Wil jij je menu kleur aanpassen in WordPress? Zo kun je een bepaalde knop in je WordPress-menu een andere kleur geven of extra laten opvallen? Dit is mogelijk door dit specifieke menu-item een CSS class mee te geven en deze toe te voegen aan je stylesheet.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
In dit artikel lees je stap voor stap hoe je een menu-item van een speciale kleur voorziet.
Gebruik je voor je navigatie nog geen WordPress-menu? Dan moet je die eerst even aanmaken. Zodra je een menu hebt aangemaakt kun je beginnen.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Allereerst zorgen we dat de CSS class kan worden toegevoegd aan je menu-item. Ga naar Weergave > Menu’s in het WordPress dashboard, en open het menu waarin het menu-item zich bevindt.

Klik vervolgens rechtsboven in het scherm op Scherminstellingen. Er ontvouwt zich nu een menu, waarin je meerdere zaken kunt aanvinken.
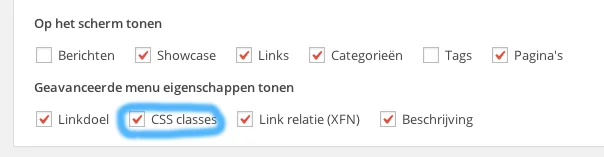
Vink in het scherminstellingen-menu het vakje CSS classes aan (zie ook onderstaande afbeelding).

Dit zorgt ervoor dat er een nieuw veld bij ieder menu-item komt te staan waarin je een CSS class kunt toevoegen. Als je dit veld leeg laat, zal het menu-item blijven zoals het is.
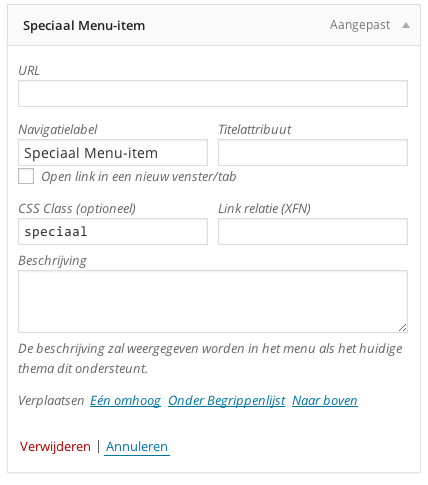
Nu we het CSS Classes-veld zichtbaar hebben gemaakt, kunnen we een class gaan toevoegen aan het menu-item dat we willen uitlichten. Klap het menu-item open, en je krijgt het volgende te zien:

Zoals je ziet heb ik in het CSS Class-veld “speciaal” ingevuld. De CSS-class van dit menu-item heeft nu de naam “speciaal”.
CSS class toevoegen aan stylesheet
Uiteraard begrijpt je website nu nog niet wat je met “speciaal” bedoelt. Om te zorgen dat de class ook daadwerkelijk iets doet, moeten we deze ook in de CSS stylesheet gaan toevoegen.
Om je stylesheet te bewerken, ga je naar Weergave > Bewerker of open je het style.css-bestand van je thema via DirectAdmin of FTP.
In je style.css-bestand voeg je het volgende stuk code toe:
.speciaal {
background-color: #ed1dfa;
}Dit zorgt ervoor dat de achtergrondkleur van je menu-item de kleur #ed1dfa krijgt (deze kleur). Uiteraard kun je ook voor een andere kleur kiezen, en waarschijnlijk wil je dit ook.
Om dit te doen, moet je de kleurcode achterhalen. Ik doe dit meestal in Photoshop, maar het kan ook online, via bijvoorbeeld ColorPicker.com. Deze zes tekens zet je op de plek waar nu de code ed1dfa staat.
Er is nog veel meer mogelijk met CSS classes, zo kun je bijvoorbeeld de tekstkleur aanpassen, of de tekst groter of kleiner maken.
Een aantal voorbeelden van andere mogelijkheden voor je menu-item.
Achtergrond- en tekstkleur aanpassen
.speciaal {
background-color: #ed1dfa;
color: #ffffff;
}Bovenstaande code past de achtergrondkleur aan (net als in het voorbeeld hierboven), en maakt de tekstkleur wit (#FFFFFF). Ook deze kleuren kun je weer aanpassen zoals je zelf wilt.
Tekstgrootte aanpassen
Uiteraard kun je ook de grootte van je tekst aanpassen. Dit doe je met de volgende code:
.speciaal {
font-size: 12px;
}Speel een beetje met de grootte (in dit voorbeeld 12px) en kies de grootte die jij goed vindt. Uiteraard kun je ook de grootte veranderen én een achtergrondkleur kiezen én de tekstkleur veranderen. In dat geval wordt de code als volgt:
.speciaal {
background-color: #ed1dfa;
color: #ffffff;
font-size: 12px;
}Meestgestelde vragen samengevat
🗺
Dit kan door het specifieke menu-item een CSS class mee te geven en deze toe te voegen aan de stylesheet. In het artikel leggen we uit hoe we dit doen.
🖥
Menu’s’ kun je het menu openen waarin het menu-item zich bevindt. Via ‘Scherminstellingen’ kun je het vakje ‘CSS classes’ aanvinken.
💿
Je kan de achtergrond- en tekstkleur en de tekstgrootte aanpassen.










