De WordPress editor is ontzettend handig, maar er zijn ook beperkingen. Zo krijgen we vaak vragen over tabellen maken in WordPress. Dit zit standaard niet in de WordPress editor. Het maken van tabellen in WordPress kun je op meerdere manieren aanpakken.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Tabellen maken in WordPress met HTML
 Eén van de mogelijkheden is het aanmaken van tabellen met HTML. Onder het tabje “Tekst” (zie afbeelding rechts) kun je in WordPress je eigen HTML schrijven. Hier kun je dus ook HTML schrijven.
Eén van de mogelijkheden is het aanmaken van tabellen met HTML. Onder het tabje “Tekst” (zie afbeelding rechts) kun je in WordPress je eigen HTML schrijven. Hier kun je dus ook HTML schrijven.
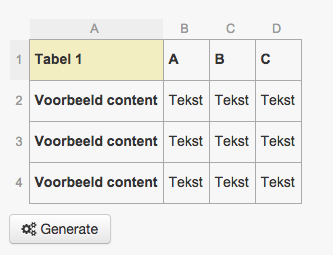
Gelukkig zijn er veel tools beschikbaar die de HTML-code voor een tabel automatisch voor je aanmaken, zoals Tables Generator.com. Op die website heb ik de volgende tabel als voorbeeld gemaakt:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Vervolgens klik je op “Generate” en geeft de website de HTML- en CSS-code terug:
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg .tg-e3zv{font-weight:bold}
</style>
<table class="tg">
<tr>
<th class="tg-e3zv">Tabel 1</th>
<th class="tg-e3zv">A</th>
<th class="tg-e3zv">B</th>
<th class="tg-e3zv">C</th>
</tr>
<tr>
<td class="tg-e3zv">Voorbeeld content</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
</tr>
<tr>
<td class="tg-e3zv">Voorbeeld content</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
</tr>
<tr>
<td class="tg-e3zv">Voorbeeld content</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
<td class="tg-031e">Tekst</td>
</tr>
</table>
Dit is natuurlijk erg handig allemaal, maar wat als je geen zin hebt om zelf met HTML te gaan stoeien? Dan is er gelukkig nog een handige plugin..
TablePress

TablePress is een populaire plugin om gemakkelijk tabellen in WordPress aan te maken. Installeer de plugin en activeer deze op de manier die je gewend bent. Je zult nu zien dat er een nieuw menu-item (“TablePress”) in de WordPress admin zichtbaar wordt.
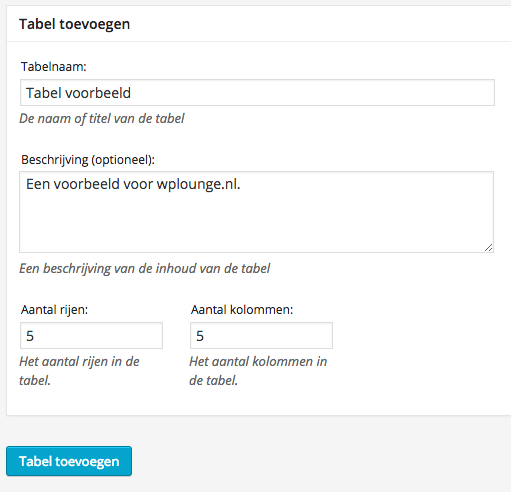
Klik bovenin dit menu op “Tabel toevoegen“. Vul vervolgens wat basis-informatie in over je tabel (die kun je later uiteraard nog aanpassen, net als de grootte).

Klik nu op “Tabel toevoegen“.
Vervolgens kun je de tabel gaan vullen met informatie en kiezen uit een enorme hoeveelheid instellingen voor je tabel.

Na het vullen van je tabel, klik je onderin de pagina op “Wijzigingen opslaan“. Klik vervolgens op “Voorbeeld” en controleer of de tabel aan je wensen voldoet.
Hier vind je ook de shortcode voor je tabel, bijvoorbeeld:
[table id=1 /]
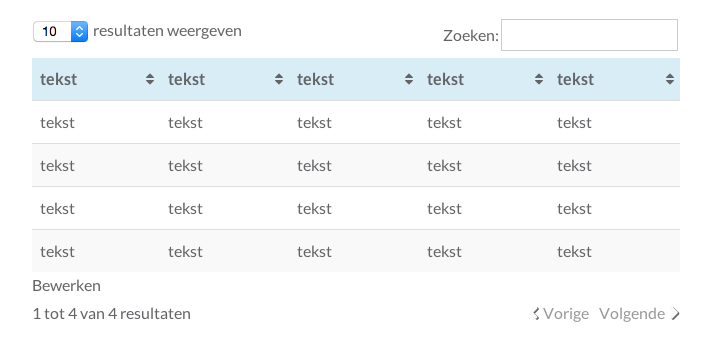
De tabel die ik heb gemaakt ziet er als volgt uit:

Wat mij opvalt is dat de tabel ook nog eens volledig responsive is!
Shortcode
Zoals hierboven uitgelegd, wordt er voor iedere tabel een unieke shortcode aangemaakt. Dit is heel erg handig, omdat je de tabel zo op meerdere pagina’s kunt gebruiken. Als je hem vervolgens in het TablePress-menu aanpast, wordt hij automatisch op al die pagina’s aangepast.





Beste Wouter en Jelle,
Ik probeer jullie richtlijnen te volgen om een tabel in een pagina te krijgen.
Als ik echter de shortcode invoeg in het text-gedeelte krijg ik in visueel alleen de letters te zien van het woord [table id= /] maar geen tabel! Wat gaat er mis?
Beste Anne,
Oei, wat vervelend! Heb je de plugin wel geïnstalleerd en geactiveerd? Dit kun je controleren door naar Plugins te gaan in de back-end van je WordPress-website. TablePress moet daar tussen staan. Het kan ook zijn dat je geen ID hebt ingevuld van de tabel. Vul waar hier de 1 staat, de ID in van de tabel die jij hebt gemaakt: [table id=1 /].
Succes!
Jelle
Ik zie op de afbeelding dat je de cellen kan “uitrekken” maar mij lukt het niet.
Als ik drie kolommen heb kan ik dan de bovenste 2 of 3 cellen combineren?
Groet en dank
Nico van der Zel
Hallo Wouter en Jelle,
In de tabellen die ik met TablePress heb gemaakt, heb ik ook een aantal links naar documenten geplaatst. Deze documenten wil ik graag in een nieuw venster laten openen. Hebben jullie tips hoe ik dit voor elkaar kan krijgen?
Dank alvast voor jullie reactie!
Groeten,
Kristel
Hallo Wouter en Jelle,
Voor het maken van tabellen heb ik TablePress gebruikt. In de tabellen heb ik ook links naar documenten geplaatst. Ik zou de documenten in een nieuw venster willen laten openen, maar krijg dit niet voor elkaar. Hebben jullie tips of trucs?
Alvast dank voor jullie reactie!
Groeten,
Kristel
@wouter: Zelf gebruik ik meestal de plugin TinyMCE table buttons.
Je krijgt dan een extra knop in de WP editor waarmee je alles kan doen met tabellen. Dit werkt zonder shortcodes en dus veel intuïtiever voor de gebruiker..
Tablepress is sinds begin januari 2018 niet mer responsieve tenzij je betaalt