Een WordPress-webshop maken is relatief eenvoudig dankzij de gratis WooCommerce-plugin. Maar wist je dat WooCommerce ook een hoop standaard shortcodes heeft die je kunt gebruiken? In dit artikel vind je een overzicht van WooCommerce shortcodes.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Zodra je de WooCommerce-plugin installeert en activeert, heb je direct beschikking tot allerlei shortcodes waarmee je bijvoorbeeld producten kunt weergeven. Ook kun je met WooCommerce shortcodes producten toevoegen aan WordPress-pagina’s en -berichten. Je kunt er bijna alle kanten mee op, als je weet welke shortcodes je kunt gebruiken.
Weet je niet wat een shortcode is? Lees dan eens het artikel shortcode in onze WordPress begrippenlijst.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Standaard WooCommerce shortcodes
In dit artikel laat ik de verschillende (standaard) shortcodes zien die WooCommerce ingebouwd heeft.
Standaard WooCommerce-pagina’s

Zodra je WooCommerce installeert, voegt WooCommerce een aantal standaardpagina’s toe, zoals Afrekenen, Mijn Account en Winkelmand. Deze pagina’s kun je het beste laten voor wat ze zijn: ze zijn immers cruciaal voor je webshop. Zonder “Afrekenen”-pagina kunnen je bezoekers jouw producten niet kopen.
Gelukkig zijn deze pagina’s heel simpel na te maken, mocht je ze per ongeluk verwijderd hebben. Het enige dat je hoeft te doen is de pagina’s opnieuw aanmaken en één van de onderstaande shortcodes in je pagina te plakken:
- Mijn account: [woocommerce_my_account]
- Afrekenen: [woocommerce_checkout]
- Winkelmand: [woocommerce_cart]
Voeg één van deze shortcodes toe, en WooCommerce voegt automatisch de juiste functionaliteit (bijvoorbeeld een winkelmandje) toe op de pagina.
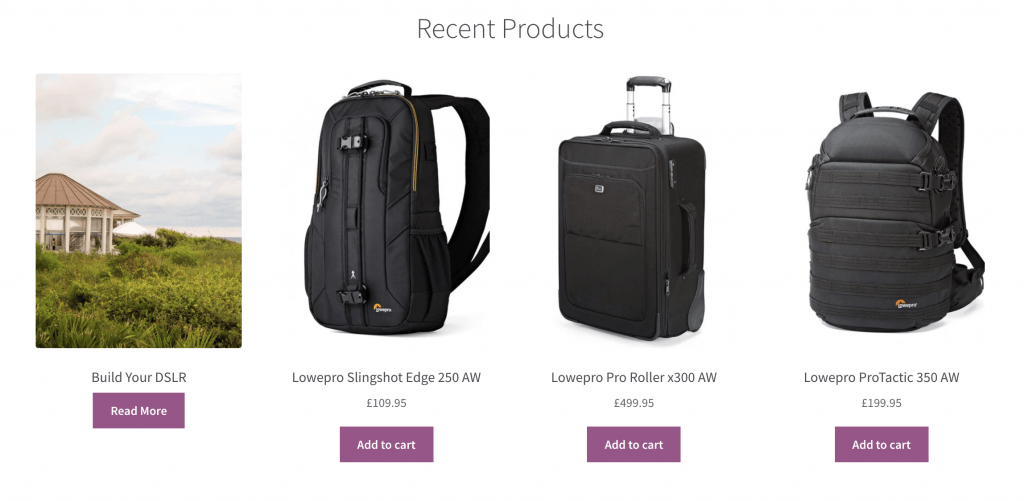
Nieuwe producten
Er zit in WooCommerce ook een shortcode waarmee je je nieuwste producten kunt tonen. De shortcode heeft ook twee attributen waarmee je de manier waarop producten getoond worden kunt ‘customizen’:
[recent_products per_page="15" columns="3"]
In dit geval kies ik ervoor om 15 producten per “pagina” te laten zien, die verdeeld worden over drie kolommen. Je kunt hier natuurlijk ook andere getallen invullen. Het is wel het mooiste als je bij per_page een veelvoud van het aantal kolommen invult, zodat alle kolommen mooi gevuld zijn.
