Widgets zijn een geweldige manier om je sidebar te vullen. Wat nou als je een geweldige widget gebruikt en die (ook) in een bericht of pagina wilt laten zien? In dit artikel bespreken we de verschillende mogelijkheden.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Widgets zijn content blokken die zijn toegevoegd aan je sidebar of voet-tekst van je WordPress website. Ze maken het makkelijk om elementen naar je pagina’s te slepen en neer te zetten. Je kan van alles toevoegen, van een navigatiemenu tot een merklogo. Hoewel je de standaard WordPress functies kan gebruiken om widgets aan je website toe te voegen, kan je met de standaardinstellingen deze widgets niet weergeven (of uitschakelen) op specifieke berichten of pagina’s. Standaard worden WordPress widgets op al je webpagina’s weergegeven, of je ze nu wilt weergeven of niet. Dit kan je oplossen door widget-functionaliteit toe te voegen met behulp van plugins.
Widget toevoegen aan een WordPress pagina
Wat zijn de opties om een widget aan een WordPress pagina toe te voegen? We zullen een aantal plugins bespreken die dit ondersteunen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
AMR Shortcode Any Widget Plugin
De plugin doet eigenlijk wat de naam doet vermoeden; met een shortcode voeg je een bepaalde widget toe aan je bericht of pagina.
De makers van de plugin zeggen daarover zelf:
“Include any widget in a page for any theme. [do_widget widgetname ] or [do_widget “widget name” ].”
Het wordt niet gegarandeerd dat iedere widget werkt, maar de plugin is wel getest met alle standaard widgets, zoals RSS-feeds, tagwolk, meta en “calendar”).
Hoe werkt het?
Allereerst zul je de plugins die je in berichten en pagina’s wilt gebruiken in de speciale “Widget Area” moeten slepen; de “shortcodes sidebar”. Dit doe je via weergave -> Widgets, hier staan alle beschikbare widgets. Wil je bijvoorbeeld een zoekformulier tonen in een bericht, sleep dan de ‘zoeken’ widget naar de ‘Widget for Shortcodes’ sidebar:

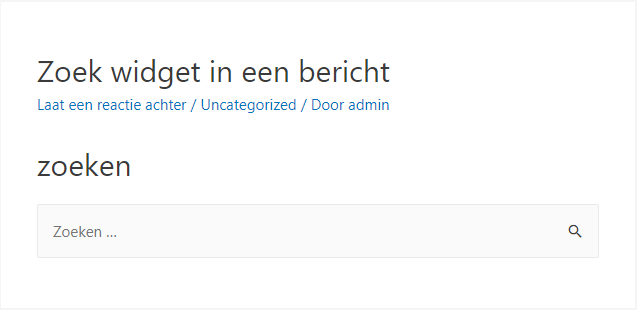
Daarna gebruik je de shortcode [do_widget id=search-3] om de widget te tonen op een pagina, dit ziet er dan als volgt uit:

Content Blocks Plugin
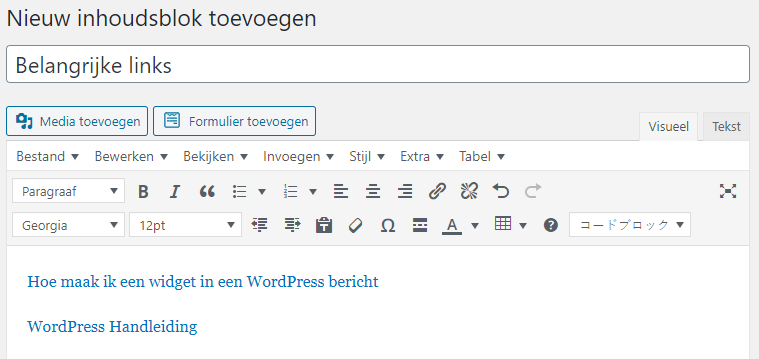
Content Blocks is een andere plugin waarmee je widgets kan toevoegen met behulp van de ingebouwde shortcode-functionaliteit. Wat deze plugin speciaal maakt, is de mogelijkheid om een widget met aangepaste content te maken met behulp van de WYSIWYG-editor. Na het installeren van de plugin staat er nieuw menu item ‘Inhoudsblokken‘. Maak hier vervolgens een nieuw content-blok aan:

Als je het blok publiceert kan je de shortcodes gebruiken die rechtsonder de pagina staan. Vervolgens kan je deze shortcodes gebruiken in ieder bericht of pagina.

Sidebar & Widget Manager
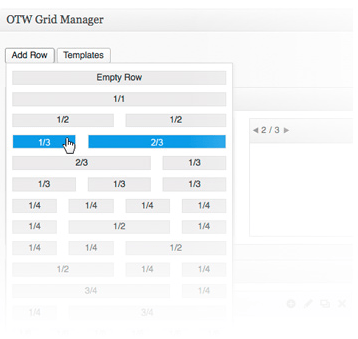
 Sidebar & Widget Manager is een premium plugin die je volledige controle geeft over je content. Je kan widgets slepen en neerzetten om op die manier een unieke layout te maken. Met deze plugin is het mogelijk om voor een bepaalde categorie of pagina’s een aangepaste sidebar te maken. Er is volledige ondersteuning voor WooCommerce en met de grid manager kan je precies bepalen waar de widgets komen te staan.
Sidebar & Widget Manager is een premium plugin die je volledige controle geeft over je content. Je kan widgets slepen en neerzetten om op die manier een unieke layout te maken. Met deze plugin is het mogelijk om voor een bepaalde categorie of pagina’s een aangepaste sidebar te maken. Er is volledige ondersteuning voor WooCommerce en met de grid manager kan je precies bepalen waar de widgets komen te staan.
Prijs: $34 | Meer info
Custom Sidebars
 Met Custom Sidebars kan je een selecte groep bezoekers specifieke content aanbieden. Het integreert naadloos in je widgetmenu en je kan zoveel sidebars instellen als je wilt. Na het installeren van de plugin zal je in het widget beheer gedeelte extra mogelijkheden hebben om aangepaste sidebars te maken. Nadat je een aangepaste sidebar heb aangemaakt, sleep je eenvoudig widgets naar deze nieuwe sidebar. Vervolgens kan je de sidebar locatie opgeven.
Met Custom Sidebars kan je een selecte groep bezoekers specifieke content aanbieden. Het integreert naadloos in je widgetmenu en je kan zoveel sidebars instellen als je wilt. Na het installeren van de plugin zal je in het widget beheer gedeelte extra mogelijkheden hebben om aangepaste sidebars te maken. Nadat je een aangepaste sidebar heb aangemaakt, sleep je eenvoudig widgets naar deze nieuwe sidebar. Vervolgens kan je de sidebar locatie opgeven.
Filters toepassen
Hierna kan je bepalen waar de widget geplaatst gaat worden door bijvoorbeeld een categorie of berichttype op te geven. De filters kan je opgeven door op het plus symbool te klikken naast ‘Toon widget indien:” zoals in het onderstaande voorbeeld.

❓ Wat zijn WordPress widgets?
Widgets zijn content blokken die zijn toegevoegd aan je sidebar of voettekst van je WordPress website
💡 Welke widgets kan je toevoegen?
Je kan van alles toevoegen, van een navigatiemenu tot een merklogo. Maar ook bijv. producten uit je webshop
✔ Kan ik ook widget in een bericht laten zien?
Ja dat kan! Met de juiste WordPress plugin kan je op elk gewenste locatie een widget toevoegen, zoals in een bericht of pagina.









Reageer