First Contentful Paint is één van de belangrijkste aspecten als het gaat om de laadsnelheid van je website. Aangezien laadsnelheid een belangrijke maatstaf is als het gaat om de rangschikking bij zoekresultaten van Google is het van belang om de waarde van First Contentful Paint zo laag mogelijk te houden.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
In dit artikel leggen we uit wat First Contentful Paint (FCP) precies is en hoe je het kan meten en optimaliseren voor je WordPress website. Hiermee zal je website efficiënt en snel laden, wat ook prettig is voor de gebruikerservaring.
Wat is First Contentful Paint (FCP)?
De FCP is het moment wanneer de browser het eerste DOM-element van je pagina weergeeft. Dit omvat de opmaak, afbeeldingen of tekst, het is het moment wanneer de gebruiker de pagina ziet veranderen. Er verschijnt een achtergrondafbeelding, navigatiebalk of een ander pagina element. Het is waarschijnlijk niet de eerste code wat geladen wordt van de server, maar het is het eerste element wat de gebruiker kan zien. Dit is van groot belang voor de UX (user experience) van je website.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Waarom is FCP belangrijk?
Een snelle FCP is belangrijk omdat het zorgt voor snelle website laadtijden. Tenminste, zo wordt dat door de bezoeker ervaren, of dat nu klopt of niet. Mogelijk heeft je website een trage First Interactive Delay, dus de tijd totdat een bezoeker de website kan gebruiken. Het kan dan toch lijken alsof de website sneller is dankzij de snellere FCP. Een lage FCP-tijd is een goede indicator van je websitesnelheid in het algemeen. Het optimaliseren van de FCP zal ook van invloed zijn op andere statistieken zoals bijvoorbeeld LCP (Largest Contentful Paint).
Wat is een goed FCP resultaat?
Voordat je je gaat verdiepen in de verschillende tools om de FCP score te meten, is het goed om te weten waaraan de laadtijd van FCP moet voldoen. In de documentatie van Google kunnen we zien dat de scores worden verdeelt in drie categorieën:
- Goed: Laadtijd tot 1,8 seconden
- Verbetering nodig: laadtijd van 1,8 tot 3 seconden
- Slecht: de laadtijd is hoger dan 3 seconden.
Laten we eens kijken welke tools er beschikbaar zijn voor het meten van FCP.
Hoe kan je FCP meten?
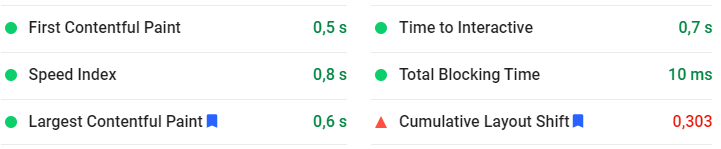
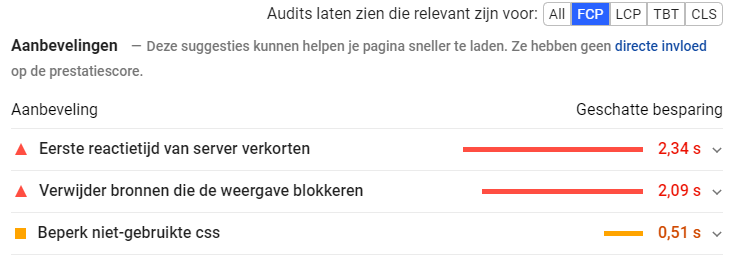
Er zijn verschillende online tools te vinden om je websitesnelheid, en dus ook de FCP statistieken, te meten. De gratis tool PageSpeed Insights van Google biedt verschillende statistieken over de website performance.

Het ontdekken van mogelijke oorzaken van een trage FCP kan best lastig zijn, vooral bij websites met veel pagina’s. Om je te helpen bij het versnellen van je website, is er een snelheidsrapport beschikbaar in Google Search Console. Het snelheidsrapport maakt automatisch groepen aan van vergelijkbare URLs en worden verdeeld in ‘Snel‘, ‘Gemiddeld‘ en ‘Langzaam‘. Meer informatie over dit rapport, en hoe Google dit samenstelt, vind je in het Google Search Central Blog.