Formulier om bestellingen te volgen
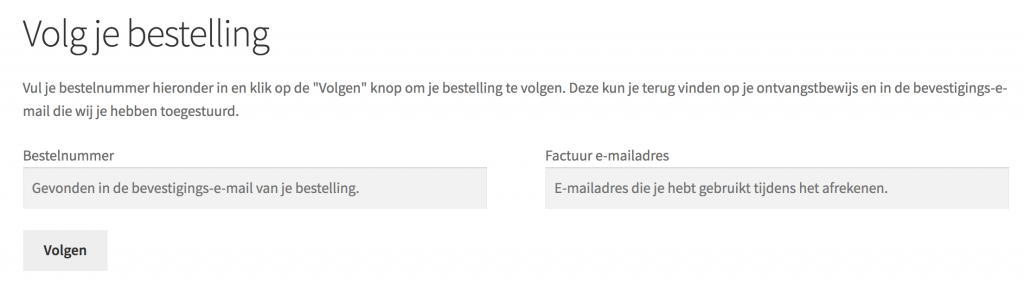
Wil je dat klanten de status van hun bestelling kunnen “tracken”? Je hoeft dan alleen een pagina aan te maken met de volgende shortcode:
[woocommerce_order_tracking]
WooCommerce zal dan automatisch een formulier aanmaken waar klanten hun bestelnummer en e-mailadres kunnen invullen. Als de gegevens kloppen, zal WooCommerce ze de status van hun bestelling laten zien:
Om dit formulier een toegevoegde waarde te laten zijn, zul je er wel voor moeten zorgen dat je de status van bestellingen in WooCommerce altijd up-to-date houdt.
Uitgelichte producten laten zien
Met WooCommerce kun je producten in de WordPress admin-omgeving een “ster” geven om er een “uitgelicht product” van te maken. Er is ook een shortcode om uitgelichte producten te tonen. Deze kun je gebruiken om bijvoorbeeld je populairste producten te laten zien, of om zelf te kiezen welke producten je extra onder de aandacht wilt brengen.
Ook bij deze shortcode vind je weer attributen, waarmee je het aantal producten en kolommen kunt bepalen:
[featured_products per_page="3" columns="3"]
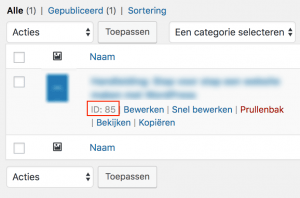
Specifiek product tonen

Dit unieke ID kun je in een shortcode gebruiken om één specifiek product te tonen op een WordPress-pagina of -bericht.
[product id="85"]
Hoe het product getoond wordt is afhankelijk van welk theme je gebruikt.
Je kunt ook gebruikmaken van een SKU-nummer (Stock Keeping Unit) om producten te tonen. In dat geval gebruik je de shortcode als volgt:
[product sku="W01234"]

Het mooie van deze shortcode is dat je bezoekers het product direct aan hun winkelmandje kunnen toevoegen. Zo kun je van de blog op je webshop een echte conversie-tool maken, die bezoekers direct aanspoort om je producten te kopen.
Als het product niet getoond wordt, controleer dan of je alles goed hebt ingevuld en of het product niet per ongeluk als “Onzichtbaar” staat ingesteld.
Meerdere producten tonen met één shortcode
Er is ook een variatie op de bovenstaande shortcode waarmee je in één keer meerdere producten kunt tonen. Deze kun je, dankzij shortcode-attributen, ook sorteren op basis van bepaalde criteria. Deze shortcode is ideaal om relevante producten te tonen in een blog-bericht of op een pagina.
Je kunt meerdere product-ID’s toevoegen in de volgorde waarin je de producten wilt tonen:
[products ids="22, 11, 12, 99, 54"]
Je kunt ook hier weer gebruikmaken van de SKU-nummers:
[products skus="W121, A124, B456"]
Tip: óók deze shortcode biedt weer een aantal attributen. In het onderstaande voorbeeld gebruik ik de “datum” als sortering, en als volgorde heb ik asc ingevuld (“ascending”). Als je hier desc invult zal het nieuwste product als eerste getoond worden.
[products skus="W121, A124, B456" orderby="date" order="asc"]
In winkelmand-knop

[add_to_cart id="12"]
Je kunt hier (in plaats van “ID” te gebruiken) ook weer het SKU-nummer gebruiken om een bepaald product aan te wijzen.
