Adobe Photoshop pakket te prijzig? Dan kun je bijvoorbeeld kijken naar Gimp. Gimp is een gratis alternatief voor Photoshop. Het ziet er misschien niet zo mooi en uitgebreid als Photoshop, maar je beschikt wel over de optimalisatiefunctie voor het web.

Bedrijven positief over Gimp
Lifewire heeft Gimp in maart 2019 positief beoordeeld: “Voor degenen die Photoshop niet gebruiken is GIMP simpelweg een zeer krachtig programma voor beeldmanipulatie. Als je bereid bent wat tijd te investeren om het te leren gebruiken, het kan een zeer goed grafisch hulpmiddel zijn.” Gimp wordt door professionals regelmatig positief beoordeeld; het wordt vaak vergeleken met en voorgesteld als mogelijke vervanging voor Photoshop. De functionaliteit laat weinig te wensen over, maar de gebruikersinterface is wel even wennen.
De videogame Lucas the Game, van ontwikkelaar Timothy Courtney, werd grotendeels qua design gemaakt met Gimp versie 2.6. De ontwikkelaar zegt dat Gimp een krachtig hulpmiddel is dat zeker geschikt is voor grote professionele projecten, zoals videogames.
Ook Michael Burns van Macworld is lovend over de software, zeker na de golf aan verbeteringen in het programma. Al met al en waardig alternatief voor Photoshop voor iedereen met een beperkt budget en enige leergierigheid.
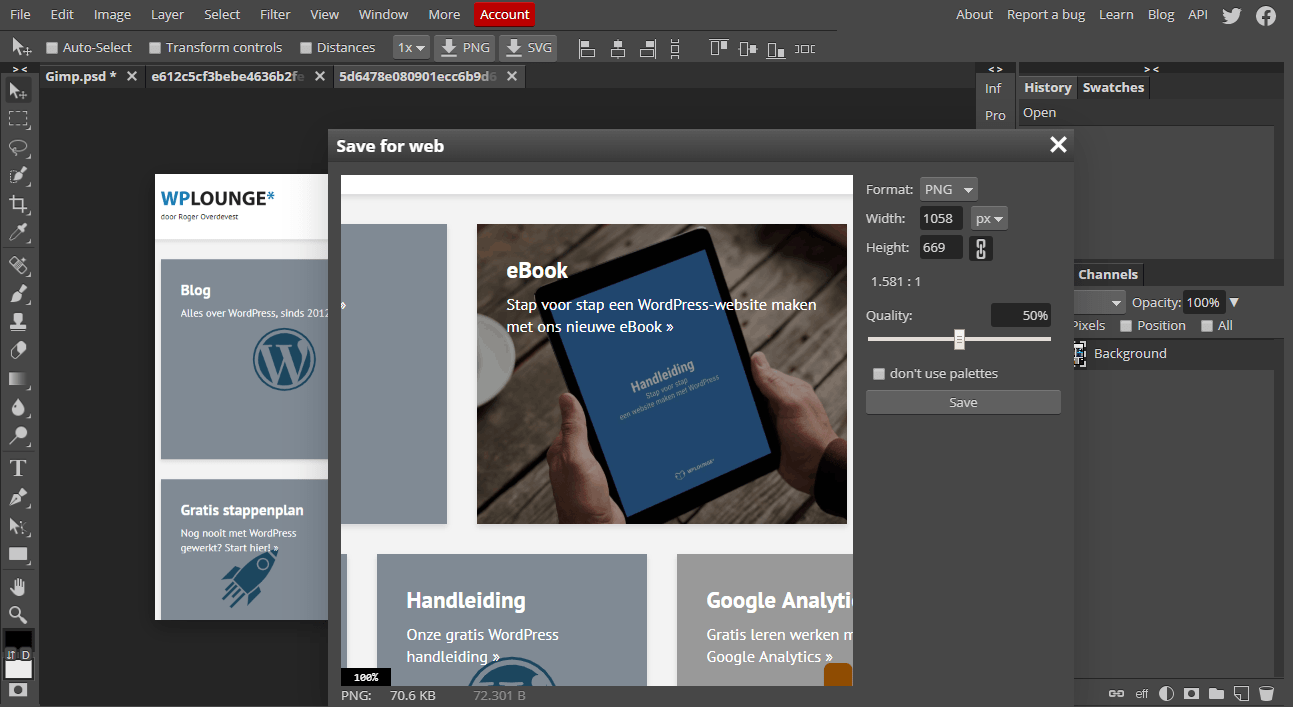
Photopea
Photopea is een gratis geavanceerd fotobewerkingsprogramma, die kan werken met zowel raster- als vectorafbeeldingen. Je kunt het gebruiken voor eenvoudige taken, zoals het vergroten of verkleinen van afbeeldingen. Ook voor de wat complexere taken, zoals het ontwerpen van webpagina’s, het maken van illustraties en meer. Om te werken met Photopea heb je alleen je browser nodig, er komt geen installatie aan te pas. Je gaat naar photopea.com en kunt direct aan de slag. Photopea kan worden gebruikt op desktop, tablet of mobiel. Echter raden wij qua werkcomfort aan om te werken met een groot scherm en muis & toetsenbord.
Zoals onderstaande afbeelding weergeeft, is het optimaliseren voor het web ook mogelijk. In het venster Save for web hebben wij hier de kwaliteitsgraad op 50% gezet. Hierdoor werd de bestandsgrootte gereduceerd tot 70,6 KB. Dit zie je helemaal onderin. Plus, net als bij Photoshop en andere tools, zie je in de preview hoe het eindresultaat eruit gaat zien. Dus in hoeverre er eventueel sprake is van kwaliteitsverlies.

