In deze korte handleiding laten we zien hoe je een afbeelding kan maken met meerdere klikbare gebieden. Ieder gebied kan een link bevatten naar een andere URL. Bovendien zijn deze afbeeldingen responsive, de aanklikbare afbeeldingen worden op de juiste manier geschaald.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Zoals bijna iedereen die met WordPress werkt wel weet, is het mogelijk om een link toe te voegen aan een afbeelding. Wanneer men op deze afbeelding klikt zal de specifieke URL geopend worden. Weinig mensen weten echter dat het vrij eenvoudig is om een interactieve afbeelding te maken met meerdere klikbare gebieden.
Waarom meerdere URLs in één afbeelding?
Afbeeldingen die meerdere gebieden bevatten waarop geklikt kan worden zijn interactiever en zorgen voor een betere conversieratio in vergelijking met een standaard afbeelding. Een goed voorbeeld van geschikte afbeeldingen zijn plattegronden, recepten of illustraties.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Meerdere klikbare elementen, een voorbeeld
Hierbij een voorbeeld van een afbeelding waarbij ieder element een andere link bevat:

In de afbeelding zijn er drie klikbare gebieden. Ieder element linkt naar een andere URL. Wanneer je dit artikel op een mobieltje opent zie je dat niet alleen de afbeelding de juiste afmetingen krijgt, maar ook dat de klikbare gebieden op de juiste wijze geschaald worden.
Hoe maak je een afbeelding met meerdere URL’s?

De beste manier om een afbeelding te maken met klikbare elementen is met behulp van een plugin. Eén van de betere plugins om interactieve afbeeldingen te maken is de WP Draw Attention plugin.

Deze plugin is handig wanneer je een gratis oplossing zoekt en alleen eenvoudige interactive afbeeldingen wilt maken. Na de installatie van de plugin kan je in het Draw Attention menu via het WordPress dashboard een afbeelding bewerken.
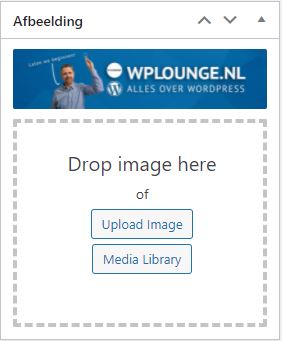
Als eerste stap voeg je een afbeelding toe via de mediabibliotheek. Kies een geschikte afbeelding waarbij je meerdere elementen kan toewijzen.
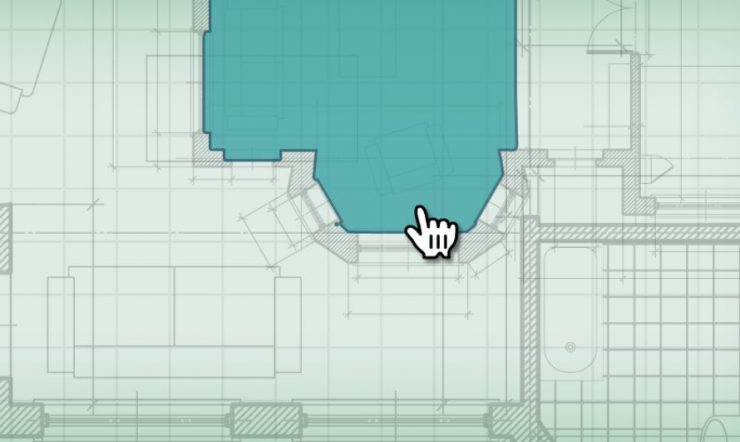
Nu kan je de juiste elementen in de afbeelding selecteren en daar een hyperlink of meer informatie aan koppelen. De elementen zijn handmatig aan te geven, teken eenvoudig de klikbare gebieden in de afbeelding zoals in de afbeelding hieronder.

Na het aangeven van de coördinaten geef je het element een titel. Vervolgens kan je de actie aangeven, je kan hier kiezen tussen een hyperlink of meer informatie waarbij je een beschrijving kan toevoegen van het element. Geef een beschrijving of een URL als hyperlink en klik op Add another area indien je een nog een element wilt toevoegen.
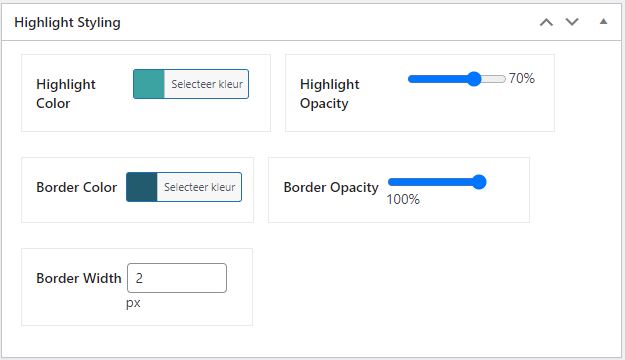
Er is ook een mogelijkheid om aangepaste kleurenschema’s te maken. Zo kan je de gebieden een andere kleur geven en de doorzichtigheid van het element aanpassen.

De gratis versie van Draw Attention is prima wanneer je maar één interactieve afbeelding wilt maken of de plugin even wilt uitproberen. Om meerdere interactieve afbeeldingen te maken is het aan te raden om te upgraden naar de premium versie. Bovendien bevat de Draw Attention Pro plugin vooraf ontworpen kleurenschema’s en sjablonen.
De afbeeldingen zijn volledig responsive, de plugin bevat een breed scala aan mogelijkheden waarmee je naadloos producten, plattegronden en handleidingen kunt presenteren.
Tot Slot
Afbeeldingen, video’s en animaties geeft jouw website een boost en zal de content aantrekkelijker maken. Als je echter de best mogelijke gebruikerservaring wilt bieden en je WordPress website naar een hoger niveau wilt tillen, zijn interactieve afbeeldingen een goede keuze. Zoals we in dit artikel besproken hebben, is Draw Attention een krachtige WordPress plugin waarmee je snel een eenvoudig een interactieve afbeelding aan je website kunt toevoegen. Heb je vragen of opmerkingen? Laat het ons weten in de reacties hieronder!









Reageer