Categorie tonen
Er is ook een shortcode waarmee je in één keer meerdere producten uit één categorie kunt tonen. Hiervoor heb je wel de slug van de categorie nodig. Deze kun je in WordPress vinden onder Producten > Categorieën:

In het bovenstaande voorbeeld heeft onze categorie de slug “ebooks”. Om producten uit deze categorie op onze WordPress-pagina te laten zien, gebruiken we de volgende shortcode:
[product_category category="ebooks"]
Deze shortcode is heel handig om bijvoorbeeld op je homepage te gebruiken, zo kun je je bezoekers alvast een “sneak preview” geven van de producten uit een bepaalde categorie.
Categorieën-overzicht weergeven
Wil je een overzicht laten zien van de verschillende categorieën in je WooCommerce-webshop? Ook hier is een shortcode (met attributen) voor.
[product_categories number="12" parent="0"]
De bovenstaande shortcode toont maximaal 12 categorieën. Door parent=”0″ toe te voegen zorg je ervoor dat alléén hoofdcategorieën getoond worden. Wil je ook directe subcategorieën tonen? Door een getal in te vullen kun je kiezen hoe “diep” je subcategorieën wilt tonen.
Lege categorieën verbergen
Je kunt aan deze shortcode ook het volgende attribuut toevoegen om lege categorieën niet te tonen:
[product_categories number="12" parent="0" hide_empty="1"]
Hele productpagina inladen
Je kunt met WooCommerce ook een hele productpagina inladen in een pagina of bericht. Ook hier gebruik je een ID of SKU om een specifieke productpagina in te laden.
[product_page id="123"]
Of met een SKU:
[product_page sku="F101"]
De pagina waarop je deze shortcode gebruikt zal er nagenoeg hetzelfde uitzien als een productpagina. Alle elementen die je normaal op een product-pagina hebt staan zullen getoond worden.
Qua SEO is dit niet per se aan te raden, omdat je last kunt krijgen van het feit dat je “duplicate content” op je website hebt. Zowel de échte productpagina als de pagina waarop je deze shortcode gebruikt zouden dan minder goed kunnen scoren in Google. Wil je tóch heel graag van deze shortcode gebruikmaken? Kies dan één pagina die je wilt laten indexeren door Google, en laat de andere pagina’s waarop je deze shortcode gebruikt met een “canonical URL” verwijzen naar de hoofdpagina.
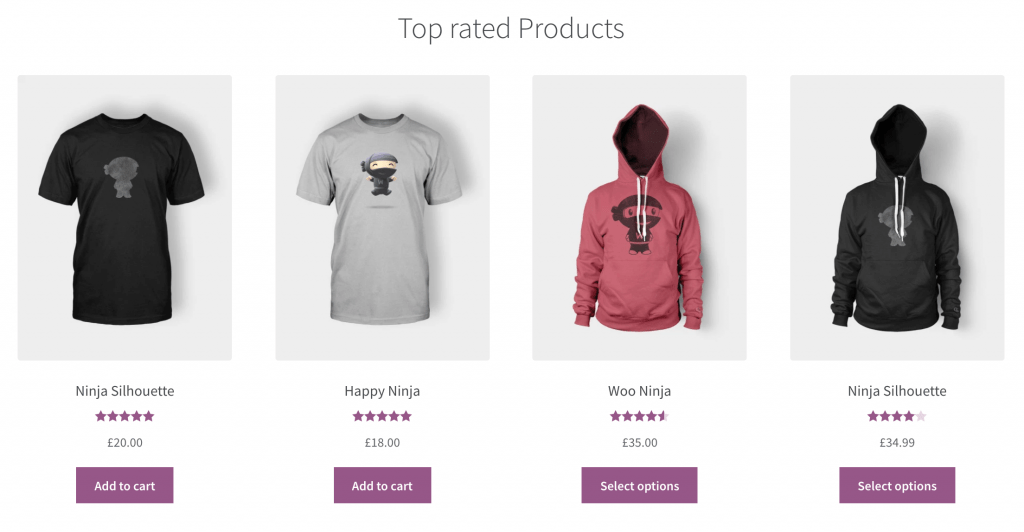
Best beoordeelde producten laten zien
In WooCommerce zit standaard een feature waardoor je klanten jouw producten kunnen beoordelen. Deze ratings kun je vervolgens weer gebruiken om om met een shortcode je best beoordeelde producten op een pagina of in een bericht te laten zien.