Helaas maar het werkt gewoon niet. Zelf in de twentytwelve template krijg ik het niet aan de praat.
Alleen, slik, helaas, wat ik ook probeer, ook ik krijg het ook niet aan de praat in theme 20-12 en ook niet in theme 20-15. Het heeft me inmiddels een paar uren gekost. Doe ik het fout of klopt de beschrijving niet?
Beste Cees,
Heb je een URL?
-Wouter
Helaas werkt de achtergrondkleur wel maar ik wil alleen de tekstkleur veranderen, dit werkt helaas niet.. Enig idee waar dit aan ligt?
Het kan zijn dat je het als volgt moet proberen:
.speciaal {
color: #ffffff !important;
}
Heb met succes fontgrootte veranderd. Zou graag bij mouse over (hover) de kleur van menu-item laten veranderen. Wat nu grijzig-wit wordt, veranderen in geel.
Welke code voeg ik dan toe aan de speciaal class? Behalve dat ik weet dat geel #ffff00 is?
Hoi Ruud,
Dit kun je doen met de volgende code:
.speciaal a:hover {
color:#xxxxxx;
}
Ik krijg de achtergrondkleur wel veranderd, maar de kleur van het lettertype niet. Ik heb ook de code met ‘important’ geprobeerd. Helaas lukte het ook daarmee niet. Wie heeft er nog meer tips?
Beste,
Ik ben al paar dagen bezig met zoeken om de achtergrond kleur van mijn home pagina van kleur te veranderen. Deze is nu gewoon wit.Ik werk met wordpress met het thema twenty thirteen. Ik heb al animatie kunnen toevoegen en mijn footer kunnen veranderen. Maar wil graag de achtergrond kleur kunnen veranderen of in een afbeelding kunnen veranderen. Ik open mijn stylle.css via – wordpress – wp-content – themes – twentythrtteen en open deze dan in notepas++ maar ik zie nergens niet waar ik het kan aanpassen. Ik heb in het menu het woord achtegrondkleur gebruikt ( waat jij het woord speciaal heb genruikt). ik werk wel momenteel offline, omdat wil eerst de site volledig klaar hebben. Werk ook met xampp.
Wat moet ik doen aub.
Mvg,
Ronny
Hoi,
Bedankt voor de tips in het artikel! Bij mij lukt ook het veranderen van de letterkleur ook niet met de code important. De andere lukte overigens wel! Suggesties?
Bedankt ,
Gr Linda
Bij mij werken alle opties helaas niet, ook niet met important. Het gaat bij mij wel om een subitem, geen hoofditem. Ik weet niet of dat verschil uit maakt?
Enig idee of er nog een andere manier is om de vormgeving van het subitem aan te passen?
hoi!
ik zou graag de achtergrond van mijn blogartikelen veranderen, maar ik vind nergens CCS classes….
Kan iemand me helpen?
Bedankt!
Ha Wouter, dank voor alle tips! Ik heb de achtergrondkleur veranderd, maar nu krijg ik deze niet opgeslagen. Heb je daar nog een tip voor?
Bij mij werkt dit helemaal niet. Is het niet beter om dit rechtstreeks in het default.css te wijzigen onder de juiste class of ID?
Is dit écht de enige manier waarop je het lettertype van het menu kunt aanpassen? Zó ingewikkeld?? Kan het niet geloven.
Hoi Anne,
In sommige thema’s kan je dit op een andere manier oplossen, maar over het algemeen is aanpassen en toevoegen van CSS code de manier om kleuren en opmaak van een pagina te wijzigen.
bedankt voor deze duidelijke blog! Nog een verzoek voor een css code. Ik heb nu de menukleur ingesteld, echter vertoont het menu nog 2 kleuren. De ingestelde kleur op de huidige pagina, maar de andere pagina’s (die op dat moment dus niet actief zijn) zijn nog zwart van kleur. Ik zou graag alle menu items dezelfde kleur hebben (bedoel dus niet de ‘hoover code).
Ik stuur je m’n website adres, maar deze is dus nog ‘under construction’ :-)