Er wordt geen data geüpload naar het internet, alles blijft op je apparaat. Je kunt Photopea laden, de internetverbinding verbreken en offline verdergaan. De editor heeft een evolutie doorgemaakt van 4 jaar. In termen van complexiteit kan het naast Adobe Photoshop of Gimp worden geplaatst.
Het uitgangspunt van de makers van Photopea was:
- Geavanceerde fotobewerking toegankelijk maken voor iedereen, wat betreft kosten en systeemvereisten
- Ondersteuning van alle bestaande bestanden faciliteren
- Ontwerpers minder afhankelijk maken van hun grafische software, wanneer die ineens niet meer werkt
TinyPNG
TinyPNG is een gratis web-app die een slimme compressietechniek met verlies gebruikt om de grootte van je PNG-bestand te verminderen. Het enige wat je hoeft te doen is naar hun website gaan en je afbeeldingen te uploaden.
Ze zullen de afbeelding comprimeren en je de downloadlink geven. Je kunt de zusterwebsite, TinyJPG, gebruiken vooor JPEG-beeldcompressie
ze hebben ook een extensie voor Adobe Photoshop, wat we gebruiken als onderdeel van ons beeldbewerkingsproces, omdat het het beste van TinyPNG en TinyJPG combineert in Photoshop
JPEG Mini
JPEGmini maakt gebruik van een compressietechnologie, die de grootte van afbeeldingen aanzienlijk verkleint zonder hun kwaliteit te beïnvloeden. Ook kan je de kwaliteit van je originele afbeelding vergelijken met de gecomprimeerde afbeelding

ImageOptim
ImageOptim is een Mac-hulpprogramma waarmee u afbeeldingen kunt comprimeren zonder kwaliteit te verliezen door de beste compressieparameters te vinden en onnodige kleurprofielen te verwijderen. Het Windows alternatief hiervoor heet Trimage.
De beste plug-ins voor beeldoptimalisatie voor WordPress
Wij geloven dat de beste manier om uw afbeeldingen te optimaliseren is door de afbeeldingen te optimaliseren voordat je upload op WordPress.
Hieronder vindt u een lijst met de beste WordPress compressieplugins voor afbeeldingen.
- EWWW Image Optimizer
- Imsanity
- WP Smush
WP Smush
WP Smush is een WordPress plugin waarmee je afbeeldingen kunt optimaliseren zonder in te leveren op kwaliteit. Sommige plugins voor beeldcompressie verkleinen beelden met onnodig veel kwaliteitsverlies. De WP Smush tool verwijdert verborgen gegevens van afbeeldingen en verkleint de bestandsgrootte zonder het uiterlijk van je foto’s te beïnvloeden. Smush scant zorgvuldig elke afbeelding die je uploadt of die je al aan je website hebt toegevoegd. Vervolgens verwijdert de plugin alle onnodige gegevens en schaalt deze voor je voordat je deze toevoegt aan de mediabibliotheek.

