Grote wijzigingen aanbrengen aan je WordPress website zonder te testen, oftewel je website bewerken wanneer deze live is, is als spelen met vuur. Doe dat niet! In dit artikel laten we zien hoe je je eigen WordPress staging website opzet, zodat je website wijzigingen altijd kunt bekijken en testen voordat je ze toepast op je live website.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Wat is een WordPress staging website?
Een staging website is in feite een exacte replica van je bestaande website met twee belangrijke verschillen:
- De website is niet openbaar.
- Wijzigingen die je aanbrengt op je testsite, hebben geen invloed op je live website.
Hiermee kan je wijzigingen aan je WordPress website testen zonder het risico te lopen je live website te breken. Dat betekent dat je nieuwe thema’s, plugins, codefragmenten en meer kunt uitproberen zonder risico’s.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
WP Staging Plugin
Een simpele manier om een WordPress staging website te maken is met de WP Staging plugin. Het is een goede optie om basisaanpassingen uit te proberen of om te controleren of nieuwe plugins of thema’s compatibel zijn met je huidige instellingen.
Deze plugin is geheel gratis. Indien je echter je testwebsite met 1 druk op de knop wil overhevelen naar je live website, dan zul je de Pro versie moeten aanschaffen.
Sommige complexere plugins kunnen bijvoorbeeld de rest van WordPress verstoren en onverwachte problemen veroorzaken. Het is een goed idee om dergelijke plugins eerst op een staging website te testen, om zo te controleren of alles goed blijft functioneren. Hiermee voorkom je problemen of downtime na een mislukte update of installatie.  Installeer de WP-Staging plugin om een nieuwe test omgeving te kunnen maken. Ga naar de WP-Staging tab en klik op ‘Create new staging site’
Installeer de WP-Staging plugin om een nieuwe test omgeving te kunnen maken. Ga naar de WP-Staging tab en klik op ‘Create new staging site’

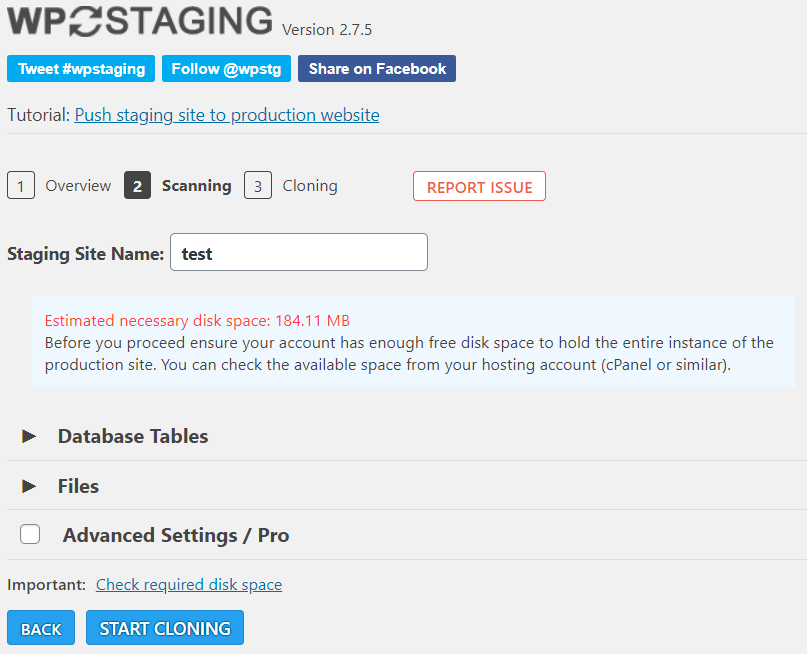
Geef je staging site een naam, bijv. test of staging. Zorg voor voldoende disk ruimte bij je hosting provider om de staging website te kunnen maken. Met de optie ‘Check required disk space’ kan je controleren hoeveel diskruimte er nodig is voor de test website. Klik daarna ‘Start Cloning’

Het proces kan enkele minuten duren, afhankelijk van de grootte van de website. Als het klaar is, kan je je staging website openen door op https://www.<websitenaam>.nl/test te klikken. Je kan inloggen met je normale gebruikersnaam en wachtwoord. Daarna bent je vrij om te beginnen met testen! Je kan altijd zien wanneer je op je testsite bent door naar de oranje beheerbalk te kijken:

