
Google Analytics is een van de populairste oplossing om bezoekers te tracken en geeft ook veel nuttige informatie over je bezoekers. Toch weet je met Google Analytics niet altijd zeker waar je bezoekers op klikken. Een heatmap laat je precies zien waar je bezoekers wel en niet op klikken.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Een heatmap helpt je beter te begrijpen hoe je bezoekers jouw website gebruiken. Aan de hand van deze informatie kun je bijvoorbeeld kleine aanpassingen maken die voor je bezoekers een groot verschil maken. In dit artikel zullen we je een paar programma’s laten zien die gebruik maken van heatmaps.
Hotjar heatmaps
Hotjar is een analyseplatform gericht op heatmaps. Je kunt gebruikersgedrag op je website volgen en daar verschillende soorten heatmaps voor maken om de resultaten weer te geven. Het platform volgt desktop- en mobiele bezoeken, zodat je verschillen in gedrag tussen beide platformen kunt inzien.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Als je meer wilt weten over hoe bezoekers zich op je website gedragen, kun je ook een volledig bezoek bekijken, dit betekent dat je gebruikers hun hele reis op jouw website kunt volgen en precies kunt zien wat ze in welke periode doen.
Hotjar is geen gratis service, wel biedt het een gratis versie voor als je het wilt gebruiken voor persoonlijke projecten of sites met weinig verkeer. De betaalde versie begint bij €29.
Om het te kunnen gebruiken, moet je je eerst registreren voor een plan via hun website, en het dan verbinden met WordPress via een plugin. Je kunt alleen via hun website toegang krijgen tot je heatmaps en opnames.
Wat doet Hotjar?
- Het analyseert het gedrag van gebruikers met drie soorten heatmaps;
- Ziet gegevens van desktop- en mobiele bezoeken;
- Neemt volledige gebruikersbezoeken op en je kunt ze afspelen wanneer je wilt;
- Analyseert formuliergebruik/enquêtes op je pagina’s.
Een hotjar heatmap aan je website toevoegen
Hotjar biedt veel verschillende functies. Wij gaan ons richten op de heatmap functie, wat eigenlijk wel één van de belangrijkste functies is. Laten we kijken hoe je dit waardevolle analyseplatform kunt instellen en gebruiken.
Stap 1: Stel een Hotjar-account in en installeer de WordPress-plugin
Voordat je iets kunt doen, moet je een Hotjar-account instellen. Gelukkig eist Hotjar geen creditcard informatie om je aan te melden voor de gratis versie, dus kan je het zonder verplichtingen uitproberen. Daarna selecteer je waarvoor je de service wilt gebruiken en voer je de URL van je website in die je met je account wilt verbinden.
Zodra dat gebeurd is, krijg je toegang tot je Hotjar-dashboard. Het eerste wat je dan ziet is een trackingcode, die je aan je website moet toevoegen om verbinding te maken met het platform. Dat ziet er zo uit:

Als je WordPress gebruikt, kun je een plugin installeren die de code op je website zet, wat moeite kan besparen. Om ervoor te zorgen dat de plugin werkt, heb je je Hotjar-site-ID nodig, die rechtsonder in de bovenstaande afbeelding staat.
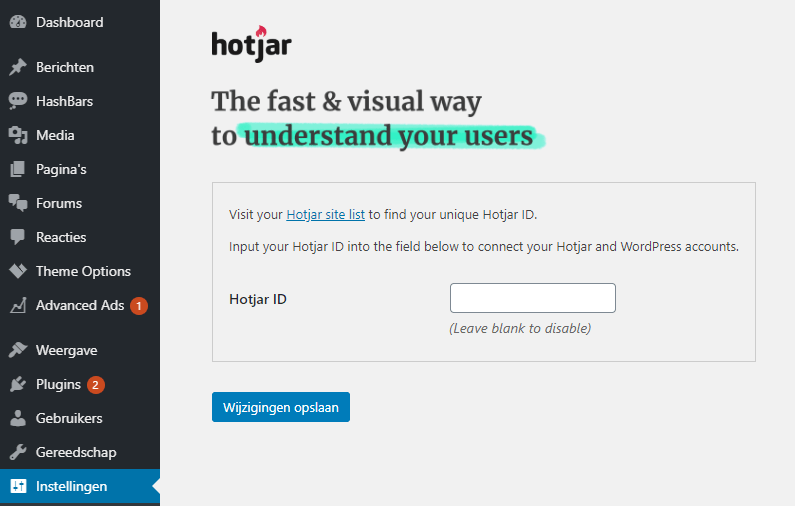
Stap 2: kopieer je Hotjar-ID en voeg deze toe aan WordPress
Op dit punt, wil je je Hotjar-ID kopiëren naar WordPress. Om dit de doen ga je naar je WordPress-dashboard en installeer (en activeer) je de officiële Hotjar-plugin.
Zodra de plugin actief is, ga je naar instellingen > Hotjar en voer je je Hotjar-ID in het veld in:

