Wil je variëren in de sidebars die je per pagina toont, zodat aan de zij- of bovenkant van de pagina’s niet altijd hetzelfde staat? Met behulp van de gratis plugin WooSidebars kun je dat heel makkelijk realiseren. Je kunt zo pagina’s in bepaalde groepen indelen of zelfs per individuele pagina een andere sidebar instellen. Iedere nieuwe groep die je aanmaakt verschijnt als lege “Widget Area” in het widgets-paneel. Door hier je eigen widgets in te slepen kun je je verschillende sidebars volledig naar eigen wens samenstellen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Een sidebar is, zoals de onderstaande afbeelding weergeeft, te vinden aan de rechter- of linkerkant van je website. Zoals je wellicht weet kun je hier diverse informatie kwijt over bijvoorbeeld recente nieuwsberichten, (contact)gegevens, aandachtspunten of USP’s en nog veel meer. Sidebars kunnen, afhankelijk van je WordPress template, zo ingesteld worden dat ze uitsluitend op specifieke pagina’s zichtbaar zijn. WordPress templates hebben vaak ‘huis uit’ een enkele sidebar. Dan worden de widgets, die je hierin plaatst, standaard op iedere pagina weergegeven. Maar nu wil je op een aantal specifieke pagina’s een unieke sidebar met andere widgets laten zien.

Structuur van sitebars en widget areas
Voordat we laten zien hoe je de sidebars per pagina of paginagroep kunt personaliseren, kijken we even naar de belangrijkste termen. Dat communiceert makkelijker, mocht je nog twijfelen over de verschillen tussen de woorden widget, sidebar of widget area.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Widget
De term widget staat voor het blokje met content of willekeurige vulling, die je in de widget area kunt zetten. Dit hoeft niet per se bij de sidebar(s) te blijven.
Widget area
Dit is de ruimte waar je verschillende widgets kunt tonen. In tegenstelling tot sidebars kunnen widget areas overal worden geplaatst. Dus niet alleen aan de zijkanten maar ook in de footer of header.
Sidebar
De sidebar is een widget area, die rechts (of links) op je website of webshop staat.
De WooSidebars plugin
Nu komen we bij onze tip om creatiever om te gaan met de sidebar. De maker heeft de plugin gratis beschikbaar gesteld. WooSidebars is compatibel met vrijwel elke WordPress theme, mits die dynamische widget areas ondersteunt. De PHP versie dient 5.2.4 of nieuwer te zijn met MySQL 5.0 of meer. Gebruik je een WordPress versie, die ouder is dan 3.3, dan zul je een update moeten uitvoeren.
Installatie
De snelste en gemakkelijkste weg is de automatische installatie. Ga naar Plugins > Nieuwe Plugin, zoek in de zoekbalk naar “woosidebars” en klik op installeren. Zoals gebruikelijk klik je afsluitend op activeren.

Waar moet je zijn na het installeren?
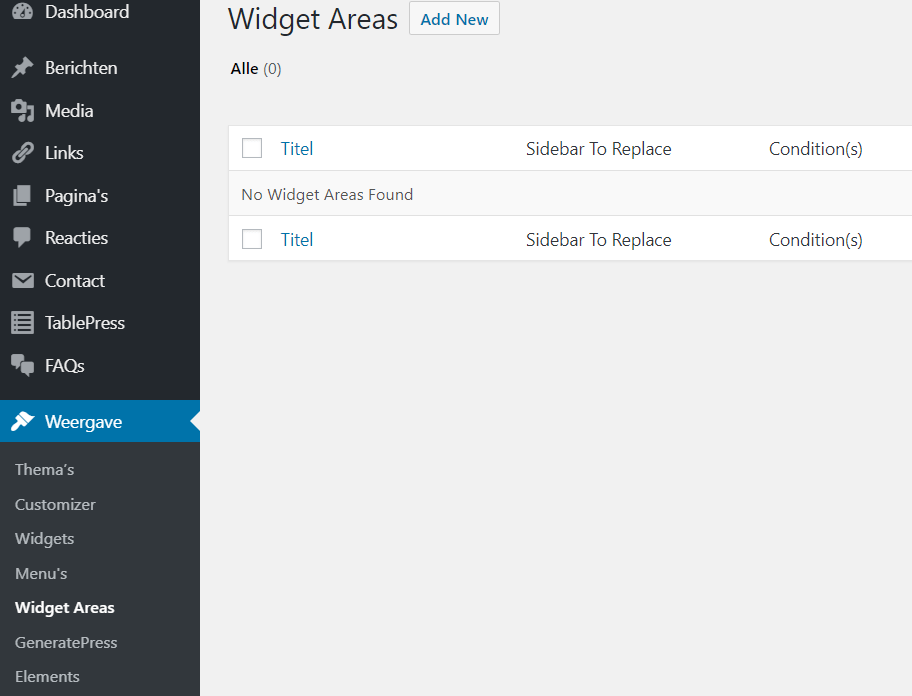
Wanneer je WooSidebars hebt geïnstalleerd en geactiveerd ga je naar Weergave > Widget Areas.