Alleen gebruikers met een beheerdersaccount hebben toegang tot de test website, andere websitebezoekers kunnen de website niet zien.
Maak handmatig een testwebsite voor WordPress
Als je een meer open sandbox-omgeving wilt – waarin je kunt experimenteren met aangepaste wijzigingen in de code en dergelijke, is de beste optie om handmatig een testsite op een subdomein te maken. Het is belangrijk dat je een subdomein gebruikt in plaats van een localhost, zodat je hardware omgeving identiek is. Hieronder laat ik je stap voor stap zien hoe je alles instelt. Het proces is misschien een beetje lastig als je een WordPress beginner bent, maar ik zal proberen alles zo eenvoudig mogelijk op te splitsen. Voordat je begint aan de eerste stap, is het verstandig om eerst eerst een backup van je website te maken.
Stap 1. Maak een subdomein aan via DirectAdmin
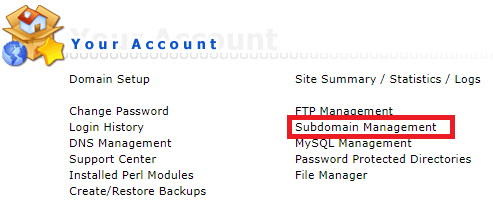
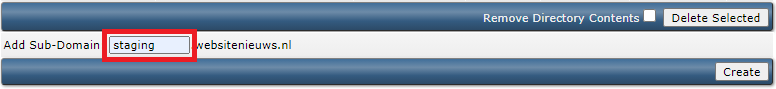
De eerste stap is om een subdomein aan te maken om je staging website een website URL te geven. Ga naar DirectAdmin en klik op ‘Subdomain Management’.  Maak vervolgens een subdomein met de naam ‘staging’ of iets dergelijks, en klik op ‘Create‘.
Maak vervolgens een subdomein met de naam ‘staging’ of iets dergelijks, en klik op ‘Create‘. 
Stap 2. Maak een FTP-account aan voor je nieuwe subdomein
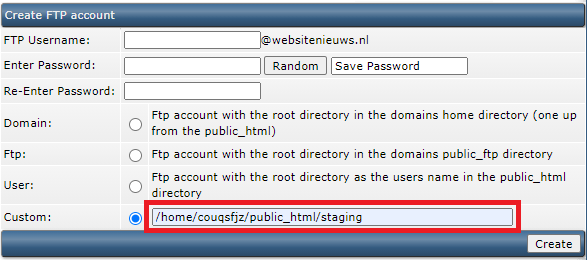
Vervolgens is het handig om een nieuw FTP-account te maken voor je subdomein. Dit zorgt ervoor dat alles altijd gescheiden blijft. Ga in DirectAdmin naar FTP management en klik op ‘Create FTP Account’ . Voer vervolgens de nieuwe accountgegevens in, zorg ervoor dat de directory overeenkomt met de directory (document root) van je subdomein: 
Step 3. Upload WordPress bestanden naar je staging website.
Vervolgens kan je dat nieuwe FTP-account gebruiken om de bestanden van je website te uploaden. Download eerst de nieuwste versie van WordPress en vervolgens kan je de bestanden van WordPress uploaden met een FTP programma zoals CoreFTP.  Vervolgens ga je de volgende drie mappen van je bestaande WordPress website kopiëren:
Vervolgens ga je de volgende drie mappen van je bestaande WordPress website kopiëren:
.../wp-content/uploads .../wp-content/themes .../wp-content/plugins
Upload de bovenstaande mappen ook naar je staging website met behulp van een FTP client. Het kan even duren voordat alle bestanden naar je staging website zijn gekopieerd, zeker bij websites met een webshop.
Stap 4. Exporteer en Importeer je database
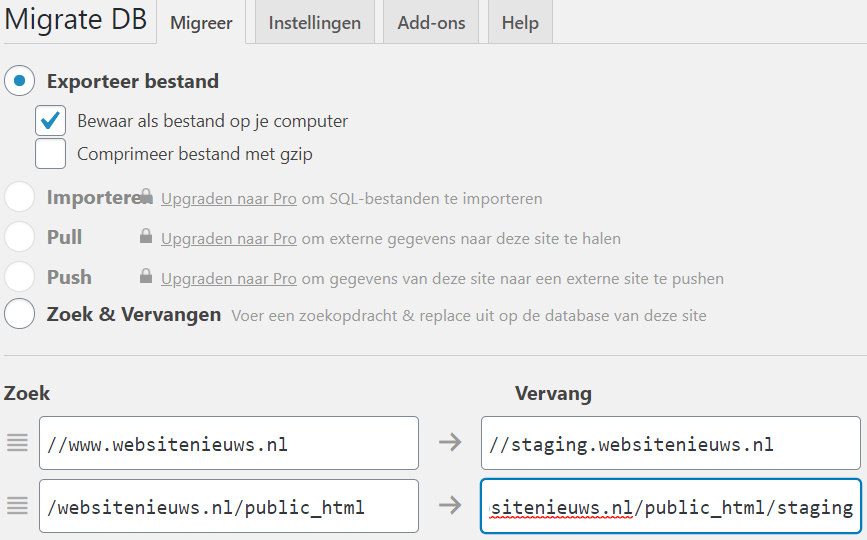
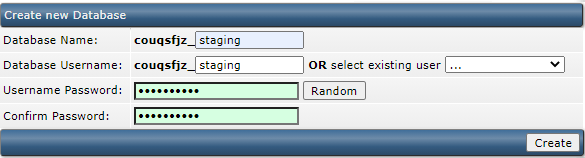
De volgende stap is om de database van je live website te exporteren en deze vervolgens te importeren in je staging website. Om dit proces te vereenvoudigen, gebruiken we een handige plugin WP Migrate DB. Installeer en activeer de plugin en ga vervolgens naar Gereedschap -> Migrate DB. De plugin zal automatisch alle bestandspaden in je database bijwerken zodat ze naar je nieuwe staging website URL verwijzen. Deze stap is essentieel om ervoor te zorgen dat je testsite echt werkt. Zorg ervoor dat je map en URL invoert die je gebruikte toen je je subdomein maakte:  Exporteer daarna de database en bewaar het bestand op je computer. Vervolgens maak je een nieuwe database voor je testsite aan om alle gegevens te importeren. Ga terug naar DirectAdmin en zoek de optie MySQL Management en klik op ‘Create new database‘:
Exporteer daarna de database en bewaar het bestand op je computer. Vervolgens maak je een nieuwe database voor je testsite aan om alle gegevens te importeren. Ga terug naar DirectAdmin en zoek de optie MySQL Management en klik op ‘Create new database‘:  De database username mag hetzelfde zijn als de database naam. Ga vervolgens naar phpMyAdmin via DirectAdmin om de database te kunnen importeren:
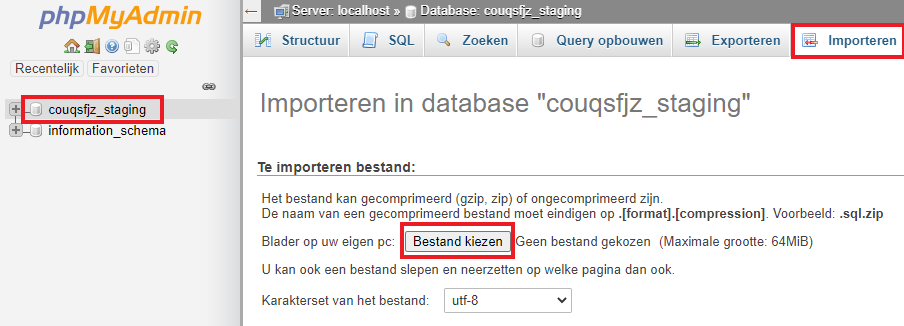
De database username mag hetzelfde zijn als de database naam. Ga vervolgens naar phpMyAdmin via DirectAdmin om de database te kunnen importeren:  Zoek de database die je zojuist hebt gemaakt van de live website, klik op Importeren en kies het bestand dat WP Migrate DB heeft geëxporteerd:
Zoek de database die je zojuist hebt gemaakt van de live website, klik op Importeren en kies het bestand dat WP Migrate DB heeft geëxporteerd:  Klik vervolgens om ‘starten‘ om de database te importeren.
Klik vervolgens om ‘starten‘ om de database te importeren.
Stap 5. wp-config bestand aanpassen.
De laatste stap! Bewerk het wp-config.php bestand van je test website om de nieuwe databasegegevens en gebruikersnaam te gebruiken. Als je het bestand “wp-config-sample.php” aan het bewerken bent, zorg er dan voor dat je het hernoemt naar “wp-config.php”. Upload het bestand vervolgens via FTP terug naar je server.