Voordelen van WP Smush
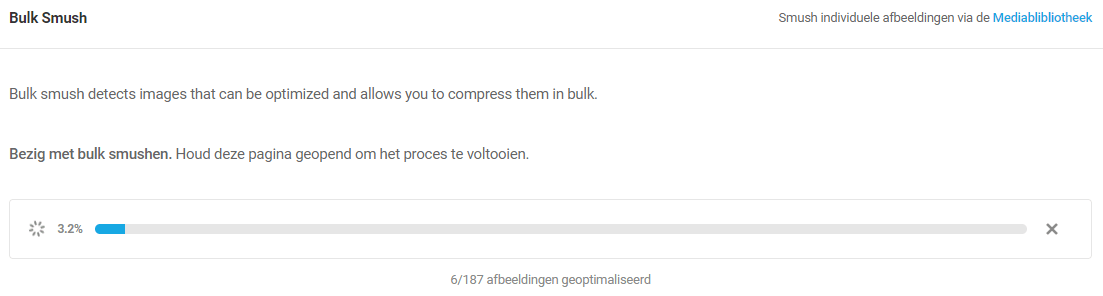
WP Smush is heel gebruiksvriendelijk en je kunt je afbeeldingen direct optimaliseren terwijl je ze uploadt naar je WordPress site. Voor je oudere afbeeldingen ga je naar Media > WP Smush en kun je 50 afbeeldingen tegelijk in bulk ‘smushen’. Voor beginners is het een eenvoudige en snelle manier om afbeeldingen te optimaliseren en daarmee de prestaties van de website te verbeteren.

Nadelen van WP Smush
Het prestatieverschil is niet zo significant als je zou denken. Andere methodes geven na optimalisatie nog grotere stijgers in de performance score van de website. Als u bijvoorbeeld een foto van 3 mb naar je website uploadt, reduceert WP Smush die met 10 tot 20 procent zonder kwaliteitsverlies. Het blijft op dat moment alsnog een bestand van meer dan 2 mb, wat simpelweg veel te veel is.
WP Smush geeft je dus geen controle over hoe sterk je een afbeelding kunt optimaliseren. Hoewel het de bestandsgrootte van de afbeelding verkleint, is dit niet de nummer één oplossing.
EWWW Image Optimizer
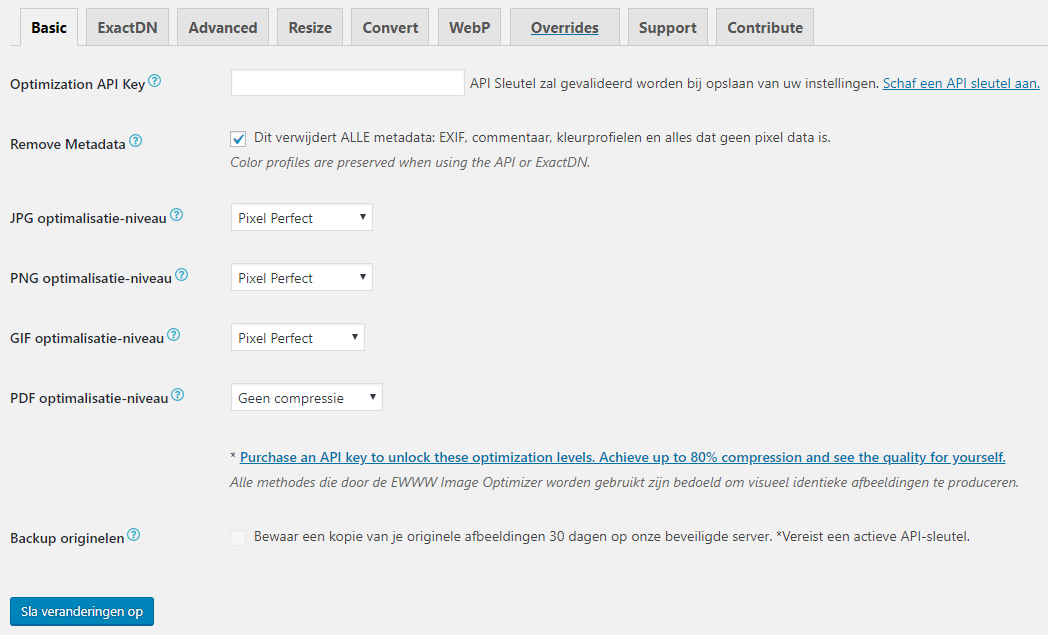
EWWW Image Optimizer is een WordPress plugin die je afbeeldingen optimaliseert terwijl je ze uploadt. Een functionaliteit die WP Smush ook biedt. Tevens kun je met EWWW eerder geüploade afbeeldingen optimaliseren. Je kunt de foto’s ook converteren naar andere afbeeldingsformaten, zodat je een formaat kunt kiezen die een lagere afbeeldingsgrootte geeft.