[top_rated_products per_page="9"]
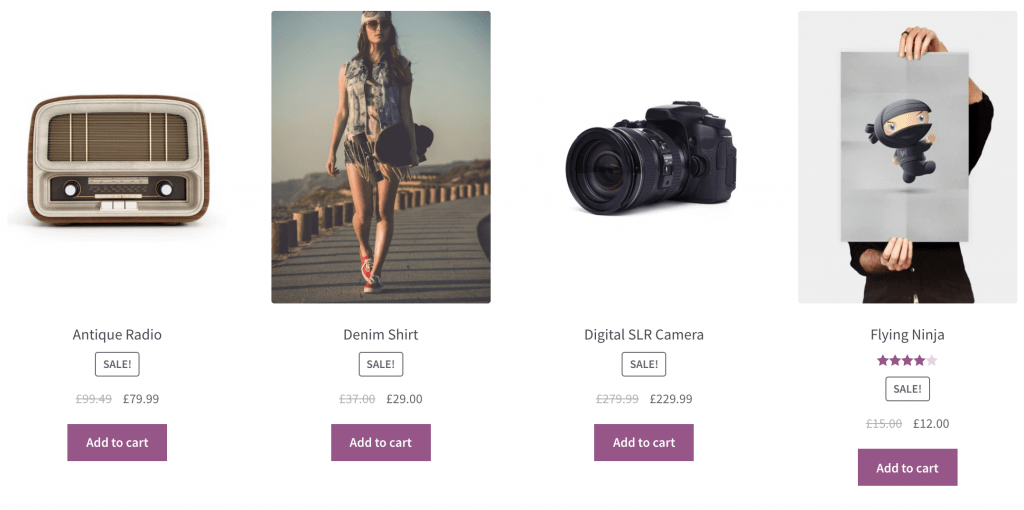
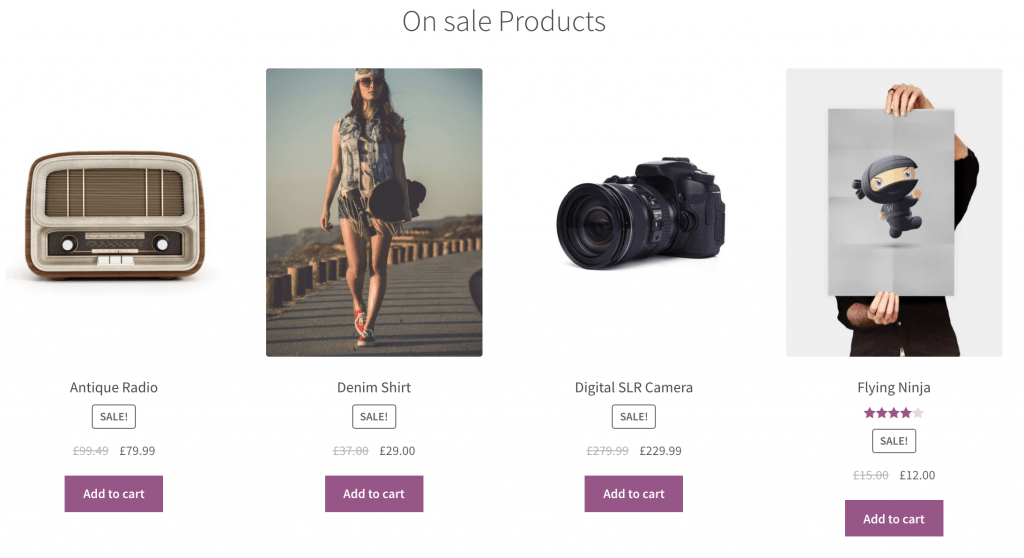
“Sale” producten tonen
In WooCommerce zit standaard de mogelijkheid om producten in een (al dan niet tijdelijke) “Sale” aan te bieden. Om producten uit de sale te laten zien, hoef je niet een aparte categorie aan te maken, er is namelijk gewoon een shortcode voor!
[sale_products per_page="9" colums="3"]
Net als bij andere shortcodes kun je er weer voor kiezen om een X aantal producten per pagina te laten zien, en de hoeveelheid kolommen te kiezen. Wederom raad ik je aan om bij per_page te kiezen voor een veelvoud van het aantal kolommen dat je kiest.
