Na de terugkomst van WordCamp Europe in Berlijn organiseerde Monique Dubbelman en Rian Rietveld de derde WP Meetup in Leiden. Deze avond met inspirerende sessies stond in het teken van SEO & Digitale Toegankelijkheid.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Berry van Es is zoekmachine marketeer die zich vooral richt op website optimalisatie voor zoekmachines. Aan de hand van een paar voorbeelden laat hij zien hoe een SEO-traject eruit ziet en in de praktijk wordt toegepast.
Jules Ernst is een specialist in Accessibility, ofwel digitale toegankelijkheid. Door het geven van trainingen en workshops realiseert hij het verbeteren van de kennis over digitale toegankelijkheid voor webdevelopers.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Inhoud
SEO
In de presentatie over SEO gaat Berry van Es in op de werkwijze waarop websitepagina’s ieder individueel geoptimaliseerd wordt om in aanmerking te komen van een succesvolle ranking in Google. Aan de hand van zijn eigen website als case laat hij zien hoe hij zijn zoektocht heeft gemaakt om deze te optimaliseren en hoog te laten ranken in Google.
In zijn advies stelt hij een aantal basisonderdelen die belangrijk zijn voor zoekmachine optimalisatie:
- zoekterm analyse
- concurrentie analyse
- pagina optimalisatie
- backlinks
- server optimalisatie
Zoekterm analyse
Het belangrijkste in SEO is weten waarmee je wilt ranken in Google. Het gericht focussen op zoektermen is het belangrijkst, hiermee bepaal je voor Google waar een webpagina over gaat.
Het voorbeeld wat Berry van Es gaf is een autodealer. Deze heeft geen interesse in het focussen op de zoekterm “auto”. In deze optiek is het dus niet duidelijk wat de gebruiker van deze zoekterm in gedachten heeft als intentie om op te zoeken. Het focussen op bijvoorbeeld “auto kopen” als zoekterm is veel geschikter en relevanter voor de autodealer.
Concurrentieanalyse
Daarnaast is het belangrijk te weten hoe de gekozen zoekterm door concurrenten wordt gebruik, of welke gelijksoortige zoektermen deze gebruiken. Is er veel concurrentie op grote zoektermen met veel volume, dan zal een zoekterm met een lager zoekvolume veel sneller interessant zijn. Maar grote zoektermen kunnen ook op een unieke manier ingezet worden om competitief mee te zijn.
Pagina optimalisatie
In de presentatie liet Berry zien op welke manier een webpagina geoptimaliseerd kan worden en met gebruik van de gekozen zoekterm.
Meta titel
Eén van de belangrijkste factoren voor Google is de meta titel. Hierin kan de paginatitel aangepast worden naar eigen hand. Het gebruiken van een opvallende meta titel, en juiste inzet van de zoekterm, helpt om Google aan te geven wat de relevantie is tussen de pagina en het zoekterm.

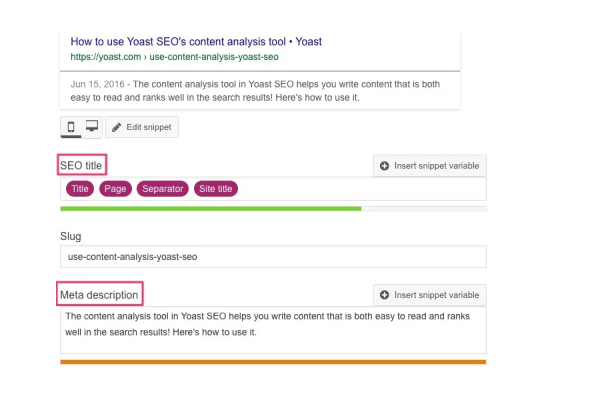
Meta description
De omschrijving in het zoekresultaat geeft meer ruimte om informatie te geven. Alhoewel dit geen directe ranking factor is voor Google, is dit wel belangrijk voor het succes van de webpagina. Hoe aantrekkelijker de tekst is, hoe meer men neigt om te klikken. En hoe hoger de doorklikratio, hoe beter dit is voor de positie in Google.
Een simpele manier om de meta titel en meta description aan te maken is met de Yoast plugin voor WordPress. De plugin geeft de mogelijkheid om de metadata aan te passen en geeft ook waarschuwingen wanneer deze niet optimaal genoeg zijn.

Backlinks
Met backlinks verkrijg je verwijzingen naar de website, of doelgerichter naar de webpagina. Hiermee wordt aangegeven dat er “aanbevelingen” zijn naar de website toe wat ten goede komt van de autoriteit van een website/webpagina. Hoe meer backlinks, hoe meer autoriteit Google erkent.
Server optimalisatie
Ook op technisch functioneren bepaald Google de waarde van een website, en daarmee dus de ranking. Een goed werkende website is wat Google haar gebruikers wil geven. In zijn simpelste vorm gaat het om de laadtijd en snelheid van een website. Hoe sneller een website kan geven wat de bezoeker zoekt of wilt, hoe beter. Hierbij kun je zorgen voor een snellere website met:
- comprimeren van afbeeldingen met een zware bestandsgrootte
- comprimeren van server bestanden om deze sneller requests uit te laten voeren
Digitale Toegankelijkheid
Alhoewel steeds meer publieke- en overheidswebsites hier al een aantal jaar mee bezig zijn, zijn er toch veel organisaties die er nog te weinig werk van maken om hun website volledig toegankelijk te maken. Aan de hand van enkele cases liet Jules Ernst zien waar organisaties zich langzaam aan hun website meer toegankelijk maken en waar zij nog tegen aan lopen.

Accessibility wordt toegepast om elke vorm van obstakels of problemen bij het hanteren van een website uit de weg te halen van de websitebezoeker. Volgens Jules zijn hierop 3 gradaties te onderscheiden, waar accessibility het meest toepasbaar is voor permanente problemen. Pas dan is toegankelijkheid goed inzetbaar om veel issues op te lossen.
- Incidentele problemen
- Tijdelijk problemen
- Permanente problemen
Vooral blinden, slechtzienden of mensen die om praktische redenen geen muis kunnen gebruiken zullen toegewezen zijn op het gebruiken van het toetsenbord. Een website zal in zijn beste performance op toegankelijkheid dan ook zonder het gebruik van een muis goed moeten werken.
Bij goed inzetten van accessibility aan de hand van toetsenbord gebruik geeft Jules aan de hand van de volgende vragen waar gebruikers op kunnen letten:
- kan je altijd zien waar je bent
- kan je overal bijkomen
- kun je alles bedienen
- blijf je ergens hangen
- krijg je alle info te zien
Contrastratio en leesbaarheid
Een ander issue waar mensen met permanente problemen mee hebben is de zichtbaarheid en leesbaarheid van website informatie en navigatiepunten. Hierbij zijn contrast ratio en leesbaarheid een dilemma waar meer toegankelijkheid op toegepast moet worden.
Contrastratio is voor veel slechtzienden een issue als het contrast van tekst en de achtergrond daarvan een slechte verhouding hebben waardoor teksten (en dus informatie) minder goed leesbaar zijn.
Het gebruiken van een goede contrastratio is onderhevig aan een goede verhouding tussen kleur en achtergrond. Hiervoor stel Jules Ernst de volgende contrast regels:
- Platte tekst contrastverhouding 4,5:1
- Grote of vette tekst contrastverhouding 3:1
- Functionele afbeeldingen contrastverhouding 3:1
Als je uit wilt vinden of jouw website ook accessibility issues heeft dan kun je dit controleren met onder andere de Axe Chrome Extension.









Reageer