Het gebruik van pagebuilders is erg populair onder WordPress gebruikers. Een pagebuilder maakt het eenvoudig om zonder kennis van CSS of HTML toch een mooie en professionele website te bouwen. Er zijn erg veel pagebuilders voor WordPress, in dit artikel bespreken we de veelgebruikte WPBakery builder.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
De WPBakery page builder is één van de meest veelzijdige plugins voor WordPress. Het is te gebruiken met bijna elk WordPress thema en het maken van een WordPress pagina is zo gedaan dankzij het drag-and-drop systeem van WPBakery. Laten we eens kijken hoe je WPBakery toevoegt aan WordPress en hoe de belangrijkste functies werken.
Vereisten voor WPBakery
Om WPBakery te kunnen gebruiken en om deze tutorial te volgen heb je het volgende nodig:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
- Een website met WordPress 5.0 of hoger
- Een account op Envato voor de aanschaf van WPBakery
WPBakery Page Builder installeren
De WPBakery builder is een premium WordPress plugin en is beschikbaar op CodeCanyon voor $64. Na de aankoop van de plugin dien je het .zip bestand te downloaden en uit te pakken. Zoek naar het bestand js_composer.zip, dit is de WPBakery builder plugin die je moet uploaden naar je WordPress website. Om de plugin te installeren ga je naar Plugins > Nieuwe toevoegen. Klik vervolgens op de knop plugin uploaden en selecteer het bestand js_composer.zip.
Zodra de installatie voltooid is, klik je op ‘plugin activeren’ en krijg je het welkomstscherm van WPBakery te zien:
WPBakery configureren
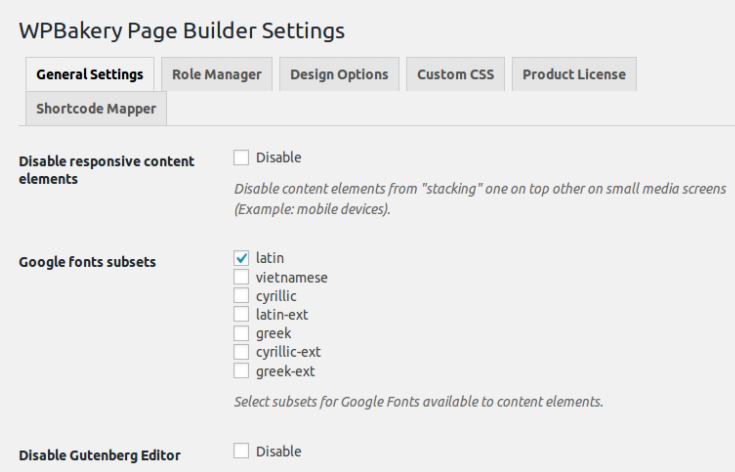
WPBakery builder biedt tientallen configuratie opties die je naar wens kan aanpassen door op de knop ‘instellingen‘ te klikken:
De builder heeft verschillende opties zoals het uitschakelen van responsive content. Ook is er gedacht aan verschillende optimalisaties die ervoor zorgen dat webpagina’s sneller geladen worden. Het gebruikt bijvoorbeeld alleen het scriptsubset ‘latin‘, maar andere subsets zijn ook beschikbaar.
Wanneer WPBakery alleen beschikbaar is voor pagina’s en niet voor berichten, klik dan op ‘Role Manager‘ en selecteer daar ‘post‘ om ook berichten te kunnen maken met WPBakery.
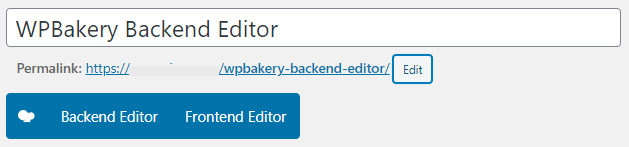
WPBakery backend editor
WPBakery kent twee verschillende editors: de backend editor en de front-end (WYSIWYG) editor. De backend editor is te gebruiken door een nieuwe pagina aan te maken (Pagina’s > Nieuwe pagina) en daar de backend editor te starten.