Stap 6. Login en beperk toegang tot test website
Als alles goed is gegaan, zou je nu in staat moeten zijn om in te loggen op je staging website met exact dezelfde gebruikersnaam / wachtwoord als je live site. Je hoeft eigenlijk nog maar één ding te doen: de toegang tot je test website beperken. Ga hiervoor, in het wp-admin gedeelte van je test website, naar ‘Instellingen‘ -> ‘Lezen‘ en zet een vinkje bij de optie ‘Zoekmachines ontmoedigen om deze site te indexeren‘.  Als je nog een stap verder wilt gaan kan je ook de plugin Hide My Site installeren. Om toegang te krijgen tot de staging website, moeten bezoekers eerst een wachtwoord invoeren. Je kan je ontwikkelsite desgewenst nog steeds delen door het wachtwoord te delen, maar vreemden hebben geen toegang tot de website.
Als je nog een stap verder wilt gaan kan je ook de plugin Hide My Site installeren. Om toegang te krijgen tot de staging website, moeten bezoekers eerst een wachtwoord invoeren. Je kan je ontwikkelsite desgewenst nog steeds delen door het wachtwoord te delen, maar vreemden hebben geen toegang tot de website.
Conclusie
Zeker als je vaak je website update, of handmatig code aanpast, is een staging website bijna onmisbaar. Maak eerst aanpassingen op je test website om vervolgens te controleren of alle onderdelen van de website nog werken. Dit is een erg veilige manier om updates te testen en je bent er zeker van dat je live website blijft werken. Mocht je hulp nodig hebben met het opzetten van een staging website, kunnen wij je daarbij helpen! Kijk voor meer informatie op onze Hulp op Afstand pagina.









Goedenavond,
Ik ben zeer blij met jullie video’s. Ik wil graag 1 ding weten. Ik heb volgens jullie handleiding in wp een testomgeving opgezet en helemaal verfijnt. Die wil ik nu live zetten, maar begrijp ik goed dat ik daar 90 euro voor moet betalen omdat ik wp staging pro moet kopen. Als dat zo is, en ik hoop het niet, dan zou het fijn zijn om dat vooraf even te melden. Ik hoop dat jullie mij een simpele oplossing kunnen geven.