Het gebruik van Real User Monitoring
Wellicht is Real User Monitoring (RUM) de beste tool om te zien hoe gebruikers de website ervaren. Met RUM is het mogelijk om echte bezoekers te monitoren en hun FCP statistieken te zien. Dit in tegenstelling tot een lokale test waarbij er alleen een simulatie onder vaste omstandigheden wordt uitgevoerd. Het gaat te ver voor dit artikel hoe je precies Real User Monitoring kunt toepassen. Wil je aan de slag met Real User Monitoring? Een goede start is het Chrome User Experience Report.
Mogelijkheden bij een website in ontwikkeling
De beschikbare tools voor het controleren van FCP hebben de neiging om de metingen te verrichten onder ideale omstandigheden. Dus zonder netwerk vertragingen, limitatie van bandbreedte en andere vertragende factoren. Ook wanneer je een website ontwikkelt die nog niet in productie is, is het onmogelijk om deze onder normale omstandigheden te testen. Het gebruik van Chrome DevTools en Lighthouse kan ondersteuning bieden bij het benchmarken van een website in ontwikkeling.
Hoe kan je FCP optimaliseren
Online tools (zoals PageSpeed Insights) voor het meten van de websitesnelheid geven een mooi overzicht van de verschillende statistieken. Vaak geven ze ook een inzicht wat je kunt doen om je FCP-score te optimaliseren. Laten we de meest voorkomende opties bespreken om FCP te versnellen.

Weergave blokkade door CSS
CSS is standaard een blokkade voor het weergeven van de website. Dat wil zeggen dat eerst de gehele CSS code geladen moet worden door de browser voordat er überhaupt enige content te zien valt. Gelukkig zijn er mogelijkheden om de weergaveblokkering te omzeilen. Een voorbeeld:
/* Voor smartphone: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* Voor desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
}De CSS code-snippet hierboven is een voorbeeld van Mobile First, dat betekent dat op kleine schermen (minder dat 768px breed) er minder CSS code geladen hoeft te worden. Hierdoor vormt het laden van de website op een smartphone geen weergaveblokkade door onnodige CSS code. Het CSS gedeelte voor schermen groter dan 768px hoeft dan niet geladen te worden met als gevolg een lagere FCP-score.
Tekst weergeven voordat het lettertype geladen is
Soms zie je een website waarbij alle opmaak elementen al geladen zijn en als laatste verschijnt dan de content, dus de tekst op de pagina, in één keer. Dit komt omdat de browser de tekst nog verbergt, en pas laat zien wanneer de rest van de website is geladen. Het wacht namelijk totdat het lettertype nog niet klaar is voor weergave. Dit kan een enorme impact hebben op je FCP-score. Van alle ‘FCP tweaks‘ is dit waarschijnlijk de beste tip.
Je kunt namelijk de browser vertellen dat de tekst van de website onmiddellijk geladen moet worden. Dit kan door gebruik te maken ven een systeemlettertype. Deze wordt vervolgens vervangen door het juiste lettertype zodra het is geladen. Tekst bestaat slechts uit een aantal bytes, en door de browser te vertellen dat het altijd geladen moet worden zal de FCP-score drastisch dalen. Voeg de volgende CSS code toe na iedere @font-face die voorkomt:
@font-face {
font-display: swap;
}Indien je Google fonts gebruikt voor je website is het nodig om ook een &display=swap parameter toe te voegen aan het link-element van je Google font. Dit gaat als volgt:
<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family=Merriweather:300,700,700italic, 300italic|Open+Sans:700,400&display=swap" />
HTML, CSS en JavaScript bestanden comprimeren
Het comprimeren van bestanden, in dit geval HTML, CSS en JavaScript, zal browsers helpen om deze bestanden sneller te kunnen laden. Denk hierbij aan tekens zoals spaties die niet nodig zijn voor het uitvoeren van een script. Als WordPress gebruiker maak je waarschijnlijk al gebruik van een caching plugin. Een caching plugin zoals Autoptimize heeft verschillende opties om code te optimaliseren. Lees ook het artikel ‘opschonen van website cache in WordPress‘ waarbij we een aantal goede caching plugins bespreken.
