Wanneer je een Google-account hebt, krijg je standaard ook 15GB aan opslagruimte in Google Drive. Als je opslagruimte wilt besparen bij je hostingpartij, zou het natuurlijk handig zijn om Google Drive te gebruiken voor de media-bestanden op je website.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Google Drive als CDN
Inhoud
In dit artikel leg ik uit hoe je Google Drive als Content Delivery Network (CDN) voor je WordPress-website kunt opzetten. De afbeeldingen die je via Google Drive op je website plaatst worden dan geladen vanuit het CDN van Google Drive.
Log met je Google-account in op Google Drive: https://drive.google.com/.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Folder aanmaken op Google Drive

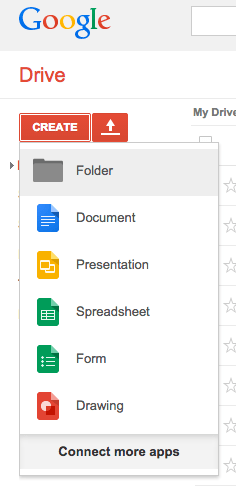
Maak een folder aan in Google Drive (zie afbeelding rechts). In deze folder ga je alle afbeeldingen en andere mediabestanden uploaden die je vanuit Google Drive wilt laden.
Geef de folder een naam, bijvoorbeeld “WordPress Media”. Open de folder en klik rechtsboven op de Deel-knop.
Klik vervolgens rechtsboven in de popup op “Get a sharable link”. Je krijgt nu een link, en iedereen met die link kan deze folder bekijken. Alle bestanden die je hier uploadt zullen dus openbaar beschikbaar zijn!
Zoals je ziet, vind je in de URL van je folder een “ID”. Deze vind je achter “?id”. In het voorbeeld hier beneden is de ID dus 0BzvYOcwegYnPX1lYRzhHeDFxU3M.

Media importen in WordPress
 Nadat je de folder hebt aangemaakt en de ID van de folder hebt achterhaald, installeren we de Google Drive Media Library-plugin. Installeer en activeer de plugin zoals je dat gewend bent (hoe installeer je een plugin?).
Nadat je de folder hebt aangemaakt en de ID van de folder hebt achterhaald, installeren we de Google Drive Media Library-plugin. Installeer en activeer de plugin zoals je dat gewend bent (hoe installeer je een plugin?).
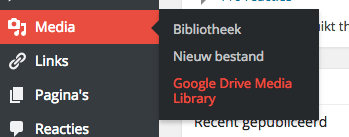
Zodra de plugin geactiveerd is, vind je onder Media > Google Drive Media Library de instellingen van de plugin.
In dit menu klik je bovenin op “Mapping folder“. Vul hier het ID van je Google Drive-folder in dat je net hebt gekopieerd. Klik daarna op “Opslaan”. Zie ook de afbeelding:

Bestanden importeren
Nu de link is gelegd tussen WordPress en de folder op Google Drive, wil je de bestanden in je WordPress-mediabibliotheek zien. Dit doe je onder het tabje “Mapping File“.
Vul de naam van het bestand in dat je wilt importeren, en geef het eventueel een beschrijving voor in WordPress. Klik op “Opslaan” en het bestand zal in je WordPress-mediabibliotheek worden geplaatst.

De plugin zorgt er nu voor dat het bestand zichtbaar is tussen al je andere media-bestanden. Let op: het bestand staat nog steeds alléén op Google Drive, het wordt alleen getoond tussen je andere media-bestanden. Als je het bestand verwijderd van Google Drive, zal hij op je WordPress-website ook verdwijnen.







Heldere uitleg. Echter, ik wil graag een afbeelding rechtstreeks in een WordPress bericht tonen. Als ik de plugin gebruik zoals hierboven uitgelegd, wordt enkel een klikbare tekstlink naar de afbeelding weergegeven in een WordPress bericht waar ik die afbeelding wil invoegen. In de mediabibliotheek staat geen afbeelding maar alleen de bestandsnaam. Ook kan ik geen uitgelichtte afbeeldingen instellen. Weet iemand hier een oplossing voor?
Op een website krijg ik straks 1000PDF bestanden met 1000 jpegs. Deze krijgen allemaal een specifiek herkenbare bestandsnaam 0001.pdf en 0001.jpg tot 1000.pdf/1000.jpg. Ik wil deze geautomatiseerd tonen op de website. In een veld wordt het getal gezet en in de code gewoon de link met dan het getal.pdf of jpg.
Maar dan de hamvraag… is de url voor alle bestanden hetzelfde of moet ik per bestand een ID invoeren en moet ik ze uploaden naar de mediabibliotheek of kan ik ze zo vanuit google drive tonen met de juiste link?
Als je de Drive open zet voor iedereen dan kan je de pdf’s laden vanuit Drive. Je genereert daarmee ook geen eigen url maar een externe link. Maar omdat het geen interne links worden maar externe zullen ze niet meegenomen in de indexering van je website in Google.