Cumulative Layout Shift (CLS) is nadelig voor de gebruikerservaring van je website. Waarom? Stel dat je op een uitgelichte afbeelding van een blog klikt, en plotseling verschuift de hele pagina omdat er net iets anders geladen wordt. En klik je op iets heel anders dan dat je van plan was
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Het verschuiven van een pagina tijdens het laden wordt dus ook wel Cumulative Layout Shift (CLS) genoemd. In dit artikel zullen we wat meer ingaan wat dat precies betekent. Tevens laten we zien hoe je CLS kunt meten en leggen we uit hoe je de CLS-score van je website kunt optimaliseren.
Wat is Cumulative Layout Shift (CLS)?
Om te illustreren wat CLS precies is, is hier een website met een opmaak die naar beneden schuift wanneer de pagina geladen wordt. Het is dus niet zo dat we naar beneden scrollen wanneer we dit vastleggen. Sterker nog, de website verschuift vanzelf!
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Als gebruiker die deze website bezoekt, weet je nooit zeker wanneer de website volledig is geladen. Je kunt proberen om op een nieuwsbericht te klikken, maar door het verschuiven klik je ergens anders en kom je op een verkeerde pagina terecht. Afhankelijk van de pagina kan dit meerdere keren gebeuren en is de kans groot dat je deze pagina niet opnieuw gaat bezoeken.
Hoe complexer een pagina is, hoe groter de kans dat de website last krijgt van CLS. Websites met een eenvoudige opmaak zoals WordPress.org heeft nauwelijks last van CLS omdat er veel minder elementen geladen worden.

De verschuivingen in opmaak vinden plaats omdat browsers verschillende pagina elementen niet synchroon laden. Dat hoeft geen probleem te zijn als de afmetingen van de verschillende blokken vooraf gedefinieerd zijn. Wanneer elementen aanvankelijk onbekende afmetingen hebben kan dat tot CLS problemen leiden. Het betekent namelijk dat de browser niet weet hoeveel ruimte de afzonderlijke elementen in beslag zullen nemen totdat de website klaar is met laden. Vandaar de drastische layoutverschuivingen.
Core Web Vitals van Google
CLS is één van de drie Core Web Vitals die google meet om te bepalen of je website een goede gebruikerservaring (UX) biedt. De andere Core Web Vitals zijn First Input Delay (FID) en Largest Contentful Paint (LCP) die ook zeker de moeite waard zijn op te optimaliseren. Daarnaast is het optimaliseren van First Contentful Paint (FCP) een must voor de laadsnelheid van je website.
Hoe kan je CLS meten?
Het is relatief eenvoudig om te zien of je website last heeft van duidelijke opmaak verschuivingen. Open je pagina op verschillende apparaten (zoals een laptop, telefoon en tablet) waarbij je kan zien of de opmaak van de website stabiel blijft tijdens het laden. En dat kan per apparaat verschillen. Om de CLS-score daadwerkelijk te meten is PageSpeed Insights de beste tool. Je kunt meteen zien welke impact de CLS-score heeft op de Core Web Vitals van Google.

In PageSpeed Insights geef je de website URL op en zie je de prestatiescore. De uitslag van de test is opgesplitst in procenten. Zoals je ziet heeft 69% van alle gebruikers geen last gehad van CLS problemen. De overige bezoekers hadden echter last van opmaakverschuivingen bij het openen van de pagina.
Bovenstaande test is gebaseerd op veldgegevens, deze gegevens zijn over een langere periode verzameld. Naast de veldgegevens, biedt PageSpeed Insights ook prestatiescores aan op basis van labgegevens. Dit zijn prestatiescores op basis van een enkele test.