Time To First Byte optimaliseren
De Time to First Byte (TTFB) is een tijdsmeting van de webserver naar de browser. Hierbij gaat het erom hoelang de browser moet wachten voordat de eerste bytes geladen worden van de server. Hoe hoger deze TTFB waarde, hoe langer het duurt voordat de webpagina geladen wordt. FCP is erg gerelateerd aan de TTFB waarde, dus het is belangrijk om deze waarde zo laag mogelijk te houden. De beste methoden om TTFB te verlagen en zo je website te versnellen zijn vrij eenvoudig:
- Maak gebruik van snelle hosting zoals Cloud86
- Is jouw website actief in verschillende landen? Maak dan gebruik van een CDN
- Gebruik een goede WordPress cache plugin
Door bovenstaande punten uit te voeren, kan de TTFB drastisch omlaag gebracht worden. Hiermee geef je gelijk een boost aan de FCP-score van je website.
Let op het aantal DOM-elementen

DOM staat voor Document Object Model en is een standaard voor verschillende elementen op een pagina zoals DIV-, HTML- en BODY-elementen in de website source code. De DOM-elementen zijn opgebouwd als een boomstructuur met hoofd- en sub-elementen. Teveel DOM-elementen op een pagina kan leiden tot een lagere FCP-score. Het advies van Google is om het maximum aantal hoofdelementen te houden op 32 en niet meer dan 60 sub-elementen per hoofdelement.
Maak een home pagina of een landingspagina (landing page) dus niet te ingewikkeld door teveel widgets en plugins te gebruiken. Het aantal DOM-elementen zal daarmee enorm toenemen met als resultaat een hogere FCP-score.
Maak gebruik van WebP afbeeldingen
Het optimaliseren van afbeeldingen heeft niet een hele grote invloed op FCP. Toch is het zo dat het kan helpen om veel voorkomende afbeeldingen zoals het logo te comprimeren. Tegenwoordig zijn .jpg en .png de meest gebruikte bestandsformaten. Het is sinds WordPress 5.8 mogelijk om het relatief nieuwe .webp (spreek je uit als Weppie) bestandsformaat te gebruiken en .webp maakt je afbeeldingen aanzienlijk kleiner. Waarschijnlijk heeft het gebruik van .webp afbeeldingen meer invloed op Largest Contentful Paint (LCP) dan op FCP.
Wat is het verschil tussen First Paint en First Contentful Paint?
Hoewel de twee termen af en toe door elkaar worden gebruikt, zijn het technisch gezien twee verschillende statistieken. Zoals we eerder in het artikel hebben besproken, wordt de First Contentful Paint score bepaald wanneer het eerste DOM-element wordt weergegeven zoals bijvoorbeeld een achtergrondafbeelding, tekst of menu.
First Paint wordt anders gemeten, namelijk wanneer de eerste bytes aan informatie wordt weergegeven op de website. Het maakt bij First Paint niet uit of het nu content is of niet. Bijvoorbeeld het laden van een achtergrondkleur kan niet worden gezien als content, een bezoekers zal dat namelijk niet zo ervaren. Omdat de gebruiker een achtergrondkleur niet als content zal consumeren valt het daarom niet onder FCP. Kortom, First Paint kan exact dezelfde score hebben als First Contentful Paint, echter kan een FCP resultaat anders zijn dan de First Paint score.
Tot slot
Google waardeert paginasnelheid enorm en is één van de belangrijkste onderdelen voor je WordPress SEO. Ook voor gebruikers is de paginasnelheid een goede reden om langer op je website te blijven. Het kan lastig zijn om FCP resultaten te optimaliseren, maar het is zeker de moeite waard. Optimalisaties zal de UX (User eXperience) van de website verhogen en daarmee zal je website ook hoger in de Google resultaten komen te staan.









Reageer