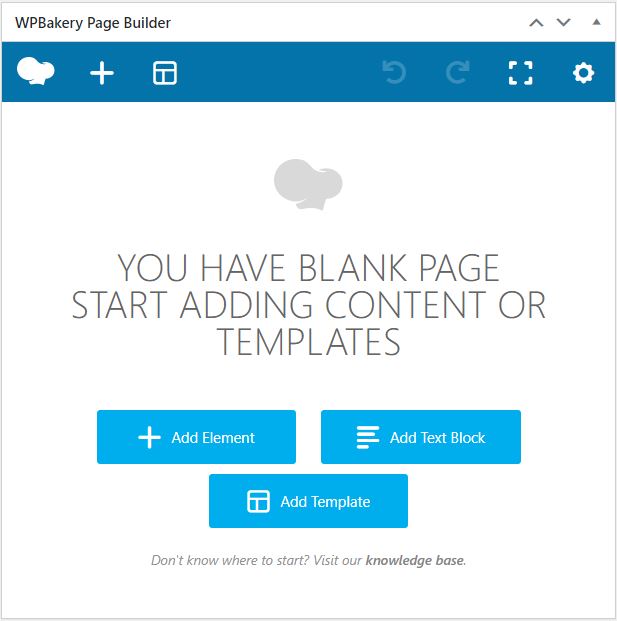
Bij het aanmaken van een nieuwe pagina is er de keuze tussen de Backend Editor en de Front-end editor. We klikken op de knop ‘Backend Editor‘ waarbij we verschillende opties te zien krijgen om elementen aan de pagina toe te voegen.
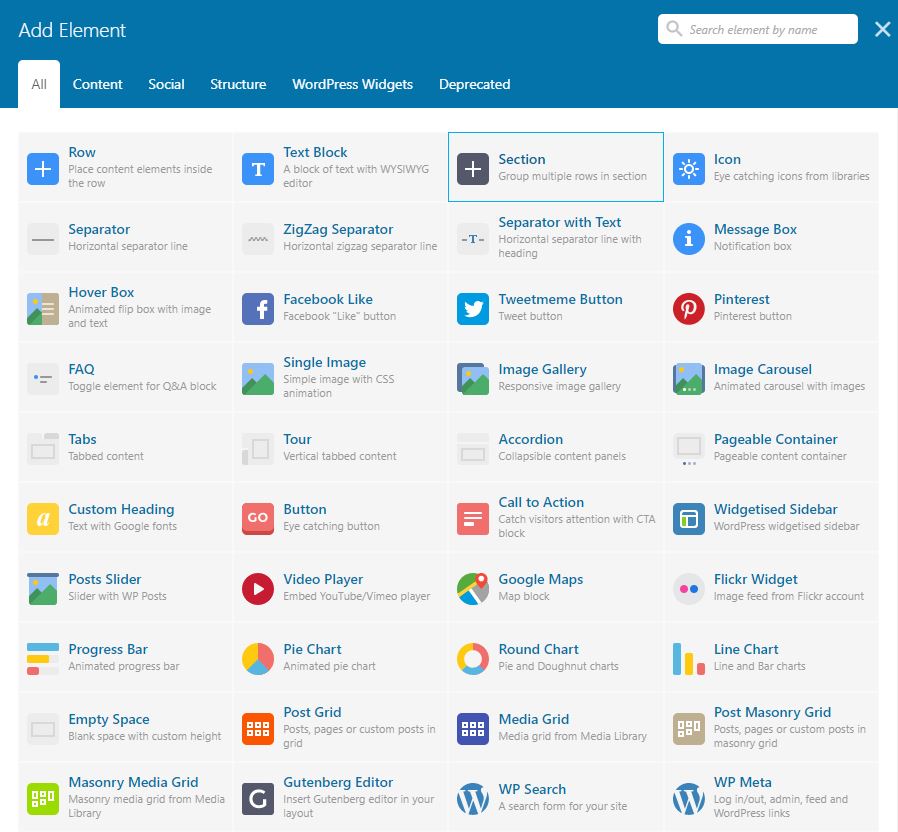
Met deze editor is het eenvoudig verschillende elementen aan de pagina toe te voegen zoals tekst blokken en afbeeldingen. Maar ook meer geavanceerde blokken zijn beschikbaar zoals Google Maps, Call to Action buttons en social media iconen. De verschillende elementen zijn verdeeld in vier verschillende onderdelen: Content, Social, Structuurelementen en WordPress Widgets.