Je kunt er bij deze shortcode ook weer voor kiezen om de producten te sorteren, bijvoorbeeld op prijs:
[sale_products per_page="9" colums="3" orderby="price" order="asc"]
In de shortcode hierboven laat ik negen producten uit de sale zien in drie kolommen, en sorteer ik ze op prijs (van laag naar hoog).
Meestverkochte producten tonen
In WooCommerce wordt natuurlijk bijgehouden hoe vaak een product besteld wordt. Deze data kun je gebruiken door met een shortcode jouw meestverkochte producten te laten zien. Hiervoor gebruik je de volgende shortcode:
[best_selling_products per_page="4"]
Je kunt hier wederom gebruikmaken van alle shortcode-attributen die we eerder hebben laten zien. Zo kun je het aantal kolommen instellen, producten sorteren op basis van allerlei criteria en natuurlijk bepalen hoe veel producten je wilt laten zien.
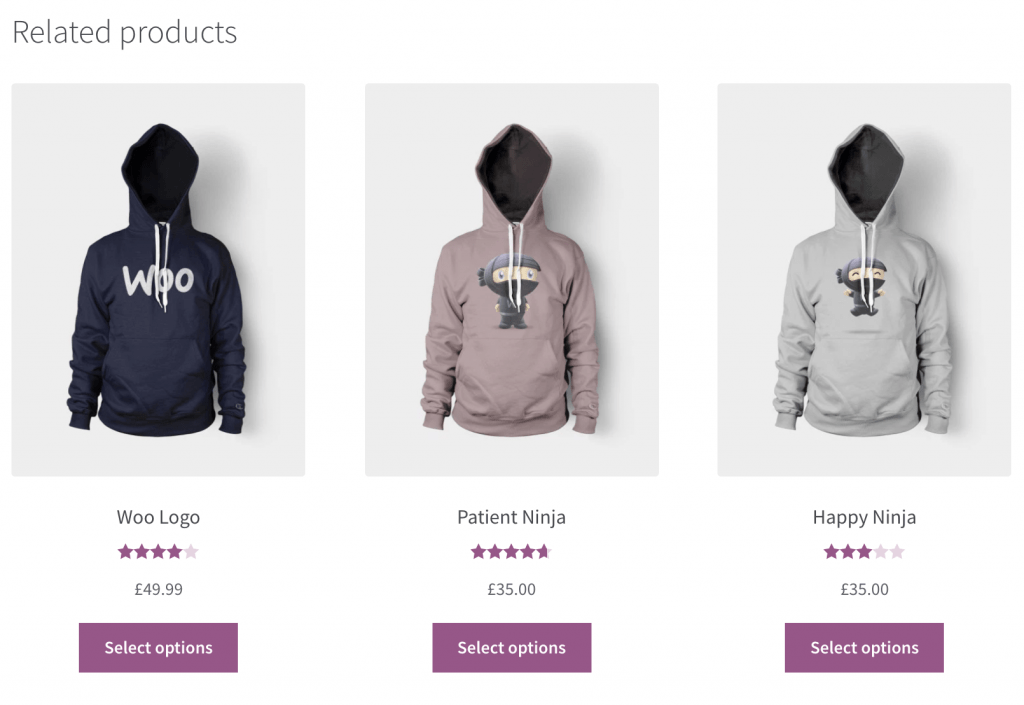
Gerelateerde producten laten zien

In WooCommerce kun je “gerelateerde producten” aan ieder product hangen. Dit heet ook wel “cross selling” en is een goede methode om meer te verkopen per bestelling. Veel WooCommerce themes voegen automatisch gerelateerde producten toe, maar je kan dit ook handmatig doen met de volgende shortcode:
[related_products per_page="4"]
Je kunt deze shortcode alleen toevoegen aan productpagina’s, bijvoorbeeld in het veld Lange omschrijving.