Sla de wijzigingen op en dan kun je verder. Nu kun je terugkeren naar Hotjar met toegang tot heatmaps voor je website. Hou er rekening mee dat je het programma pas net hebt ingesteld, dus heeft het wat tijd nodig om alle gebruikersgegevens op te halen voordat het rapporten kan generen.
Stap 3: Krijg toegang tot heatmaps van je website
Nu Hotjar toegang heeft tot je website, kun je terug keren naar je account op Hotjar. Klik hier op Heatmaps in het dashboard en klik dan op de knop New Heatmap;

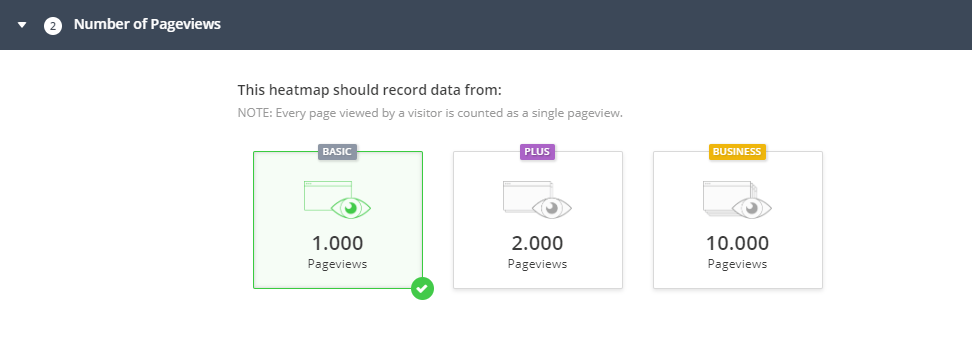
Hotjar zal je vragen een naam voor je heatmap in te stellen en te selecteren hoeveel paginaweergaven deze moet volgen. Met het gratis abonnement ben je beperkt tot 1.000 bezoekers.

Verder kun je selecteren welke pagina’s Hotjar moet controleren. Met de gratis versie kun je maar drie pagina’s kiezen.

Ten slotte kun je de instellingen van je heatmap bekijken en als je tevreden bent, alles bevestigen. Daarna zal je even moeten wachten tot Hotjar voldoende gegevens heeft verzameld om resultaten te bieden.
Je hebt op elk moment toegang tot je heatmaps via Heatmaps bij je dashboard. Zodra je genoeg bezoeken hebt gehad, kun je analyseren. Hier kun je zien welke plekken op je site de aandacht trekken en welke niet.
Met Hotjar is het vrij makkelijk werken. Zodra Hotjar begint met het verzamelen van gegevens, hoef je het alleen maar te controleren en te beslissen welke wijzigingen je op je site wilt aanbrengen.
Andere heatmap tools
SumoMe
Een handige (gratis) tool voor het maken van heatmaps is SumoMe. Deze is heel makkelijk in te bouwen op je WordPress-website. Door de ‘clicks’ van je bezoekers bij te houden genereert SumoMe een heatmap van de pagina’s waar jij aangeeft de ‘clicks’ te willen ‘recorden’.