Contentelementen zijn elementen de gebruikt worden voor het maken van content voor een pagina of bericht. Maak het websitebezoekers makkelijk door enkele Social Media iconen toe te voegen via het tabblad ‘social‘. Onder ‘structure‘ vallen structuurelementen en zijn bedoeld voor gebruikers die vertrouwd zijn met het schrijven van HTML en JavaScript.
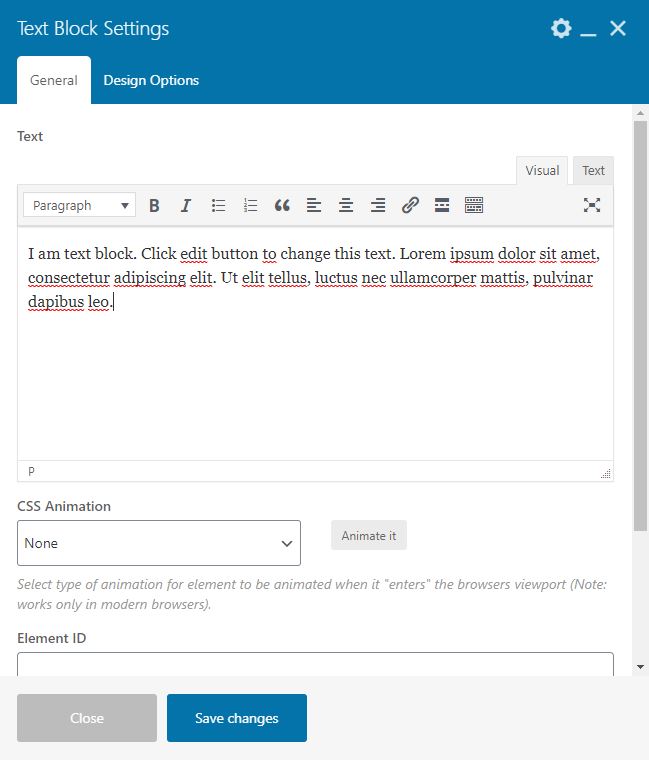
Door op een element te klikken voeg je meteen het gewenste blok toe, bijvoorbeeld het tekst blok:
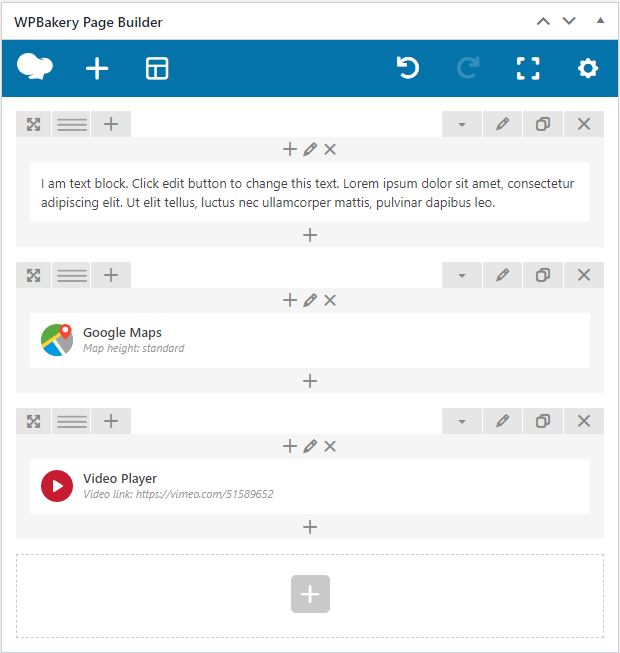
Via de design options tab zijn er verschillende opties om het design van het element te wijzigen. Nadat je een paar elementen hebt toegevoegd, zie je dat aan ieder element een werkbalk is gekoppeld met een aantal opties zoals slepen, bewerken en klonen van een element.