Om aan de normen van Google te voldoen, moet de CLS-score lager zijn dan 0,10. Alles daarboven betekent dat er merkbare opmaakverschuivingen zijn bij het laden van de website.
Wat is de oorzaak van opmaakverschuivingen?
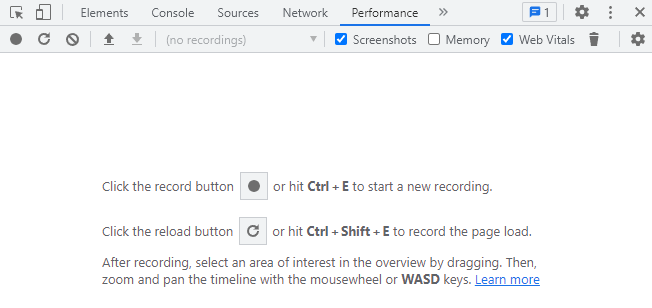
Als je wilt achterhalen welke elementen opmaakverschuivingen op je website veroorzaken, dan kan je de Chrome Dev Tools gebruiken. Open de tool in Google Chrome (met CTRL+SHIFT+i) en klik op ‘Performance‘. Hier kan je de websiteprestaties opnemen terwijl je over de pagina navigeert.

Nadat je de opname hebt gestopt verschijnt er een tijdlijn met de laadtijden en de Core Web Vitals performance.

Zodra je weet welke elementen de oorzaak zijn van een hoge CLS-score, kan je deze elementen aanpassen om het probleem op te lossen. Voor het monitoren van Core Web Vitals problemen raden we aan om gebruik te maken van Google Search Console.
CLS-score optimaliseren
Over het algemeen zijn de meest voorkomende oorzaken van een hoge CLS-Score mediabestanden en advertenties. Wanneer je bijvoorbeeld een afbeelding met een hoge resolutie uploadt maar vergeet de hoogte en breedte op te geven, kan dit te opmaak van je pagina verstoren. De beste manier is om de hoogte- en breedte van de afbeeldingen aan te geven en ze zo bij te snijden zodat ze al de juiste afmetingen hebben. Op deze manier hoeft de browser geen tijd te besteden aan het aanpassen en verwerken van afbeeldingen.
De juiste afmetingen instellen van een afbeelding.
<img src="voorbeeld.jpg" alt="voorbeeld foto" width="200" height="300">Wanneer je WordPress gebruikt zijn er verschillende plugins beschikbaar die afbeeldingen optimaliseren. Als het gaat om responsive afbeeldingen, maak dan gebruik van CSS. Gebruik de max-width attribute om browsers te vertellen welk percentage van de viewport de afbeelding moet innemen. De viewport is het zichtbare gedeelte van een webpagina.
img {
max-width: 70vw;
height: auto;
}In dit voorbeeld vertellen we de browser om de afbeelding te verkleinen naar 70% van de viewport. De height zetten we op automatisch, zodat de browser de ideale hoogte berekent.
CLS optimaliseren voor advertenties
Voor advertenties gelden dezelfde principes als voor afbeeldingen. Meestal werk je met iframes en soms maken advertenties gebruik van dynamische grootte. Dit heeft vaak vervelende consequenties voor de opmaak van je pagina’s. In plaats van de advertentienetwerken te laten beslissen hoe groot je advertenties mogen zijn, kan je er gebieden voor reserveren. Reserveer deze gebieden door de maximale hoogte en breedte in te stellen zodat er geen opmaakverschuivingen kunnen plaatsvinden. Je kan dezelfde CSS code gebruiken voor ieder gewenste advertentieblok.
❓ Wat is een goede CLS-score?
Een goed CLS testresultaat is alles onder de 0,10 volgens Google.
🛠️ Is CLS minder belangrijk dan FCP- of LCP?
FCP en LCP scores houden meer verband met de snelheid van de website. CLS is lastiger te meten maar niet minder belangrijk.
❓ Welke invloed heeft CLS op de prestaties van mijn website?
In theorie kan je een hele snelle website hebben met een slechte CLS score. Een snelle website betekent nog niet dat de website ook gebruikersvriendelijk is.
🗨 Wat is CLS?
Cumulative Layout Shift is een Core Web Vital die wordt berekend door alle opmaakverschuivingen op te tellen die niet worden veroorzaakt door gebruikersinteractie.
Tot slot
Er zijn veel factoren die van invloed zijn op de gebruikerservaring van je website. Onder ideale omstandigheden zal je website snel laden, is er een eenvoudige interactie met de pagina en mogen er geen opmaakverschuivingen plaatsvinden. Een lage CLS-score betekent dat je website vloeiend zal laden en er geen verschuivingen te zien zijn. En met behulp van dit artikel moet dat zeker lukken! Heb je vragen of suggesties over dit artikel? Laat het weten in de reacties hieronder!









Reageer