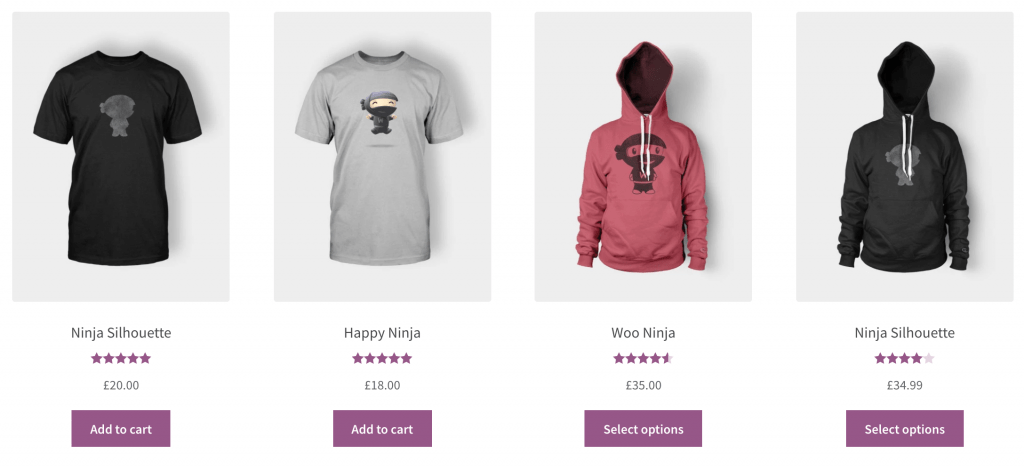
Producten tonen op basis van een tag
Je kunt ook producten tonen op basis van tags:
[products tag="t-shirt"]
Bij deze shortcode kun je ook weer allerlei attributen gebruiken om bijvoorbeeld het aantal producten en kolommen te bepalen.
Producten laten zien op basis van specifieke eigenschappen
In WooCommerce kun je eigenschappen aan producten toevoegen. Deze eigenschappen kunnen je bezoekers weer gebruiken om met een filter bepaalde producten te vinden. Als je bijvoorbeeld een webshop hebt die t-shirts verkoopt, zou de kleur van een t-shirt een “eigenschap” kunnen zijn.
Is er bijvoorbeeld een WK of EK gaande, en doet Nederland mee? Dan kun je met de onderstaande shortcode alle oranje t-shirts laten zien:
[product_attribute attribute="kleur" filter="oranje"]
Dit werkt natuurlijk alléén als je je producten ook daadwerkelijk hebt voorzien van de juiste eigenschappen.
Meer informatie over shortcode-attributen
We hebben hierboven al veel shortcodes behandeld en laten zien hoe je met attributen bepaalde eigenschappen kunt geven aan je shortcodes. Zo kun je het aantal producten instellen en bepalen in hoe veel kolommen deze getoond worden. Maar er is nog veel meer mogelijk! We zetten nog een aantal handige attributen op een rij.
CSS-class toevoegen aan een shortcode
De onderstaande shortcode laat vier producten uit de “sale” zien, gesorteerd op populariteit. Het attribuut on_sale=”true” bepaalt dat de producten uit de “sale” afkomstig moeten zijn. Met het attribuut class=”producten-sale” geef ik een custom CSS-class mee aan dit element, zodat ik deze met mijn eigen custom CSS kan gaan stylen.
[products limit="4" columns="4" orderby="popularity" class="producten-sale" on_sale="true" ]
Categorieën uitsluiten
Met de onderstaande shortcode laat ik acht producten zien in vier kolommen. Deze producten moeten uit één van de categorieën komen die ik in de shortcode definieer (“shirts” of “broeken”):
[products limit="8" columns="4" category="shirts, broeken"]
Als ik hetzelfde wil doen, maar dan juist alléén producten wil laten zien die niet in één van deze categorieën zitten, dan kan ik een zogeheten cat_operator gebruiken, zoals “NOT IN”:
[products limit="8" columns="4" category="shirts, broeken" cat_operator="NOT IN"]
Met een dergelijke “operator” zeg ik eigenlijk: ik wil producten tonen die niet uit één van deze categorieën komen.
Alle producten tonen
We hebben hierboven al een aantal keer het attribuut “limit” gebruikt om te bepalen hoe veel producten er getoond moeten worden. Je kunt dit attribuut ook gebruiken om alle producten te laten zien.
[products limit="-1" columns="4" category="shirts"]
Met de shortcode hierboven laat ik alle producten uit de categorie shirts zien, verdeeld over vier kolommen.
Hulp nodig met deze shortcodes?

In de documentatie van WooCommerce vind je allerlei extra informatie over de shortcodes en alle attributen die je kunt gebruiken.

















Is er ook een attribute om aan te geven dat je alleen items die op voorraad zijn weer te geven?