WPBakery WYSIWYG Front-End Editor
Wanneer je een lange en complexe pagina maakt met veel elementen, is de backend editor ideaal. Echter zie je hierbij niet direct het resultaat, daarvoor moet je eerst op de knop ‘voorbeeld‘ klikken om het resultaat te zien. Als je voor de WYSIWYG Front-End editor kiest, zie je direct het resultaat en kun je vanaf het begin aan de slag met de uiteindelijke opmaak van de pagina. Het is altijd mogelijk om te schakelen tussen de twee editors.
In de front-end editor zie je de werkbalken die aan een element zijn gekoppeld, maar alleen als je met de muisaanwijzer over een element beweegt. Een handige optie in deze editor is de mogelijkheid om te zien hoe de pagina eruitziet op verschillende schermformaten. Klik hiervoor op het scherm icoontje om een ander formaat te kiezen
Het gebruik van templates
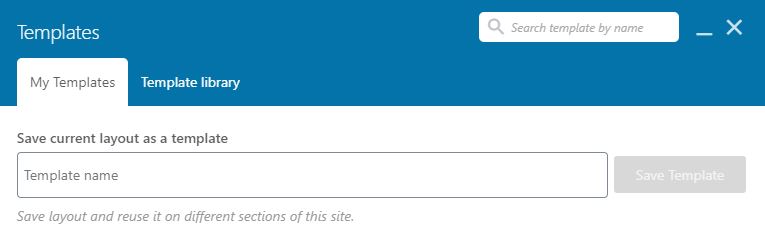
Een andere erg handige functie van WPBakery is het gebruik van templates. Iedere pagina of bericht kan opgeslagen worden als template. Het gebruik van deze optie bespaart veel tijd bij het maken van een nieuwe pagina. Om de huidige pagina te bewaren als template, klik je linksboven op het template icoon.
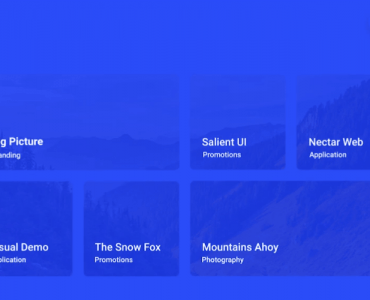
De template bibliotheek is niet beperkt tot eigen pagina’s, WPBakery wordt geleverd met een grote bibliotheek aan templates om je pagina een professionele opmaak te geven. Klik hiervoor op het ‘template library‘ tabblad.
De bibliotheek bevat een breed scala aan sjablonen van goede kwaliteit en ze zijn allemaal gratis beschikbaar!
Tot slot
Zoals je ziet zijn de mogelijkheden eindeloos en is WPBakery builder eenvoudig in gebruik. Met de builder maak je snel een professionele website, zeker met het gebruik van de gratis sjablonen. Wil je een uitgebreidere website bouwen, zoals bijvoorbeeld een energievergelijker? Dan kan je beter voor de pro versie gaan.
Wil je nog meer mogelijkheden? Kijk dan eens op CodeCanyon voor de beste WPBakery WordPress add-ons!





















Reageer