De SumoMe-app is gratis te gebruiken (klik) en kan je ook helpen om een heatmap van je website in kaart te brengen. Wanneer je een account hebt aangemaakt bij SumoMe, is het makkelijkste om ook de WordPress-plugin (SumoMe plugin) te installeren.
Heatmap activeren in SumoMe
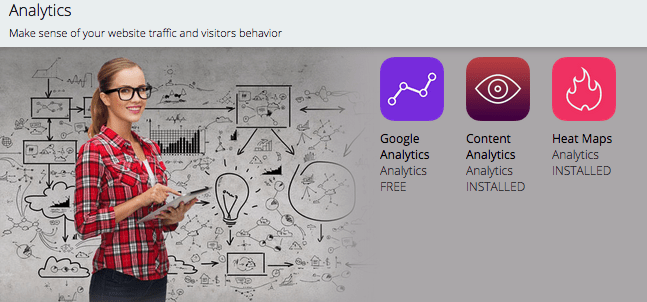
Wanneer je SumoMe hebt geïnstalleerd op je WordPress-website, zul je een icoontje op je website zien staan (meestal rechtsboven). Wanneer je hierop klikt opent een nieuw venster met de “Sumo Store”. Vanuit hier kun je een aantal handige SumoMe-tools activeren voor je website. De interessantste tools vind je onder het kopje “Analytics”:

Zoals je in de afbeelding kunt zien biedt SumoMe drie mogelijkheden voor ‘Analytics’. Google Analytics heb je waarschijnlijk al. De andere twee, Content Analytics en HeatMaps zijn interessant. Wanneer je deze twee hebt geïnstalleerd kun je ze gaan gebruiken om gegevens bij te houden op jouw website.

Om een tool te activeren voor een bepaalde pagina op je website, ga je naar die pagina en zoek je rechtsboven in je scherm naar het SumoMe-menu (zie afbeelding rechts). Het icoontje met het ‘oog’ gaat over Content Analytics, het icoontje met het ‘vlammetje’ heb je nodig voor de HeatMaps.
Wanneer je dit icoontje aanklikt, zul je de volgende melding krijgen:

Klik op “Yes”. SumoMe zal vanaf nu alle clicks bijhouden op deze pagina. Ja, je moet dit per pagina activeren.
Meestal duurt het een tijdje voordat je een mooie heatmap krijgt. Wacht dus een paar dagen of een week (afhankelijk van de hoeveelheid bezoekers). Wanneer je dan op het icoontje klikt, zal de heatmap worden getoond.
Content Analytics
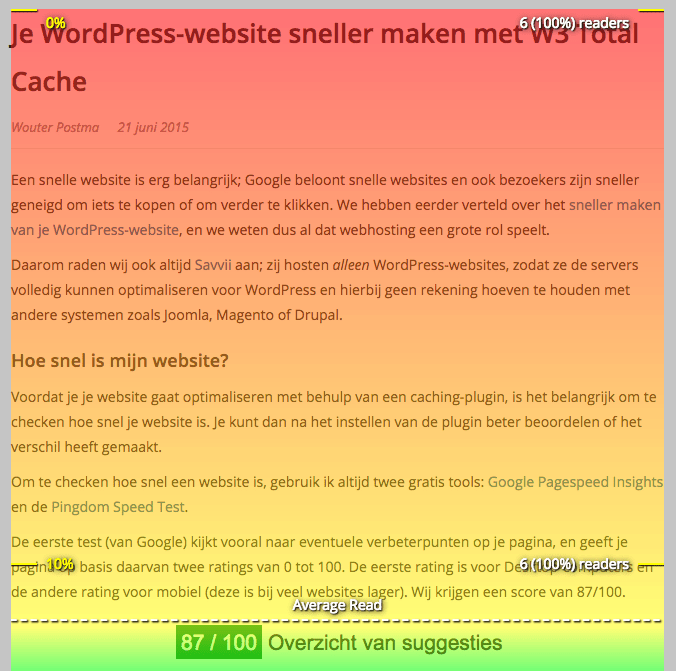
De andere tool, Content Analytics, is ook erg handig. Wanneer je deze activeert voor een bepaalde pagina, zal deze gaan bijhouden hoe ver je bezoekers op die pagina scrollen. Zo kun je achterhalen of je artikelen wel (helemaal) gelezen worden. Merk je dat na een kwart pagina al meer dan de helft van je bezoekers is afgehaakt? Dan kun je kiezen om belangrijke elementen (bijvoorbeeld call to action-knoppen) hoger op je pagina te plaatsen.
Het resultaat van deze Content Analytics ziet er als volgt uit. Zoals je ziet is de “Average Read” al op 10 procent van het artikel bereikt. Dit zijn (gelukkig) niet de échte resultaten van het artikel in kwestie, maar gebaseerd op een kleine (zelf uitgevoerde) test:










Reageer