Als je bijvoorbeeld een afbeelding in .png-formaat uploadt, kun je die converteren naar .jpeg of zelfs een next-gen formaat zoals WebP, wat tot een veel kleinere bestandsgrootte leidt.
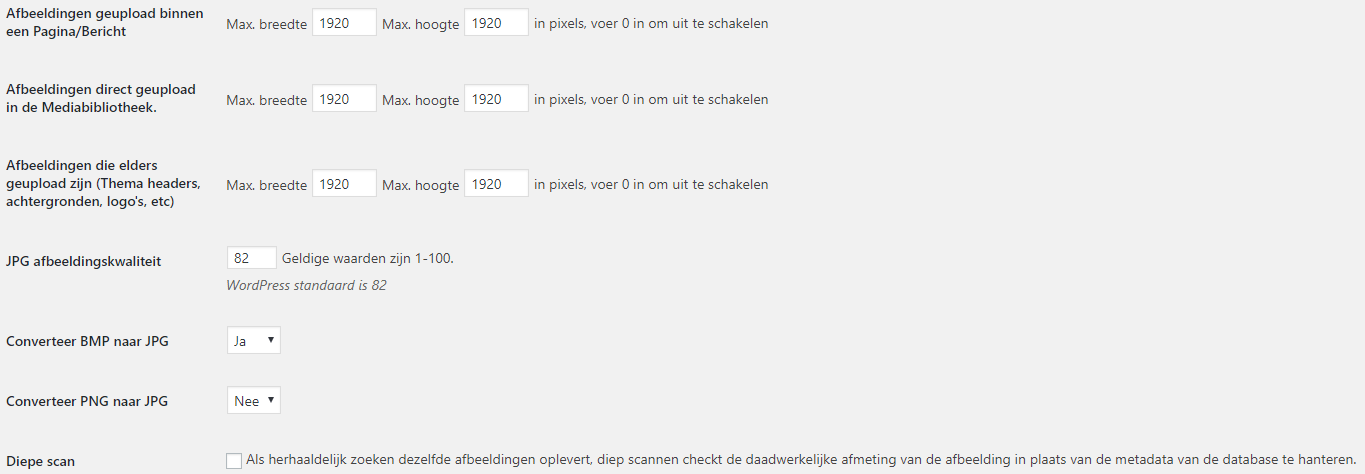
Imsanity
Geen insanity 😉 Met Imsanity kun je het formaat van grote afbeeldingen in WordPress in bulk aanpassen. In tegenstelling tot WP Smush en EWWW Image Optimizer, kun je met Imsanity een standaard maximale grootte voor je afbeeldingen kiezen. Je kunt gaan voor de zogenaamde standaardcompressie, die je afbeeldingen optimaliseert tot een adequate grootte in .jpeg-formaat. De Imsanity plugin kan ook worden gebruikt om afbeeldingsformaten automatisch te converteren van .bmp naar .jpeg, .png naar .jpg enzovoort.

Conclusie
Al deze WordPress plugins doen prima hun werk. Ben je echter van de finesses en wil je complete controle? Dan kun je er beter voor kiezen om beeldoptimalisatie voor web buiten WordPress uit te voeren middels Adobe Photoshop of een gratis alternatief.
We hopen dat dit artikel je heeft geholpen bij het leren optimaliseren van afbeeldingen.










Reageer