Een widget area toevoegen
Bij het bovenstaande Widget Areas scherm wordt een lijst weergegeven van alle huidige opgeslagen widget areas. Om een nieuwe area aan te maken klik je op Add New. Bij het aanmaken wordt jou gevraagd om een aantal velden in te vullen.
Title
Onder title vul je de naam in van jouw nieuwe widget area, zoals deze ook weer wordt gegeven bij Weergave > Widget Areas. Houd het vooral kort en duidelijk, zodat je snel kunt herleiden om welke widget area het gaat, wanneer je ‘m op moet zoeken.
Description
Als je het nodig en relevant vindt kun je jouw widget area ook voorzien van een omschrijving. Bijvoorbeeld om voor jezelf te verduidelijken waar en wanneer de sitebar wordt ingezet. Deze tekst is dan ook puur voor intern gebruik en kun je terugvinden in het centrale overzicht.
Sidebar to replace
WooSidebars “overschrijft” in feite een widget area van jouw WordPress theme, met een door jou aangepaste nieuwe widget area. Hiervoor moeten de instellingen juist zijn. Onder Sitebar to replace kun je selecteren welke van de bestaande sitebar(s) vervangen zullen worden door de nieuwe sitebar, die je momenteel aan het maken bent.
Conditions
Hier stel je in onder welke voorwaarden, of condities, de geselecteerde sitebar(s) worden overschreven. Denk bijvoorbeeld aan specifieke pagina’s, categorieën of tags.
Een widget area voor een specifiek blogbericht
Wil je een bepaalde widget area, die alleen relevant is voor een enkel artikel, ook alleen daar vertonen? Dat kan; ga hiervoor naar Berichten > Alle Berichten en klik het vinkje aan (rechts in het scherm) onder Custom Sidebars bij jouw gewenste bericht.

Wanneer je deze functionaliteit bij andere berichttypes (post types) ook mogelijk wilt maken, moet je een stukje code toevoegen aan de “functions.php“:
In het bovenstaande voorbeeld dien je “post_type” te vervangen met een willekeurig berichttype. Met het toevoegen van deze code worden de selectievakjes/vinkjes toegevoegd aan de lijst van het specifieke berichttype in de WordPress backend.
Probeer ’t uit!
Wellicht biedt de WooSidebars plugin jou precies dat waar je al een tijdje naar op zoek was. Zo wordt het mogelijk om niet overal dezelfde sidebar info te laten zien. Richt je vooral op de inhoud van de site, waar de content over gaat en stem daar jouw nieuwe exclusieve sidebar op af. Denk aan de toegevoegde waarde ervan voor de bezoeker.
Veel plezier!










Hoi, er staat ‘zie video hieronder’ maar ik zie geen video?
Het artikel is 6 jaar oud, kennelijk bestaat de video niet meer. Wij zullen het artikel binnenkort bijwerken.
Hi. Ik heb add_post_type_support( ‘post_type’, ‘woosidebars’ ); toegevoegd in functions.php en ´post type´ veranderd naar page. Want ik wil de optie graag voor mijn pagina’s, maar alsnog krijg ik de optie niet. Moet ik het misschien op een bepaalde plek in de functions.php kopiëren? Want ik heb het nu random ergens gekopieerd.
Ik weet hier niet direct het antwoord op, als één van ons tijd heet dan kijkt die er even naar.
Goedemiddag,
De widgets hebben standaard in WordPress al de mogelijkheid om deze specifiek op een bepaalde pagina te tonen (‘Show widget on:’).
Echter heb ik bij geen enkele WordPress website gemaakt dat deze functie goed werkt. Hebben meerdere dit probleem?